📌 filter
특정 조건을 만족하는 새로운 배열을 필요로 할 때 사용- 하나만 있는 요소를 가져올 때도 반드시
배열로 반환함
- 조건을 만족하는
모든 값을 가져와야하기 때문에 처음부터 끝까지 반복 한다.
const fruits = [
{name: 'banana', money: 1000 },
{name: 'orange', money: 2000 },
{name: 'grape', money: 1000 },
{name: 'kiwi', money: 3000 },
{name: 'guava', money: 2000 },
{name: 'strawberry', money: 1000 },
{name: 'lemon', money: 3000 },
{name: 'peach', money: 4000 },
]
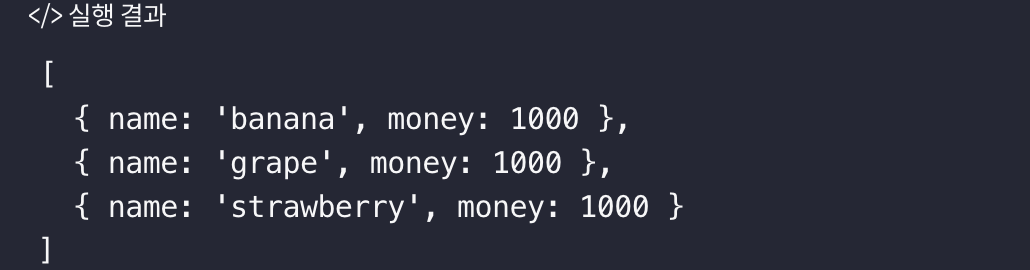
const cart = fruits.filter((el) => el.money === 1000);
console.log(cart);

📌 find
- 배열이 아닌
값만 반환한다.
- 위에서부터 검사하면서 조건에 맞는 값을 찾으면 반복을 멈추고 그 값만 반환하기 때문에
조건을 만족하는 하나의 값만 나온다.
- 조건에 맞지 않는 값을 찾으려 한다면
undefined 출력
const fruits = [
{name: 'banana', money: 1000 },
{name: 'orange', money: 2000 },
{name: 'grape', money: 1000 },
{name: 'kiwi', money: 3000 },
{name: 'guava', money: 2000 },
{name: 'strawberry', money: 1000 },
{name: 'lemon', money: 3000 },
{name: 'peach', money: 4000 },
]
const cart = fruits.filter((el) => el.money === 1000);
console.log(cart);