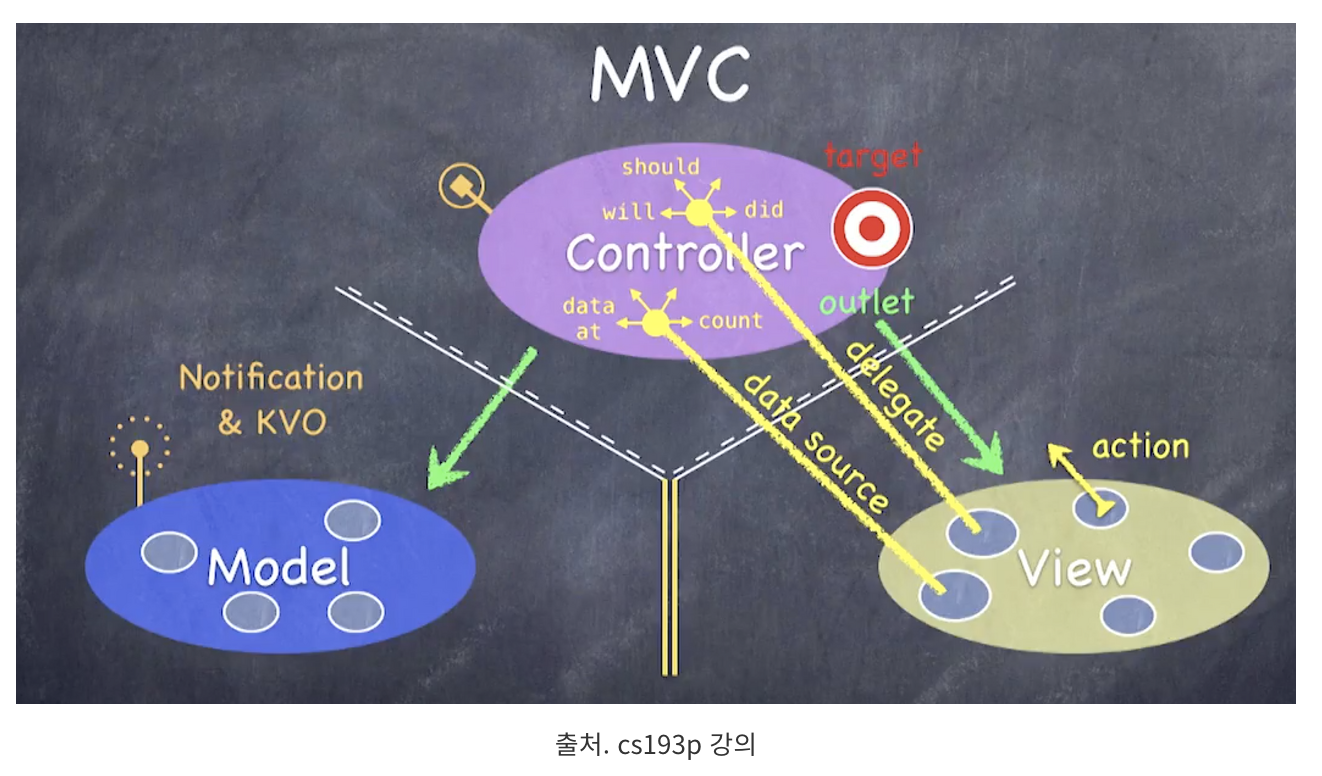
MVCPattern
MVC는 Model, View, Controller의 줄임말입니다.
각각의 객체를 이용해서 application을 개발하게 됩니다.
1️⃣ Model
앱이 무엇인지에 대해 관심을 가진다.
-> 앱이 가지는 데이터들을 정의한다.. 즉 일기 앱이면 날짜와 메모 사항을 저장하고, 이를 모델에서 정의하는 것이다.
struct Diary{
var date: Date?
var memo: String?
}즉 어떤 변수를 가질지에 큰 상관이 있다.
하지만 여기서 오해될 만한 사항이, UI를 관리하는 변수는 Model이 갖는 것이 아니다.
ViewController에서 갖는다. 예를 들면 제목 라벨을 보여줄지 말지에 대해서는 앱의 데이터에 대한 모델이 아니라 뷰에 대한 데이터 이므로 MVC에서 뷰의 영역이 뷰 컨트롤러에서 소유하고 관리하는 것이다.
class myVC:ViewController {
var titleLabelIsHidden: Bool = false
@IBOutlet titleLabel: UILabel!
func viewdidLoad(){
if(titleLabelIsHidden){
titleLabel.isHidden = true
}
}
}UI와 독립되어 있습니다.
-> 즉 Diary 구조체에는 뷰의 조절에 대한 변수인 titleLabelIsHidden을 소유하거나, 해당 변수의 값을 set할 일이 없습니다.
MVC 구조는 이렇게 어떤 영역이 다른 영역을 관리하거나 소유할 수 있고, 값을 변경할 수 있는지에 대한 규칙을 만드는 것입니다.
2️⃣ Controller
어떻게 화면에 표시할 것인지에 대해 관심을 가집니다.
->주로 model을 여기에서 생성하여, 변수(데이터)를 set하거나 get합니다.
이제 뷰컨에서 버튼을 눌렀을때 api 호출을 하여 생성한 모델에 데이터를 저장하고, 이를 바탕으로 뷰를 그릴 수 있습니다. 밑의 예제에서 api를 뷰컨에서 호출하고 호출한 데이터를 생성한 모델에 저장하여 저장된 데이터를 바탕으로 뷰를 그리는 것입니다.
class myVC: UIViewController {
var carModel = Car()
@IBOutlet titleLabel: UILabel!
func viewDidLoad() {
callApi()
}
func callApi() {
alamofire.request() { (sucess, data) in
if success {
carModel.wheels = data
updateView()
}
}
}
func updateView() {
titleLabel.text = carModel.wheels
}
}3️⃣ View
UIButton, UIViewController, UILabel와 같은 UI와 관련된 것이고 Controller의 통제를 받게 됩니다.
-> 뷰는 일단 간단한 뷰들은 uikit에서 쉽게 제공합니다. 위의 UILabel처럼, 하지만 뷰의 구조가 복잡해지면 뷰를 그리는 새로운 클래스를 만들수도 있습니다.
import UIKit
class ViewMaker {
func makeUILabel(someData: dataForUI) -> UIView{
var bodyView = UIView()
var label = UILabel()
label.title ="타이틀"
bodyView.addSubview(label)
return bodyView
}
}위의 예시는 간단하지만 복잡한 뷰를 생성할 수 있다.
뷰의 위치정보, 표시할 데이터들을 받아 생성할 수 있다.
💡서로의 관계
Model과 Controller
Controller는 모델에 직접적으로 접근할 수 있지만, Model은 Controller에 Notification & KVO 방식을 통해 모델의 변화를 알립니다.
Model과 View
Model은 UI에 독립적이며 View와 소통할 수 없으며, View 또한 불가능합니다.
View와 Controller
Controller는 View에 대해 Outlet을 이용해 View에게 직접적으로 접근할 수 있습니다. View는 Controller에게 구조적으로 미리 정해진 방식으로 Controller에게 행위에 대한 요청(delegate)과 데이터에 대한 요정(dataSource)을 할 수 있습니다. 뿐만 아니라, action(view) - target(controller)의 구조로 사용자의 행위에 따라 필요한 함수를 호출할 수도 있습니다. 아래와 같은 MVC 패턴이 여러개 모여 하나의 앱을 만들게 됩니다.