.counsel_write_textarea .v-counter {
color: rgb(255, 0, 0) !important;
font-size: 16px;
padding-top: 5px;
}
.counsel_write_textarea .error--text {
color: #45a537 !important;
}
/*
.counsel_write_textarea .error--text {
color: #45a537 !important;
.v-application .error--text {
color: #45a537 !important;
}
}
.counsel_write_textarea {
color: #45a537 !important;
.v-application .error--text {
color: #45a537 !important;
}
}
*/

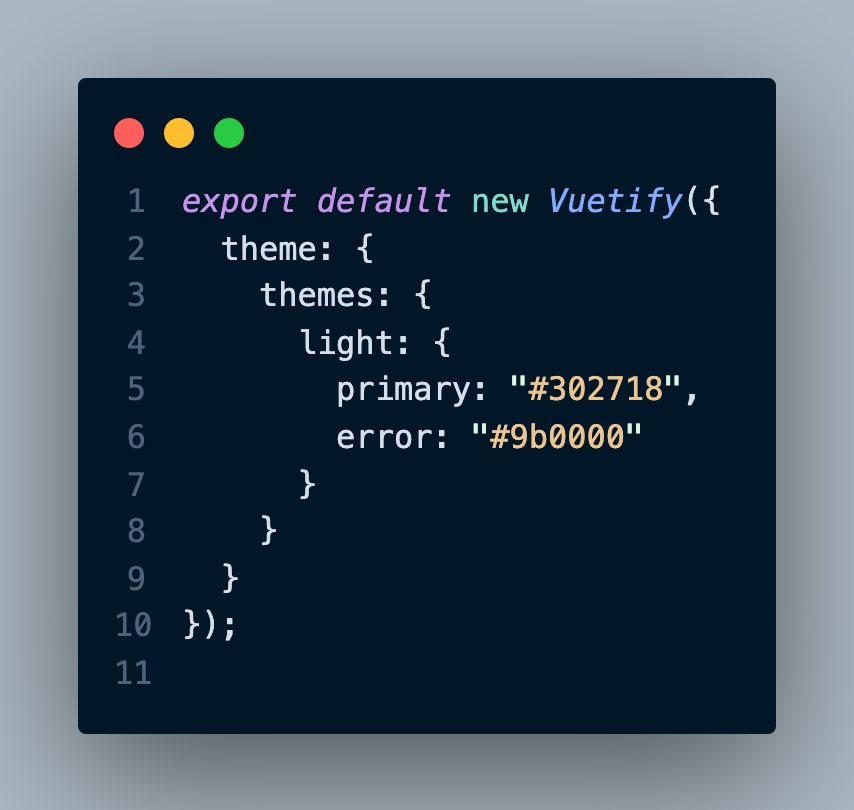
로컬에서는 괜찮은데 서버에 빌드 후 업로드 하면 .v-application .eeror--text가 생성 되어진다.

vue 2.0에서는 동작 시키기 어려울 것 같고,
vue 3.0에서 theme 자체를 커스텀 테마로 따로 생성한 뒤에 원하는 부분에서만 error--text를 동작하게 변경 해야 할 것 같다.
