
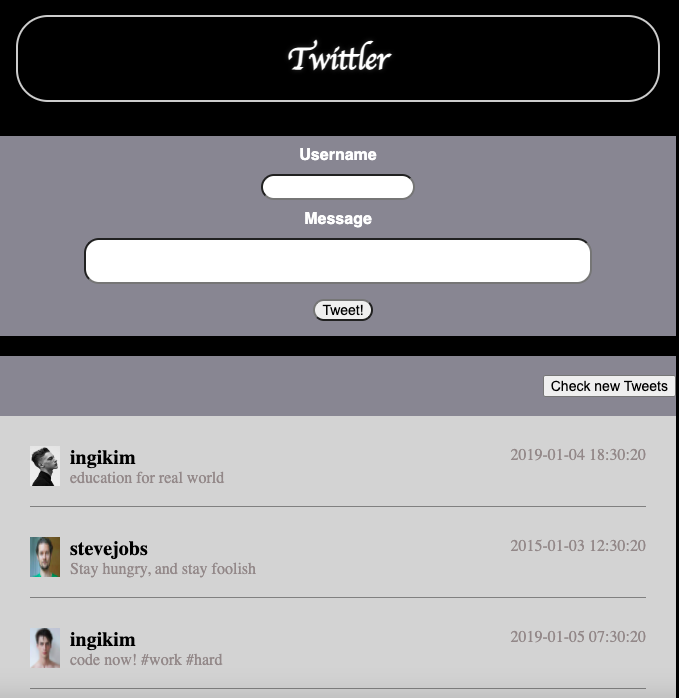
html과 css를 이용하여 웹 앱을 만들었다.
js와 연동은 다음 주에 이어나갈 것 같다.
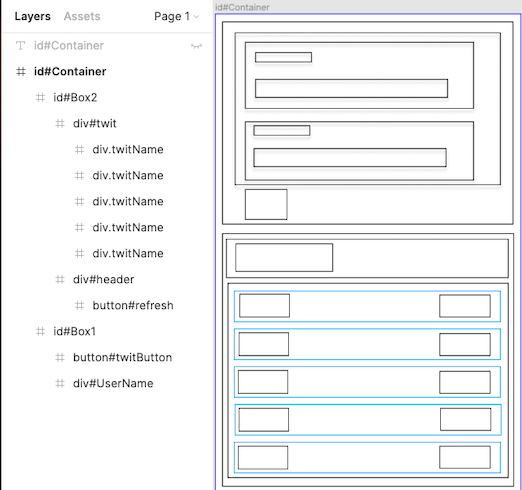
웹 앱을 만들기 위해 가장 먼저 해야할 것은 와이어프레임을 사용해야하는 것이다
와이어프레임:말 그대로 "와이어로 설계된 모양"을 의미하며, 비교적 단순한 도형만을 사용하여 제품의 인터페이스를 시각적으로 묘사한 것입니다.

실제 위의 웹 앱 화면을 꾸미기 전에 Figma를 이용하여 시각적으로 표시한 것이다.
이런식으로 와이어프레임을 먼저 구성해놓으면
html으로 코딩을 하기가 매우 쉬워진다.
이러한 와이어프레임은 테스트용에 적합하지않아서
적합한 프로토타입의 형태를 잘 소개해준 블로그 글을 적어본다.
html을 작성할 때는
<div id="message">
<div id="message_title">Message</div>
<input type="text" id="message_txt" />
</div>독립적인 값을 가질 때는 id를 이용하여 각 항목을 지정해 주어야하며
반복적인 부분은
<div class="tweetname">
<img src="../pre-sprint-twittler/download (1).jpeg" class="image" alt="My Image">
<div class="name_date">
<a href="#" class="name">ingikim</a>
<span class="date">2019-01-04 18:30:20</span>
</div>
<div class="content">education for real world</div>
</div>
<div class="tweetname">
<img src="../pre-sprint-twittler/download (2).jpeg" class="image" alt="My Image">
<div class="name_date">
<a href="#" class="name">stevejobs</a>
<span class="date">2015-01-03 12:30:20</span>
</div>
<span class="content">Stay hungry, and stay foolish</span>
</div>위와같이 class를 이용하면 좋다
줄바꿈이 되는 태그: <h1> <p>
줄바꿈이 되지 않는 태그: "<span>꼭 알고 넘어가야할 것!
Flexbox로 레이아웃 잡기
flexbox 레이아웃은, 말 그대로 박스를 유연하게 늘리고 줄이는 방법을 토대로 레이아웃을 잡는 방법
flex는 부모 박스에 display: flex를 적용해줌으로, 자식 박스의 방향과 크기를 결정하는 레이아웃입니다.
기본적으로, flex가 적용된 부모 박스의 자식 박스는 왼쪽으로 차례대로 붙게 됩니다.
기본적으로 flexbox는 박스가 수직으로 분할되지만, 수평으로도 분할할 수 있습니다. flex-direction 속성은 부모 박스에 적용
#outer {
display: flex;
border: 1px dotted red;
padding: 10px;
flex-direction: column;
}flex-direction의 기본 값은 row이고,
column을 이용하여 수평으로 전개할 수 있다.
grow(팽창 지수), shrink(수축 지수), basis(기본 크기)
자식 박스에 어떠한 속성도 주지 않으면, 그저 오른쪽으로 컨텐츠 크기만큼 배치됩니다. 이 때의 자식 박스의 flex 속성 기본값은 다음과 같습니다.
flex 속성은 부모에 적용하는 것이 아닌, 자식 박스에 적용합니다.
컨텐츠 수평 정렬 (justify-content)
바깥 박스에 justify-content 속성을 이용하면, 안쪽 박스의 수평 정렬을 지정할 수 있습니다. 주요 옵션을 소개합니다. 한번씩 적용해보세요.
flex-start
flex-end
center
space-between
컨텐츠 수직 정렬 (align-items)
바깥 박스에 align-items 속성을 이용하면, 안쪽 박스의 수직 정렬을 지정할 수 있습니다. 주요 옵션을 소개합니다. 한번씩 적용해보세요.
flex-start
flex-end
center
stretch
flex: <grow> <shrink> <basis>;grow, shrink는 단위가 없으며, 비례하는 값입니다.
박스를 여러개로 나누었을 때, 각 자식 박스가 갖는 grow값의 총 합이 n이라고 칩시다.
이 때의 1은 1/n의 크기를 의미합니다, 2는 2/n의 크기를 의미합니다.
아래에서 몇가지 유용한 스타일싯트와 속성을 소개한다.
.image {
float: left;
margin-right: 10px;
width: 30px;
height: 40px;
}float은 이미지와 텍스트를 같이 출력할 수 있게 도와준다.
.name:hover {
color: green;
}:hover는 마우스 커서를 대상에 올릴시 대상의 색을 바꿀 수 있다.
text-decoration: none;하이라이트 밑의 언더바를 제거해준다!
