공식문서
https://nextjs.org/docs/pages/building-your-application/data-fetching
Fetching = 가져오기
화면에 무언가 그리기 위해서는 어디선가 데이터를 가져와야 한다.!
Next.js 가 제공하는 4가지 Data Fetching 방법
SSR(Server Side Render)
서버가 데이터를 가져와서 그린다
- 서버에 부하가 많이 걸림
- getServerSideProps
CSR(Client Side Render)
브라우저(클라이언트)에서 가져와서 그린다
- 기존 React와 같은 개념
SSG(Static Site Generation)
정적 사이트를 데이터를 가져와서 생성한다 (미리 그려둔다) - 빌드 시 화면 생성
- 정적인 화면 사이트는 SSG가 이득 (상세페이지, 블로그 내용 페이지)
- getStaticProps
- getStaticPaths
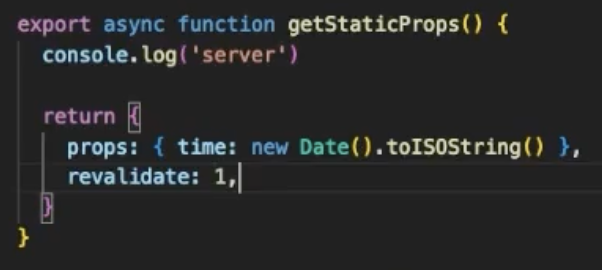
ISR(Incremental Static Regeneration): SSR+SSG
(특정 주기로) 정적인 사이트 데이터를 다시 가져와서 다시 그린다
- getStaticProps + revalidate 값 같이 리턴
getStaticProps
빌드 시점에 필요한 데이터 가져오는 함수
- 정적 페이지 생성을 위한 데이터를 가져오는 pre-rendering 함수
- 빌드타임에 getStaticProps로 생성한 props를 가지고 페이지를 pre-rendering함
주로 정적 사이트에 활용.
변동이 거의 없는 블로그 게시글, 제품 목록에 적합.
- 랜더링이 매우 빨라야 하는 경우
getStaticPaths
동적 경로를 사용할 때, 필요한 경로의 목록을 동적으로 생성하는 함수
getStaticProps와 함께 사용
- 빌드 시 화면 생성 할 때 필요한 path 미리 가져오기 위한 함수
- 특정 페이지의 경로가 외부 데이터에 의존할 때 사용
getServerSideProps
매 요청마다 서버에서 필요한 데이터 가져오는 함수
- getStaticProp와 비슷하지만 SSR을 위한 함수
- 매 요청마다 실행됨
- 자주 업데이트 되는 화면, 매 요청마다 데이터 가져와서 페이지 랜더링 해야할 때
- 요청 중 데이터를 랜더링 할 필요가 없는 경우, useEffect를 사용하거나 StaticProps 사용 권장
API Routes
Next.js에서 엔드포인트를 생성, 사용하여 데이터를 가져오는 방법