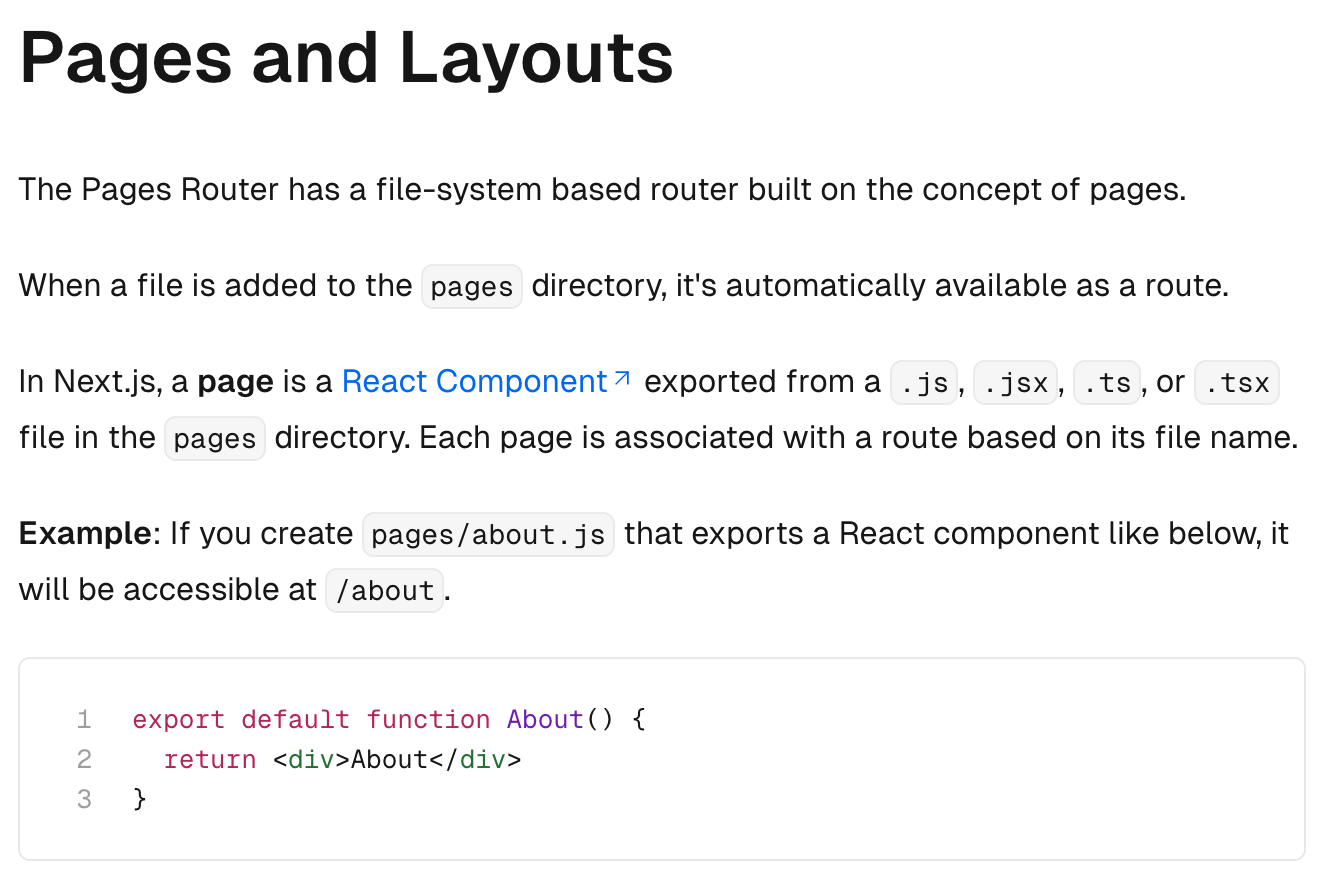
Pages 라우팅
Next.js가 제공하는 파일 시스템 기반 라우팅
