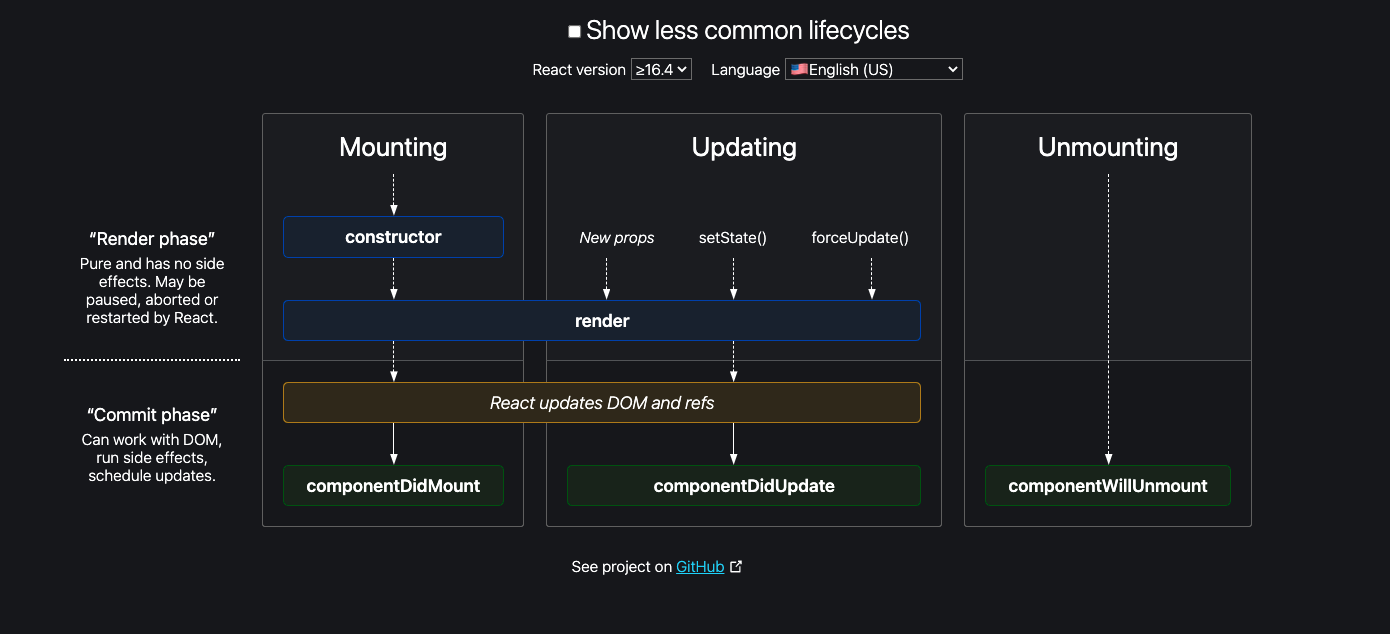
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/

(참고 - lifecycle은 기본적으로 클래식 컴포넌트에서만 사용 가능하다)
lifecycle은 유튜브의 구독 버튼 처럼 구독, 해제와 같은 곳에 쓴다.
예를들어, 구독을 눌렀다면 구독자들에게 유튜버가 새로운 영상이 올라갈 때마다 새로운 영상에 대한 알림이 구독자들에게 push하게 되는데 만약 구독을 해제하게 되면? 알림이 오면 안된다. 그때 필요한게 lifecycle에서 render()가 끊어지면 윌어마운트로 넘어가 연결을 끊어주면 된다.
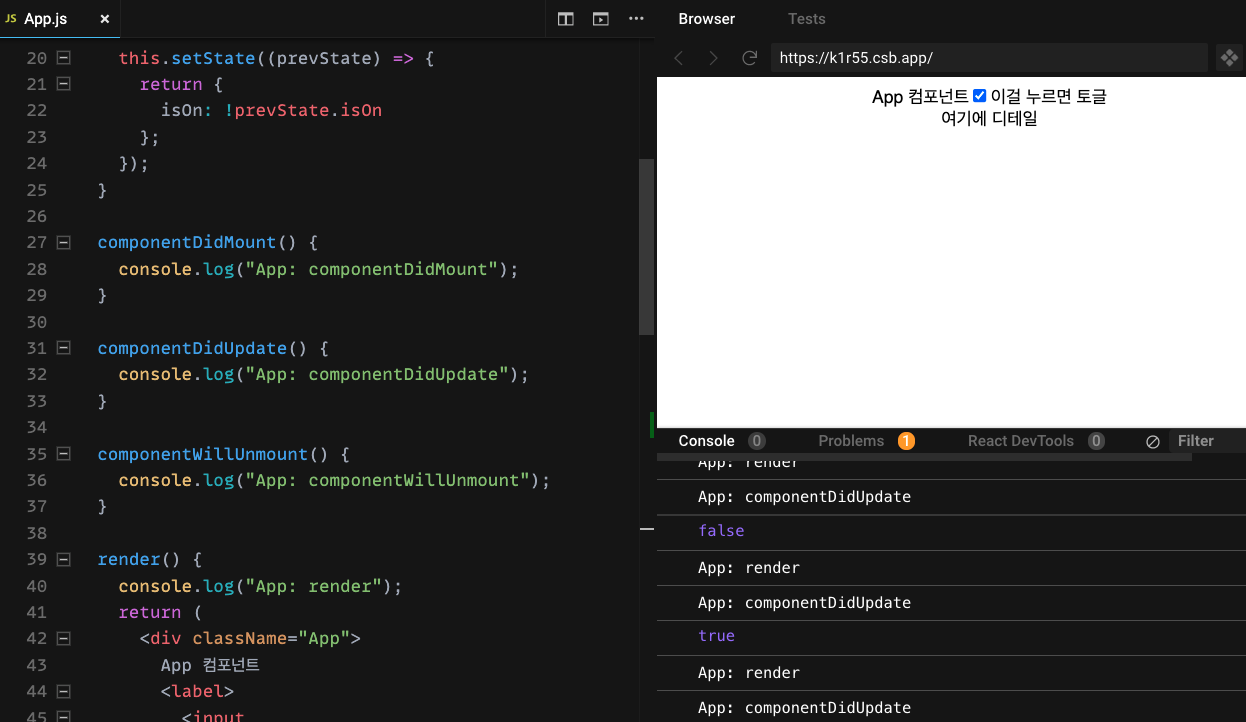
https://codesandbox.io/s/toggle-and-lifecycle-851z4?file=/src/App.js:210-221
https://851z4.csb.app/
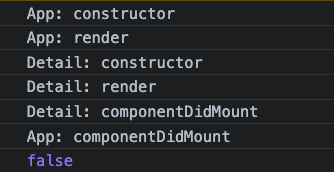
라이플의 생명주기를 테스트할 수 있는 코드

버튼을 누를 때 발생하는 라이프사이클 메서드를 확인가능


컨스트럭트는 처음에 발생 이후 setState()에 의해서 render()가
발생하며 lifecycle가 돌아가게된다.
render()는 lifecycle을 돌아가게 하는 가장 중요한 역할을 한다.
