오늘 할 일
- 자바스크립트 공부하기
- 고양이 화장실 청소하기
- 고양이 장난감 쇼핑하기

btn.addEventListener('click', event1);
btn.addEventListener('click', event1);// ⭕️
btn.removeEventListener('click', event2);
// ❌
btn.removeEventListener('click', function(){
console.log('event3');
});
// ❌
btn.removeEventListener('click', event2());🚧 주의할점!
()를 붙이면 안 됩니다.





html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>오늘 할 일</title>
</head>
<body>
<button id="btn">Click!</button>
<script src="index.js"></script>
</body>
</html>js
const btn = document.querySelector('#btn');
function printBtn() {
console.log(btn.outerHTML);
}
btn.onclick = function() {
console.log('click!');
};
btn.onclick = printBtn;
btn.removeEventListener('click', printBtn);
console
<button id="btn">Click!</button>outerHTML은 해당 요소 노드의 전체적인 모습을 문자열을 담는다.
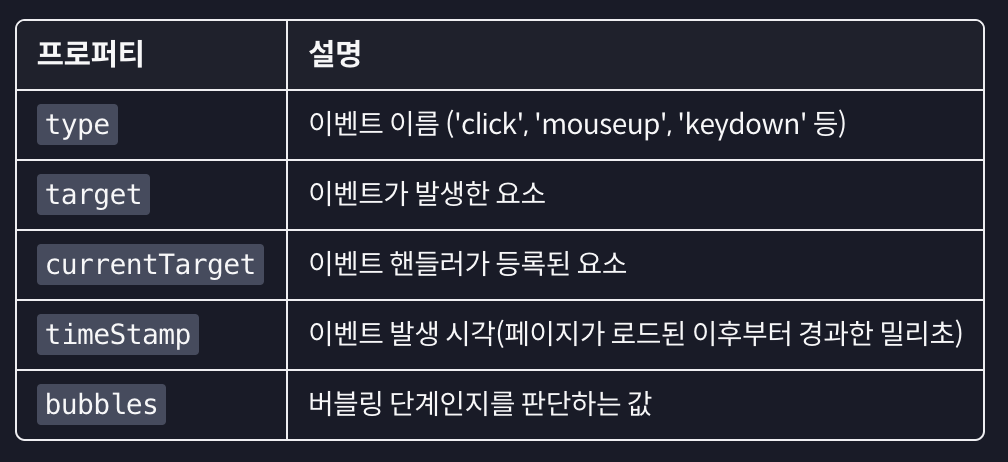
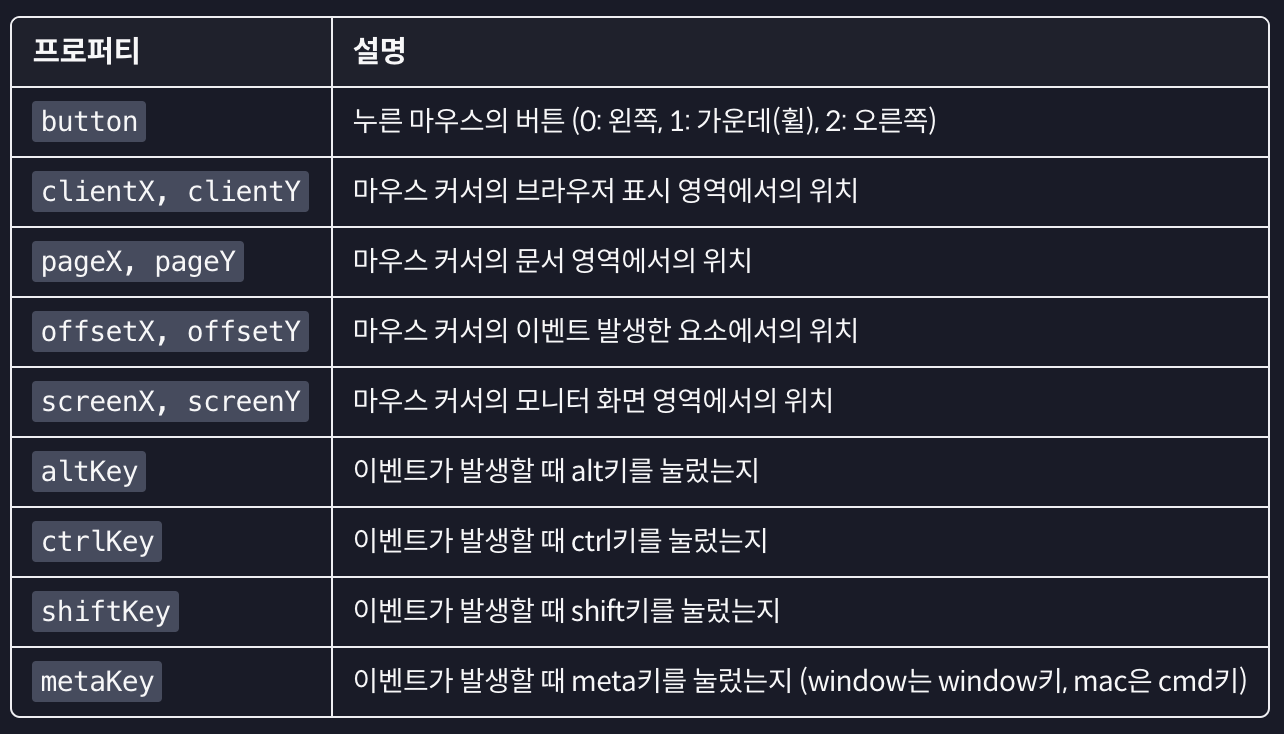
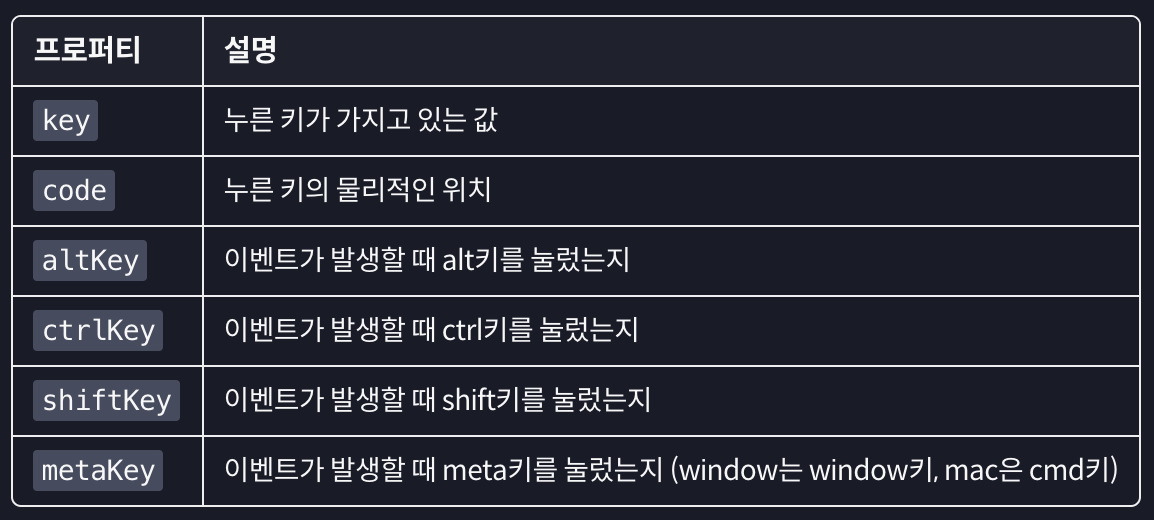
아래의 프로퍼티들은 이벤트 타입과 상관없이 모든 이벤트 객체들이 공통적으로 가지고 있는 프로퍼티입니다.



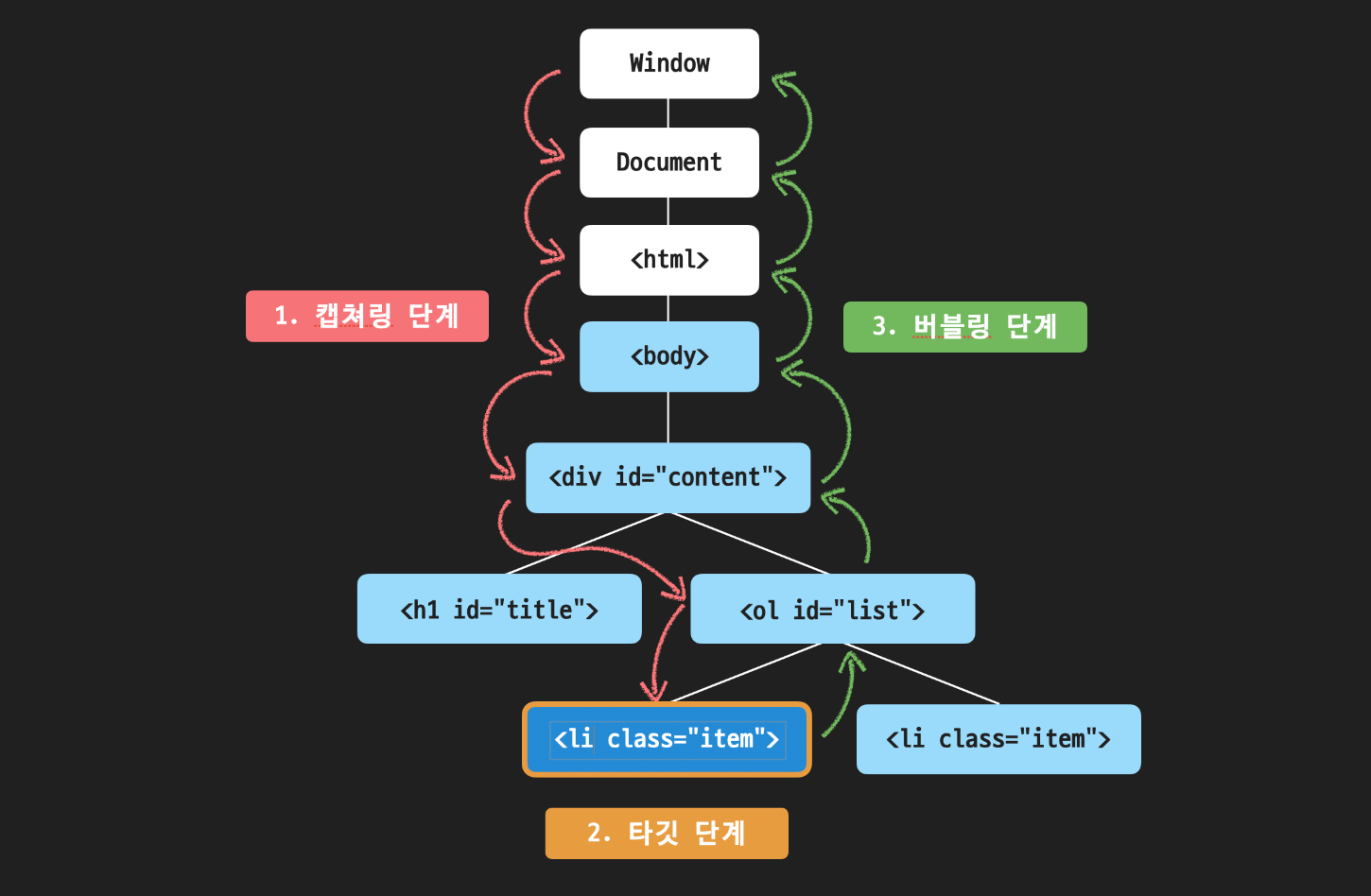
한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부모 요소를 만날 때까지 반복되면서 핸들러가 동작하는 현상을 말한다.

<body>
<div class="DIV1">
DIV1
<div class="DIV2">
DIV2
<div class="DIV3">DIV3</div>
</div>
</div>
</body>const divs = document.querySelectorAll("div");
const clickEvent = (e) => {
console.log(e.currentTarget.className);
};
// ✨ querySelectorAll = 유사배열이지만 NodeList로 forEach 사용 가능!
divs.forEach((div) => {