별도의 라우팅 설정이 필요없음

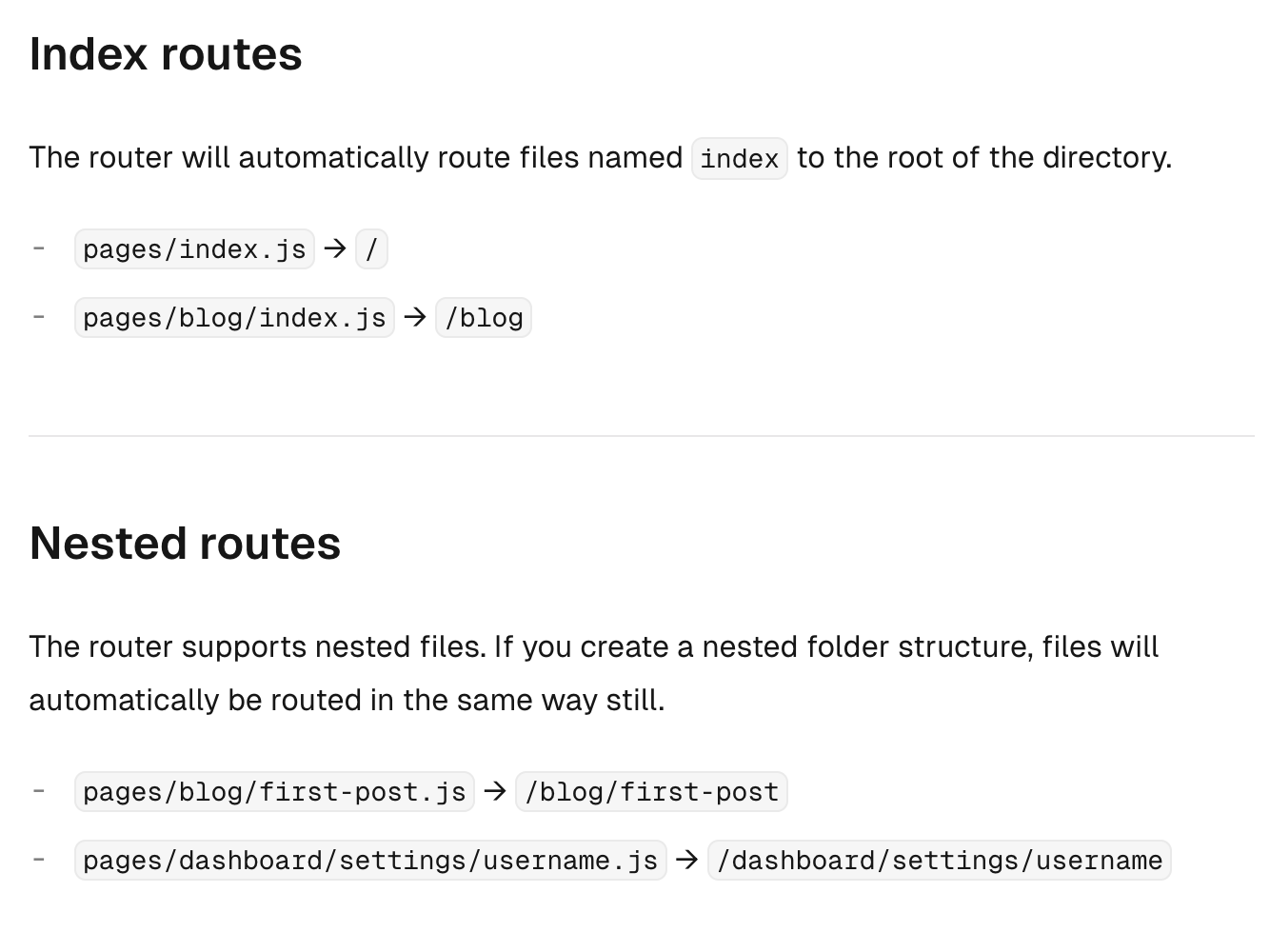
pages폴더 내 생성하면 자동으로 라우팅이 적용됨.

