📌 some
조건을 만족하는 요소가 1개 이상 있는지
조건을만족하는지확인할 때 사용
ture,false값으로 나옴
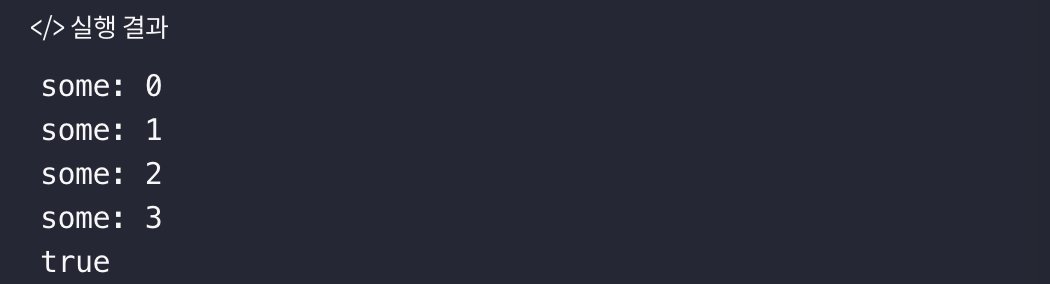
const numbers = [1, 3, 5, 7, 9]
const someReturn = numbers.some((el, i) => {
console.log('some:', i)
return el > 5;
})
console.log(someReturn);
📌 every
조건을 만족하지 않는 요소가 1개 이상 있는지 = 모든 조건을 다 만족하는지
조건을만족하는지확인할 때 사용
ture,false값으로 나옴
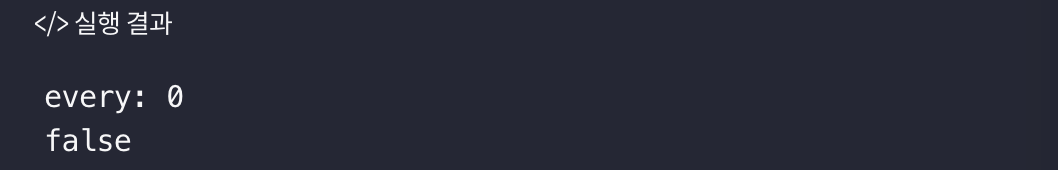
const numbers = [1, 3, 5, 7, 9]
const everyReturn = numbers.every((el, i) => {
console.log('every:', i)
return el > 5;
})
console.log(everyReturn);
주의
빈배열 []일 경우 콜백함수를 실행하지 않고 flase, true를 리턴한다.
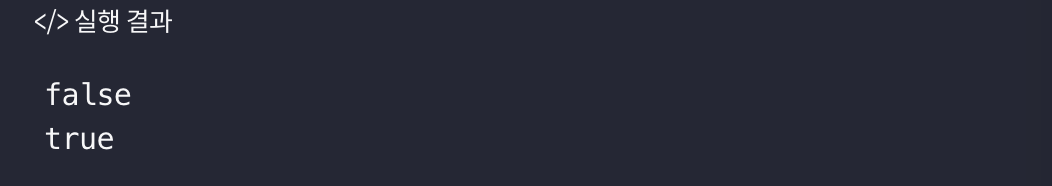
const numbers = [] // 빈 배열
const someReturn = numbers.some((el, i) => {
console.log('some:', i)
return el > 5;
})
const everyReturn = numbers.every((el, i) => {
console.log('every:', i)
return el > 5;
})
console.log(someReturn);
console.log(everyReturn);
🔥 every 메소드는 빈 배열일 경우 무조건 true를 반환한다!!!