div.addEventListener("click", clickEvent);
});👉 자바스크립트는 기본적으로 버블링이 발생하기 때문에 <div class="DIV3">DIV3</div>를 클릭한다면 콘솔에는 DIV3, DIV2, DIV1이 순서대로 출력이 될 것이다.
e.stopPropagation() : 클릭한 타깃의 이벤트만 발생하고 상위 요소로 이벤트가 전파되는 것을 막을 수 있다.
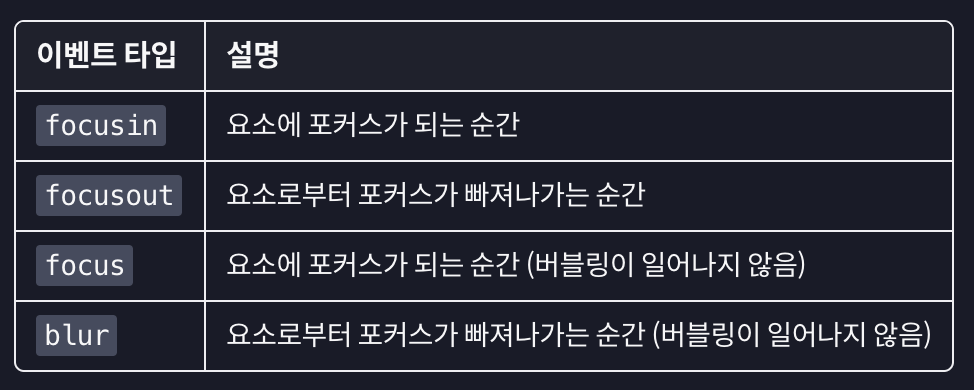
focusout : 엘리먼트가 포커스를 잃었을 때 발생되는 이벤트로 버블링이 일어난다.
blur : 엘리먼트가 포커스를 잃었을 때 발생되는 이벤트로 버블링이 일어나지 않는다.
오늘 할 일오늘 할 일
- 자바스크립트 공부하기
- 고양이 화장실 청소하기
- 고양이 장난감 쇼핑하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>오늘 할 일</title>
</head>
<body>
<div id="main">
<h2 id="title">오늘 할 일</h2>
<ul id="to-do-list">
<li class="item">자바스크립트 공부하기</li>
<li class="item">고양이 화장실 청소하기</li>
<li class="item">고양이 장난감 쇼핑하기</li>
</ul>
</div>
<script src="index.js"></script>
</body>
</html>