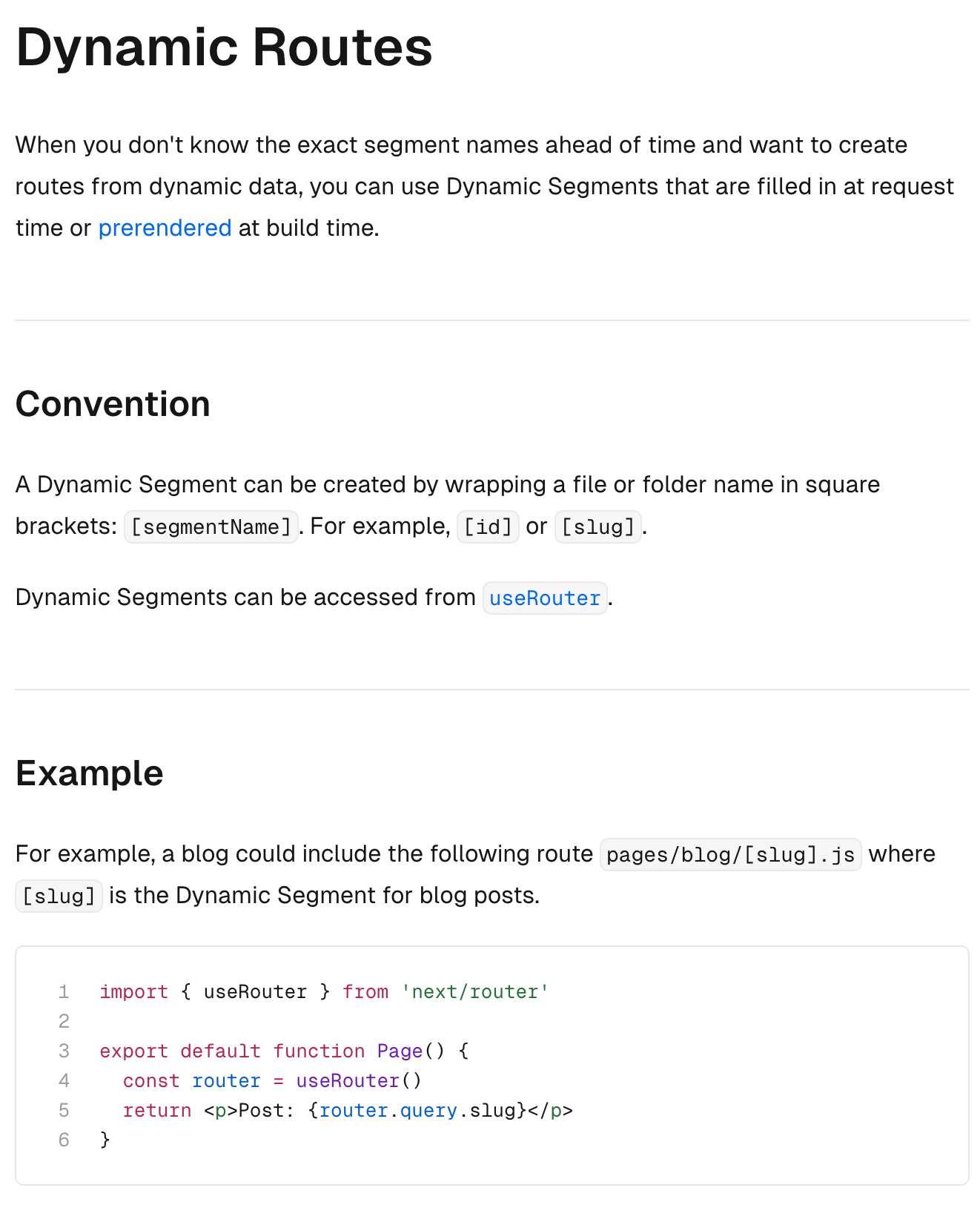
동적 라우팅
URL경로에서 변수를 추출하고 동적 데이터를 처리할 수 있도록 함
[slug] 부분은 동적 변수로 취급함. (ex: [name].js, [id].js)

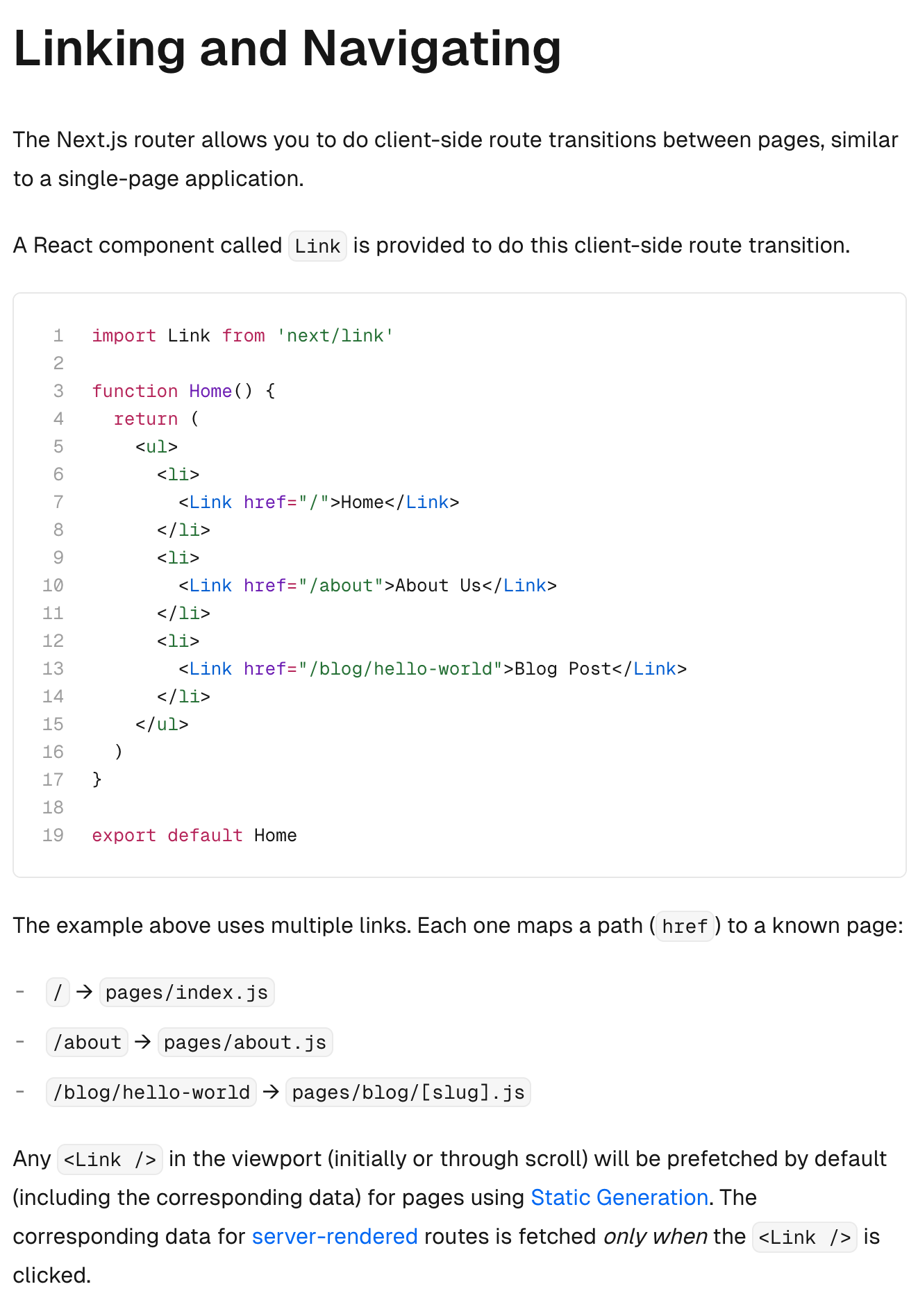
Link 컴포넌트
페이지 간 내부 네비게이션을 쉽게 구현할 수 있는 Link 컴포넌트
- Viewport 내부에 있는 모든
