CSS box model 소개
박스 모델
h1태그같은것들은 사용시 자동 줄바꿈이 됨. 그러나 a태그의 경우엔 줄바꿈이 안됨. 웹 페이지를 전부 사용하지 않음. 그러면 해당 태그가 웹페이지에서 공간을 얼마나 차지하는지 시각적으로 보고싶다면? css를 사용하자. 부피감을 알 수 있다.
<style>
h1{
border-width: 5px;
border-color: red;
border-style: solid;
}
a{
border-width: 5px;
border-color: red;
border-style: solid;
}
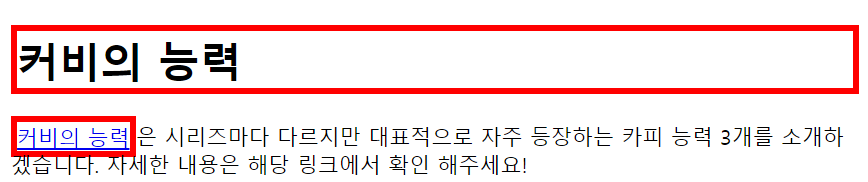
</style>출력값

이런식으로 범위가 표시된다.
보시다시피 화면 h1제목태그처럼 화면 전체를 쓰는 태그도 있고
a링크 태그처럼 자기 크기만큼 갖고있는 태그들도 있다.
화면 전체를 쓰는 태그들을 'block level element'라고 부른다.
자기 자신의 부피만큼 쓰는 태그들은 'inline element'라고 부른다.
+html은 /* (내용 입력) */ 으로 주석을 단다!
만약에 블록레벨 엘리먼트라도 인라인엘리먼트처럼 자신의 부피만큼 쓰게할 수있다.
display: inline;을 style에 추가하면됨!
그 반대의 경우도 display: block; 를 추가하면 가능!
팁! 만약에 해당 태그를 안보이게 하고싶으면 display: none;를 추가하자.
자 그러면 여기서 중복이 발생하는데
<style>
h1, a{
border-width: 5px;
border-color: red;
border-style: solid
}
</style>이런식으로 태그끼리 묶어서 한번에 적용할 수 있다!
그래도 중복이 남아있다 ->
<style>
h1, a{
border:5px solid red;
}
</style>최종적으로 줄이면 이렇게까지 줄일 수 있음! 그리고 폰트 크기, 선 모양, 색상 등 순서는 상관없이 써도 ok!
이후 잡내용 다 지우고 제목만 남기고 보면 블록레벨엘리먼트에 여백이 없음 ->여백을 주고싶다!
padding태그 사용!
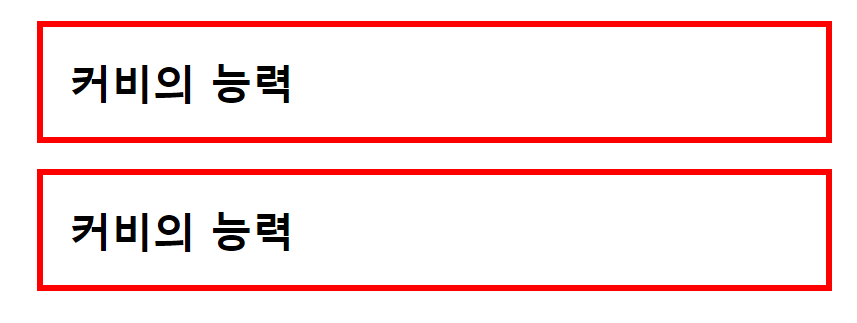
제목 두개를 입력했는데 기본적으로 둘 사이에 간격이 있다.
->간격을 없에고 싶다.
margin태그 사용!
그러면 이렇게 된다.
