MVVMPattern
📚 MVVM 이란?
1️⃣ MVVM의 Model
MVVM 아키텍쳐에서 Model은 데이터 구조를 정의하고 ViewModel에게 결과를 알려준다. 여기서의 Model은 View와 이어지지 않는다.
2️⃣ MVVM의 View
MVVM의 View는 흔히 사용하는 ViewController에 코드를 작성한다.
view는 사용자와의 상호작용을 통해 이벤트가 일어나면 ViewModel에게 알려주며, ViewModel이 업데이트 요청한 데이터를 보여준다.
3️⃣ MVVM의 ViewModel
ViewModel은 사용자의 상호작용을 view가 보내주면 그에 맞는 이벤트를 처리하고, Model의 Read Update Delete를 담당한다.

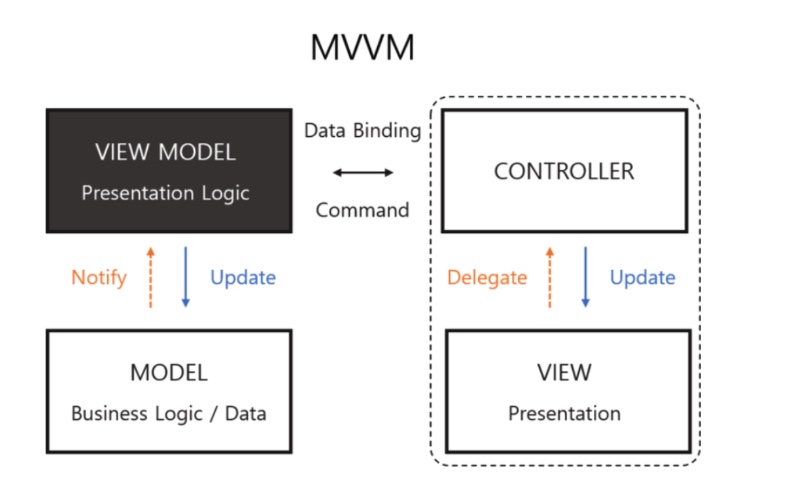
위 그림은 MVVM을 잘 나타내는 이미지이다.
기존의 View는 단순히 유저 인터페이스를 표시하기 위한 로직만을 담당하고, 그 외에는 메소드 호출 정도만 있는게 이상적이다.
ViewModel은 기존의 UIKit을 import할 필요도 없이 데이터 update 및 뷰 요소를 업데이트 한다. Model은 데이터 구조를 갖고있다.
이러한 MVVM패턴의 장점은 View-Model-ViewModel이 모두 독립적으로 테스트가 가능하다는 것이다. 반면 단점은 설계가 어렵다는 것과 뷰에 대한 처리가 복잡해지면 뷰모델도 거대해진다.
💡동작흐름
1️⃣ View에 들어온 Event를 ViewModel에게 알려주면 ViewModel은 Model을 업데이트 시킨다.
2️⃣ Model이 변화하면 이는 View Model에 알려지고, View Model과 바인딩되어있는 View가 업데이트 된다.
⚠️MVC와의 차이점
1️⃣ MVC: 기본적으로 View와 Model은 다른 구성요소들을 알지 못하며, Controller는 View와 Model을 모두 알고있는 형태로 구현되어야 했다.
-> MVVM: View는 ViewModel을 알고 있으며, 소유한다. 그리고 ViewModel은 Model만을 알고 있도록 구현된다. Model은 다른 구성요소들을 알지 못하도록 만들어져야 한다.
2️⃣ MVC: View가 데이터를 보여주는 방식은 크게 두 가지로 나뉘었었다.
Model에View를 Observer로 등록하여 데이터를 설정하는 방식(Model이View를 알고 있는 형태, 전통적 방식, apple이 문제를 제기했던 방식)ViewController가Model의 변경을 알아차리고 직접View에 데이터를 설정해주는 방식(apple's MVC)
->MVVM: View는 ViewModel과의 데이터 바인딩을 통해 스스로 데이터를 보여준다.(데이터를 View에 보이게 하기 위한 설정 책임을 View 스스로가 가진다)
3️⃣ MVC(iOS): 사용자 상호작용에 대해 View가 Controller에게 처리를 부탁하는 것은 Delegate Pattern, Target-Action 등을 썼었다.
-> MVVM: View가 ViewModel 을 알고 있으므로 필요할 때 ViewModel의 메서드를 호출하는 방식으로 구현이 가능하다.
MVVM을 사용함으로써 얻을 수 있는 이점
- Distribution(책임의 분배) - MVVM에서의
View는 바인딩을 통해ViewModel로부터 보여줄 데이터를 가져온 뒤 직접 업데이트 한다.
- MVC에서는
View가 스스로를 직접 업데이트하는 방식을 사용하지 않았었다. 대부분ViewController가 그 역할을 대신 수행해주었다.
-
Testability(테스트의 용이성) -
ViewModel은View에 대해서 아무것도 모른다. 이것은ViewModel을 쉽게 테스트할 수 있도록 만들어준다.View또한 테스트가 가능하지만 UIKit에 종속적인 경우 건너뛸 수 있다고 한다. -
Easy Of user(사용 편리성) -
View를 수동으로 업데이트하는 것보다 바인딩을 사용하는 경우 MVVM이 훨씬 간단하다.
MVVM의 한계
- 간단한 프로젝트를 하기에 MVVM은 과할 수 있다.
- 바인딩에 대한 툴이 없으면 많은 boilerplaye(상용구) 코드가 발생할 수 있다.
- 큰 응용 프로그램에서 데이터 바인딩을 많이 쓰는 경우 많은 메모리를 쓰게 된다.
- Presentation Logic이 늘어나고 단일책임원칙(SRP)이 지켜지지 않는 경우
ViewModel또한 비대해질 수 있다. - 바인딩 등 여러가지 부분에 대해 정해진 답이 없다보니 사람마다 MVVM을 구현하는 방식이 다 다르다. 때문에 MVVM을 처음 접하는 입장에서는 패턴을 어떻게 구현해야 할지 막막하다.