<Link/>태그는 Static Generation을 사용하는 페이지에서 prefetching됨- 서버에서 랜더링 된 경로에 대한 데이터는 링크 클릭했을 경우에만 가져옴

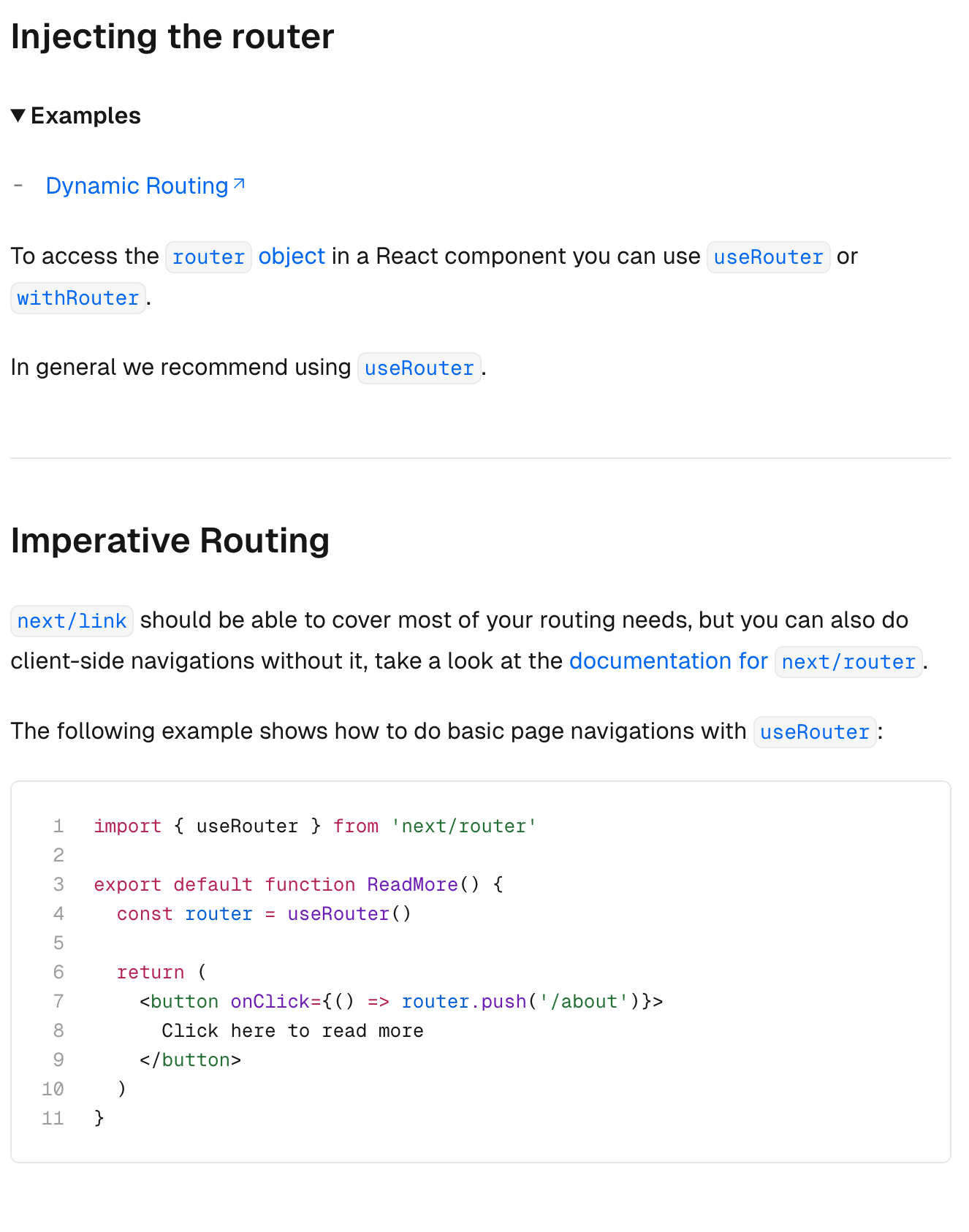
useRouter 훅
현재 라우트와 관련된 정보드를 가져오고, 페이지 내에서 동적으로 라우팅 조작 가능
- router.push: 새로운 경로로 이동 (히스토리 쌓임)