<style>
h1{
border:5px solid red;
padding: 20px;
margin: 20px;
}
</style>
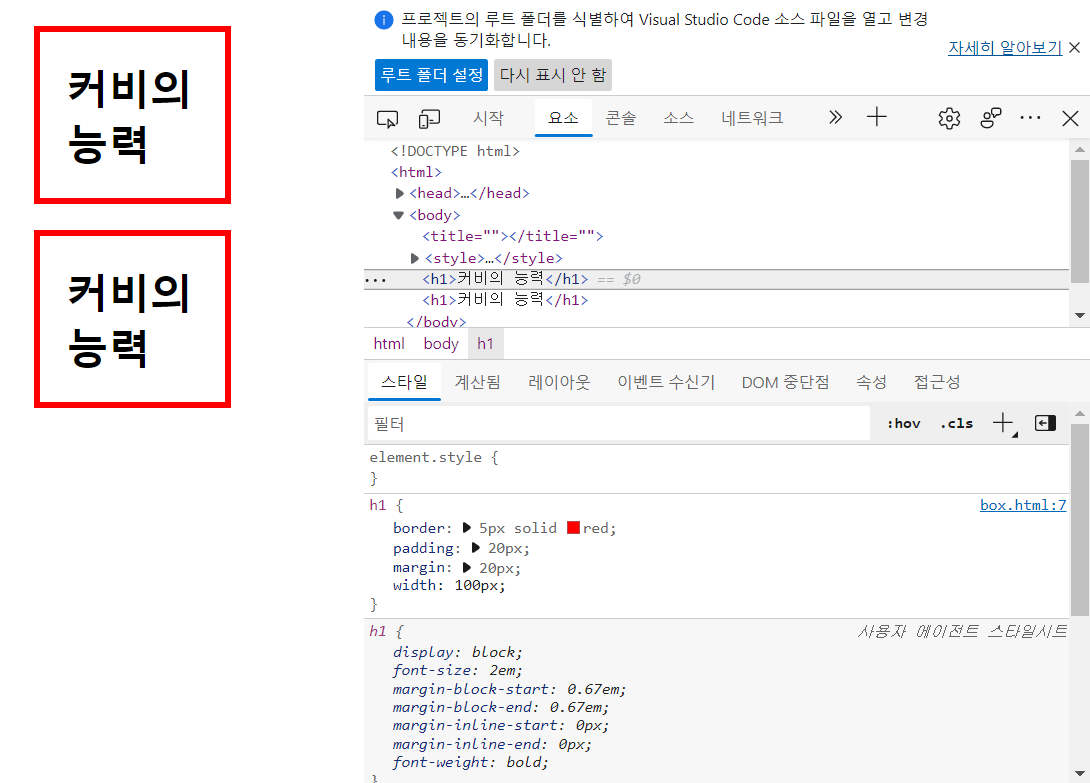
그리고 제목인h태그를 사용하였기 때문에 기본적으로 block level element로 적용되어 화면 전체를 이용하는데, 이 폭을 조절하고 싶을땐
width태그를 사용하자.
padding, margin 너무 헷갈려요> 구글 이미지 검색에서 css box model을 검색하면 와르르 나온다!
