📌 마우스 버튼 이벤트
MouseEvent.button
0: 마우스 왼쪽 버튼
1: 마우스 휠
2: 마우스 오른쪽 버튼
MouseEvent.type
click: 마우스 왼쪽 버튼을 눌렀을 때contextmenu: 마우스 오른쪽 버튼을 눌렀을 때dbclick: 동일한 위치에서 빠르게 두번 click할 때mousedown: 마우스 버튼을 누른 순간mouseup: 마우스 버튼을 눌렀다 뗀 순간
function flagUp(e) {
if(e.button == 0) {
// e.button == 0일 경우 왼쪽 마우스 클릭
flagBlue.classList.add('up')
} else if (e.button == 2) {
// e.button == 2일 경우 오른쪽 마우스 클릭
flagWhite.classList.add('up')
}
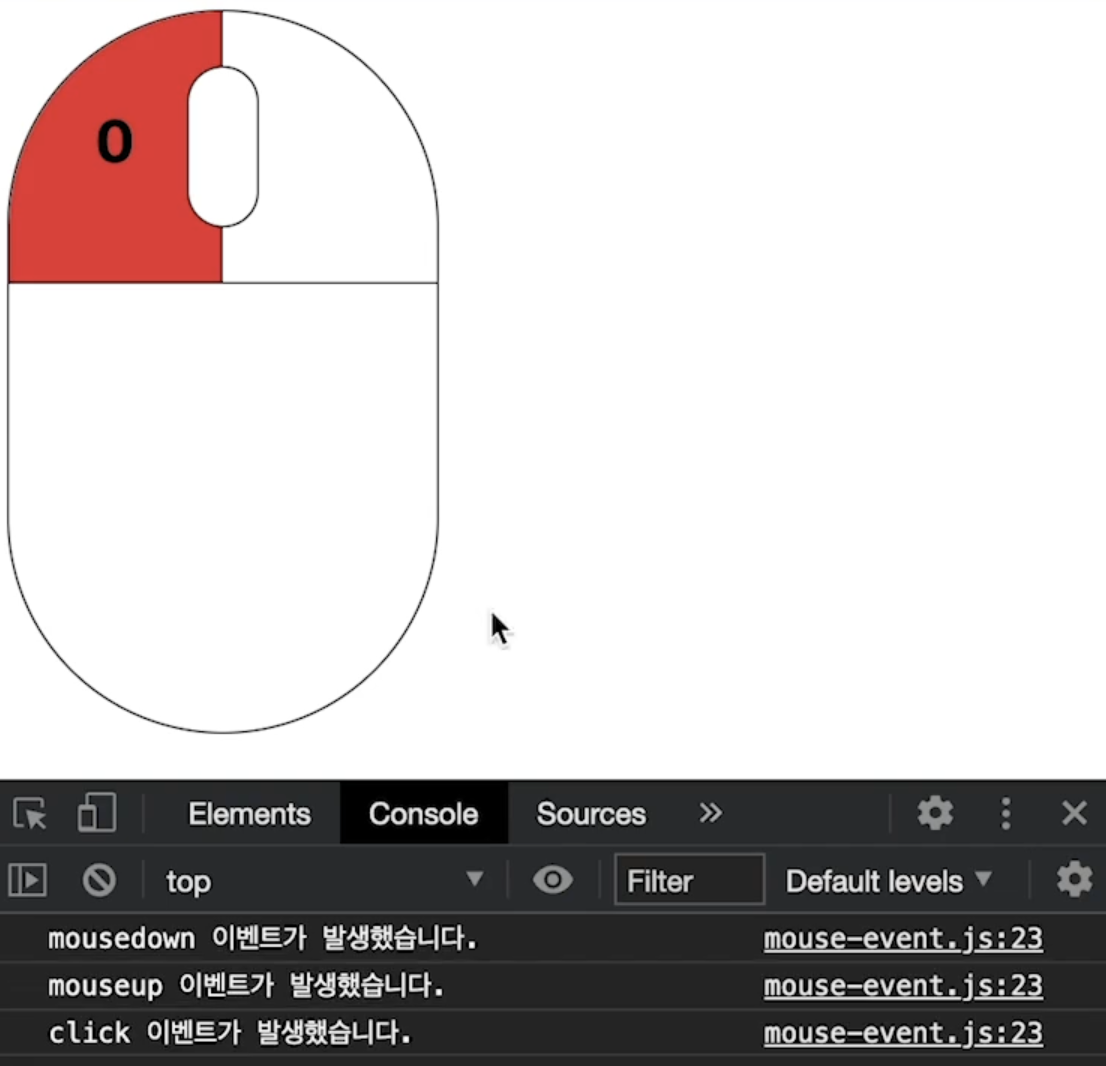
}MouseEvent.click
✅ mousedown -> mouseup -> click

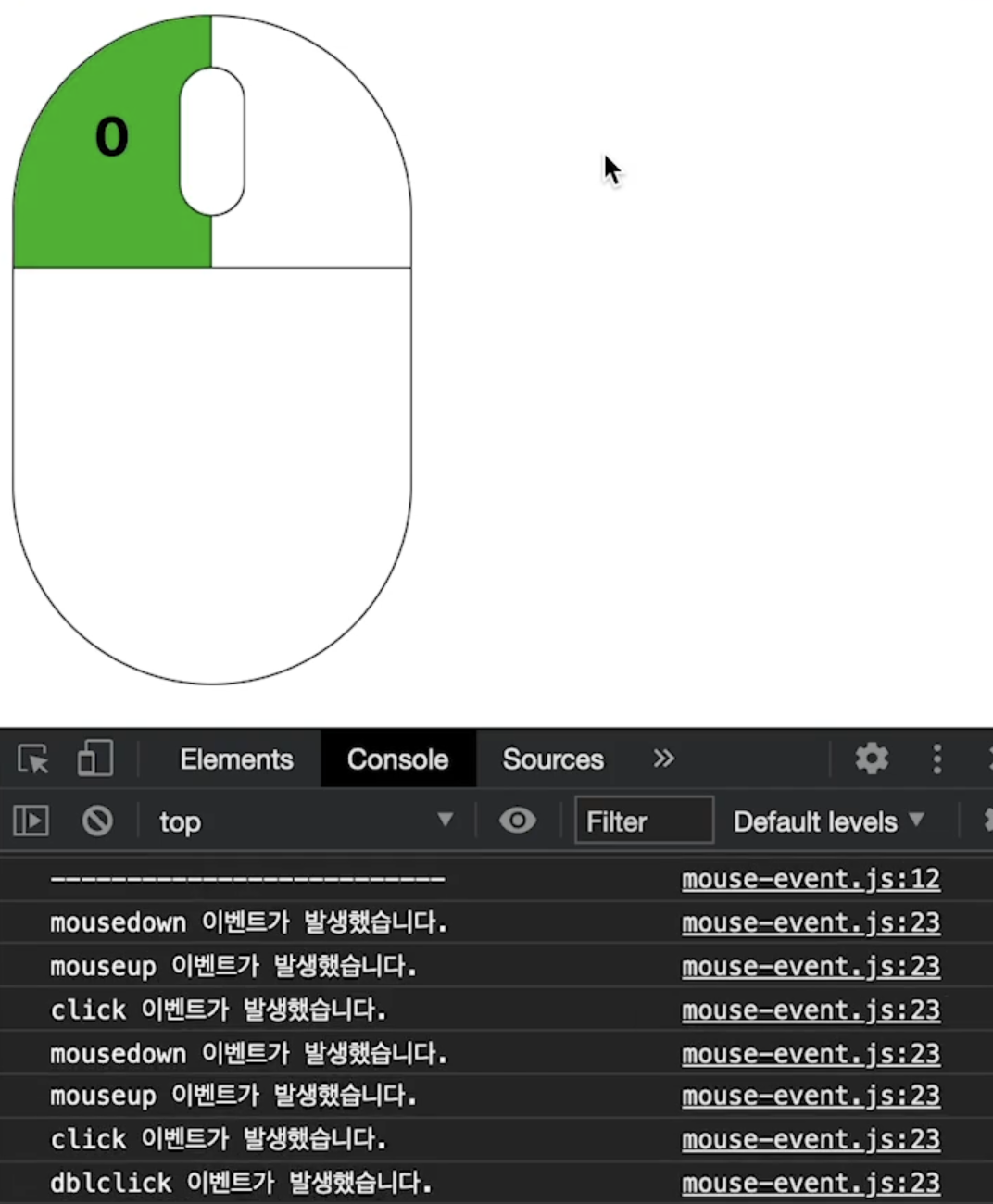