- router.replace: 현재 URL 대체
- router.back: 뒤로가기
- router.reload: 새로고침
- pathname, query, locale, basePath 등등

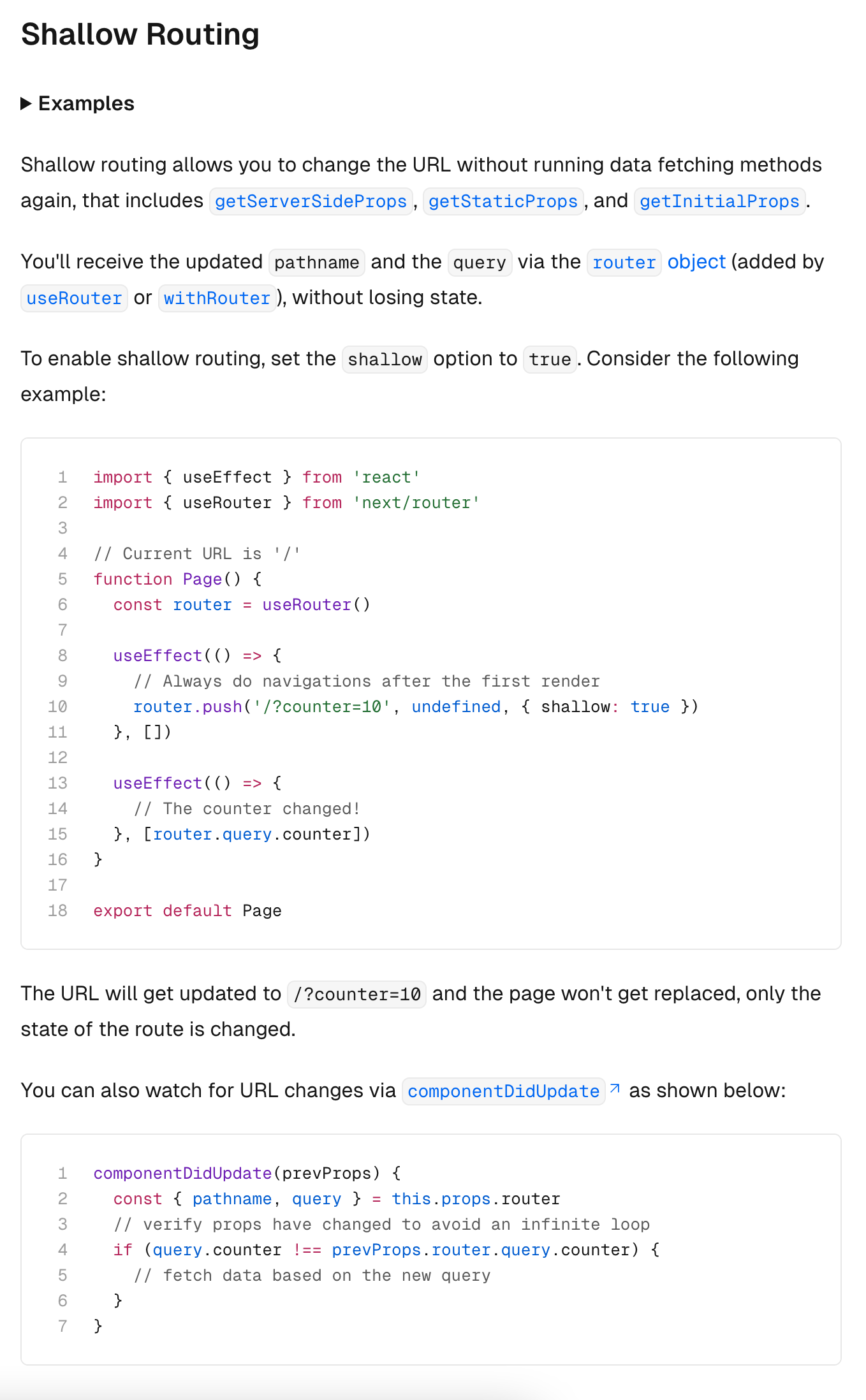
Shallow Routing
Next.js에서 제공하는 Shallow Routing은 클라이언트 측에서 브라우저의 주소 표시줄의 URL을 변경하는 것으로, 새로운 페이지를 가져오지 않고 현재 페이지에서 데이터를 가져오는 기능을 제공합니다. 이를 통해 페이지 이동 시에도 페이지의 초기 데이터를 유지할 수 있으며, 불필요한 서버 요청을 줄일 수 있음
shallow: ture 설정시 데이터 페칭 메서드인 getStaticProps, getServerSideProps, getInitialProps를 실행하지 않고 업데이트 된 pathname과 query를 받아 url을 바꿔줄 수 있다.