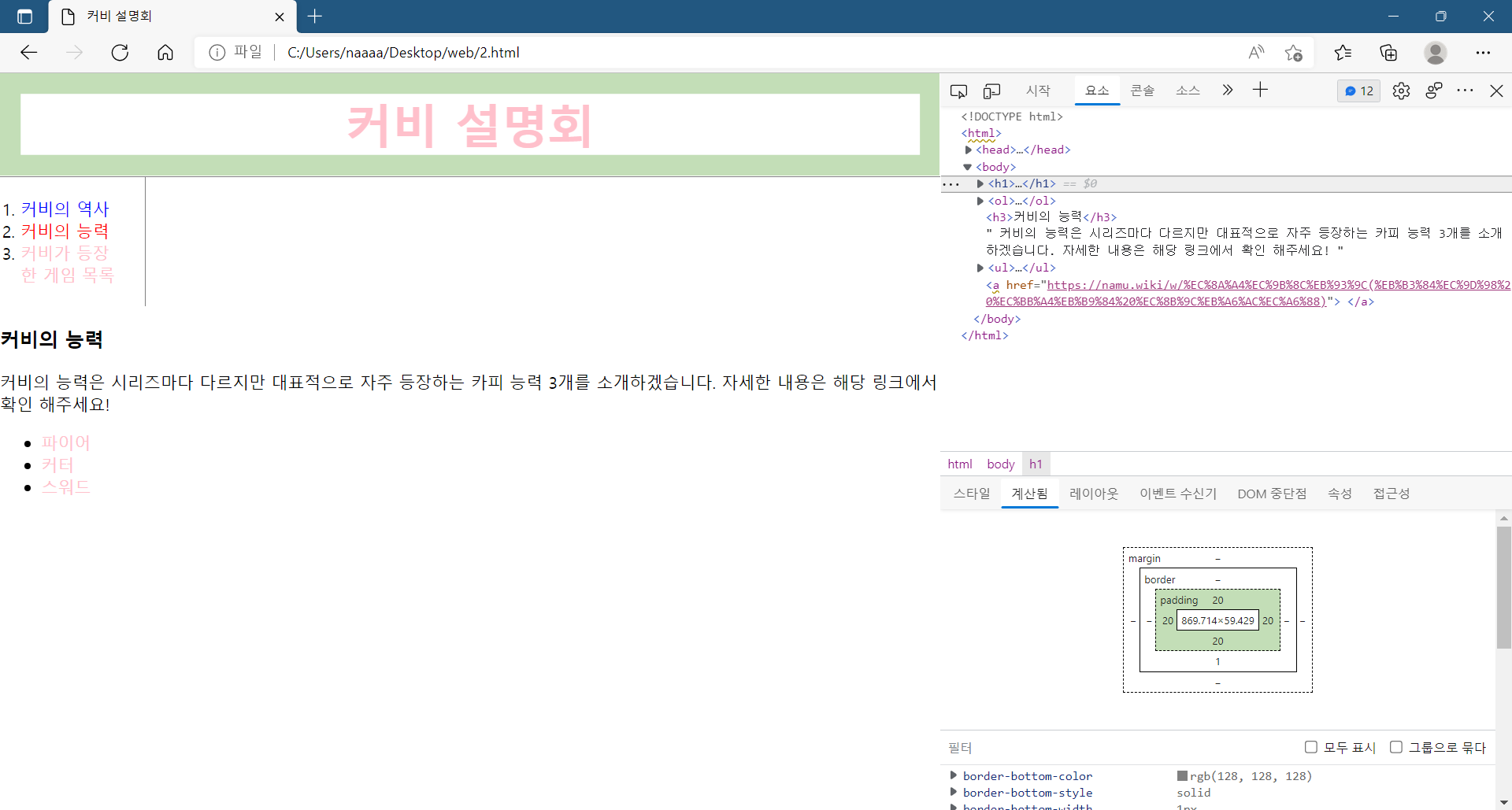
그리고 내가 만든 웹페이지에서 우클릭, 검사항목을 클릭하면


이런식으로
해당 태그를 선택하고 스타일을 누르면 해당 태그가 어떤 css스타일의 영향을 받고 있는가를 전부 보여준다. 웹 개발시 굉장히 중요한 도구임!
->개발자 도구를 잘 이용하자!
박스 모델 써먹기
칸 나누기 -> 박스 모델을 이용하자!
h1 태그에 박스 만드는데, 밑에 줄만 표현하도록 지정한다. 상세 디자인은 옆에 코드를 적으면 된다.
h1 {
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin: 0;
padding:20px;근데 여기서 margin, padding 등 수정해야될 부분을 파악하기 힘들 수 있는데
이럴땐 검사(개발자 도구)기능을 이용해서 어디를 조절해야될지 파악하고 그거에 맞춰 코드를 편집하면 됨!
개발자 도구를 자주 이용합시다~
세로줄은 ol태그에 박스를 만들고 그 중에 세로만 출력하면 된다.
ol {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 20px;
}이렇게 만든 가로줄과 세로줄을 연결하고싶으면 개발자 도구를 통해 어디를 조절해야되는지 찾고, 그 부분을 수정하면 됨.
body {
margin: 0;
}그러면 완성!