MouseEvent.dbclick
✅ mousedown -> mouseup -> click -> mousedown -> mouseup -> click -> dbclick

📌 마우스 이동 이벤트
✅ MouseEvent.type
mousemove: 마우스 포인터가 이동할 때
mouseover: 마우스 포인터가 요소 밖에서 안으로 이동할 때
mouseout: 마우스 포인터가 요소 안에서 밖으로 이동할 때
✅ MouseEvent.target
마우스가 발생한 요소를 알려줌
✅ MouseEvent.relatedTarget
이벤트가 발생하기 직전(또는 직후)에 마우스가 위치해 있던 요소를 알려줌
const box2 = document.querySelector('#box2');
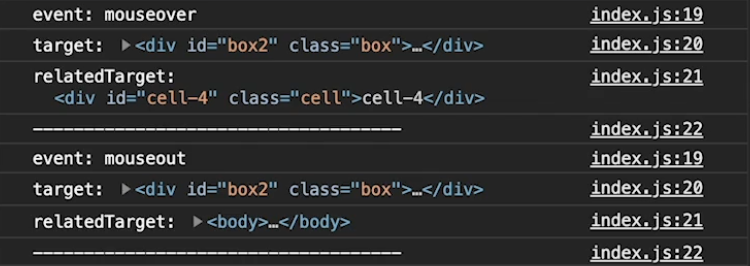
function printEventData(e) {
console.log('event:', e.type);
console.log('target:', e.target);
console.log('relatedTarget:', e.relatedTarget);
console.log('------------------------------------');
if (e.target.classList.contains('cell')) {
e.target.classList.toggle('on');
}
}
box2.addEventListener('mouseover', printEventData);
box2.addEventListener('mouseout', printEventData);
mouseenter / mouseleave
mouseover vs mouseenter
mouseout vs mouseleave
🔥 버블링이 일어나지 않는다.
mouseenter와 mouseleave는 버블링이 일어나지 않습니다.
🔥 자식 요소의 영역을 계산하지 않는다.
mouseenter와 mouseleave는 자식 요소의 영역을 계산하지 않습니다.
👉 이벤트가 자식 요소에 영향끼치는지가 둘의 가장 큰 차이라고 할 수 있습니다.
👉 이벤트 핸들러가 자식 요소에까지 영향을 끼치게 하고싶은 경우에는 mouseover/mouseout
👉 자식 요소에는 영향을 끼치지 않고 해당 요소에만 이벤트 핸들러를 다루고자 한다면 mouseenter/mouseleave를 활용
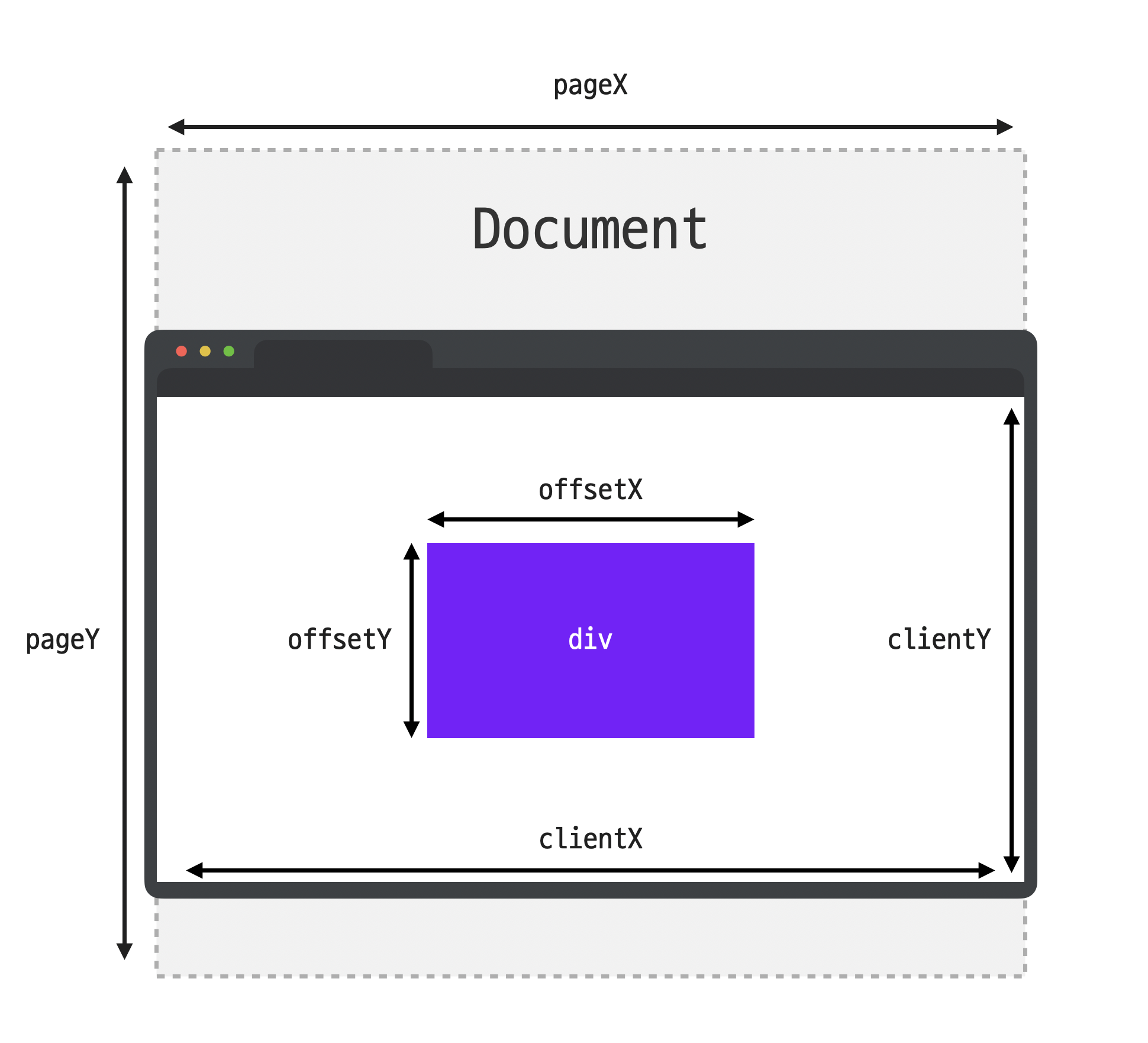
📌 마우스 이동 위치
✅ MouseEvent.
clientX,clientY
화면에 표시되는 창 기준 마우스 포인터 위치
✅ MouseEvent.pageX,pageY
웹 문서 전체 기준 마우스 포인터 위치(스크롤 되는 페이지 전체)
✅ MouseEvent.offsetX,offsetY
이벤트가 발생한 요소 기준 마우스 포인터 위치
const box1 = document.querySelector('#box1');
function onMouseMove(e) {
console.log(`client: (${e.clientX}, ${e.clientY})`);
console.log(`page: (${e.pageX}, ${e.pageY})`);
console.log(`offset: (${e.offsetX}, ${e.offsetY})`);
console.log('------------------------------------');
}
box1.addEventListener('mousemove', onMouseMove);