그리드
+아무런 의미가 없고 단지 디자인 용도로만 쓰고싶을때, div(블록레벨), span(인라인레벨) 태그를 사용한다.
그리드를 사용하려면 부모 태그가 필요한데, 이를 위해 부모 태그에 id를 입력하여 그룹을 만들자.
즉 두개의 태그를 나란히 배치하고싶거나 다른 모양으로 배치 하고싶을때, 배치 할것들을 감싸는 부모 태그가 필요하다.
그래서 순수 디자인의 목적만으로 div id="grid"라는 부모 (상위)그룹을 만든거다.
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 2fr 1fr;
}
</style>style에서 해당 id 태그에 disply의 grid라는 속성을 쓰고 grid-template-colums: 150px 1fr;
->네비게이션은 150px로 크기 고정되고 아티클 영역은 자동으로 커진다.
grid-template-colums: 1fr 1fr; //화면 전체를 1:1 비율로 각각 차지함
grid-template-colums: 2fr 1fr; //화면 전체를 2:1비율로 각각 차지함px은 고정 크기를, fr은 화면 전체 차지 비율이라고 알아두자.
그럼 만약에 텍스트 크기가 다르면? 자동으로 크기가 맞춰짐!>최신기술 그리드~
그리드는 최신기술이기때문에 사용할 수 있는지 여부가 중요함
https://caniuse.com/ 해당 사이트에서 확인 가능하다!
무슨 브라우저의 몇 버전인지에 따라 사용 가능 여부가 갈림.
그리드 써먹기
1번구역+2번 구역 내용을 div로 묶는다.(여기서 div id = grid로 지정한다.)
이후 그리드 2번 구역에 넣고싶은 내용(커비의 능력)을 div로 묶고
id=grid에 대해 스타일 grid-template-columns를 지정한다.
colums는 열이라는 뜻인데, 여기서 1번째 칸에 <ol>태그가 먼저 나오므로 150px(고정 크기 지정), 1fr(고정X, 비율 지정)로 작성한다.
<style>
#grid{
display: grid;
grid-template-columns: 150px 1fr;
} /*columns는 열, rows는 행을 뜻함*/
</style>
<h1><a href="index.html">커비 설명회</a></h1>
<div id="grid">
<ol>
<li><a href="1.html" class="saw">커비의 역사</a></li>
<li><a href="2.html" class="saw" id="active">커비의 능력</a></li>
<li><a href="3.html">커비가 등장한 게임 목록</a></li>
</ol>
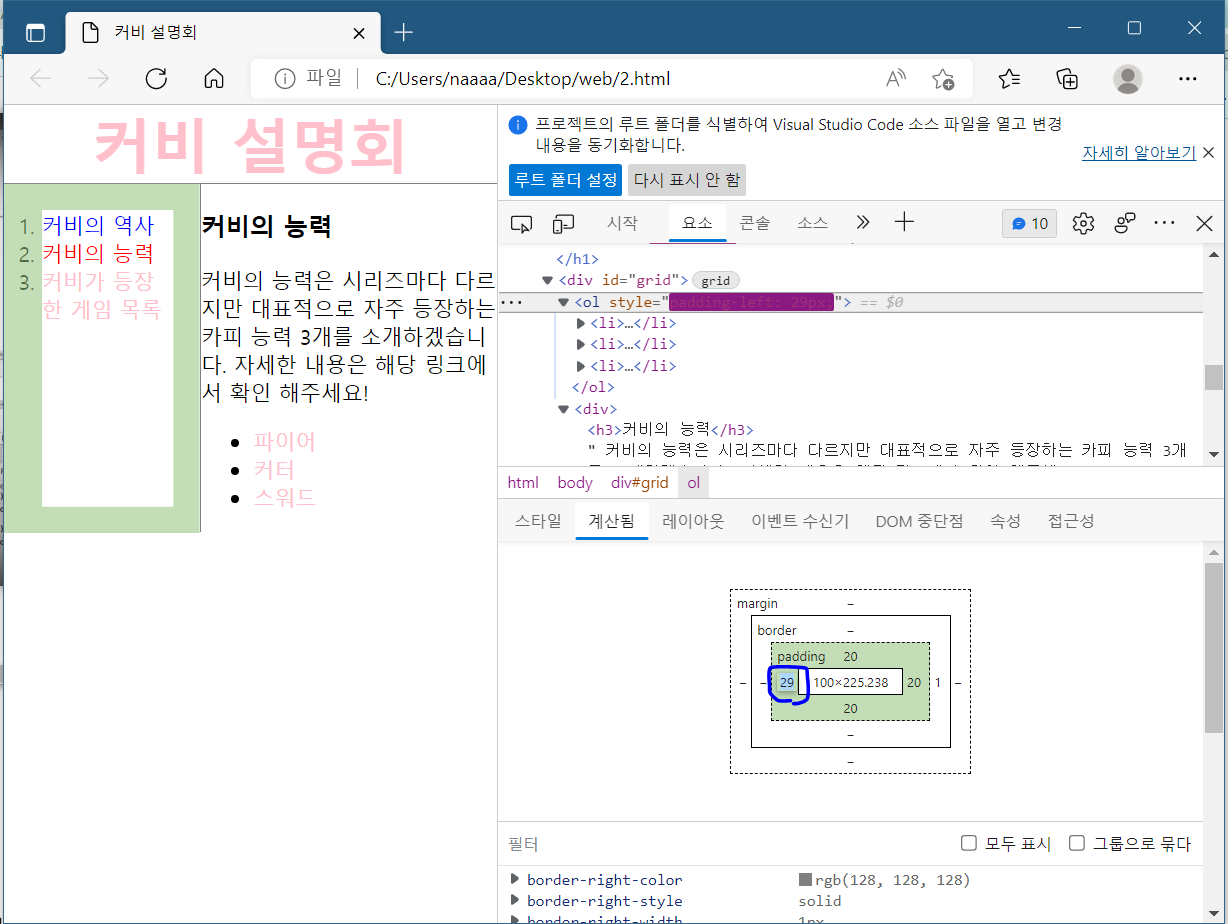
이처럼 검사 속성에서 값을 클릭하고 방향키를 조절하면 변경한 값을 미리보기 할 수 있다. (여기서 수치를 변경한다고 변경되지 않는다. 단지 미리보기 기능만 제공한다.)
이 기능을 통해 적당한 간격을 찾았으면
코드를 작성하는데, 이때 변경할 값이 grid에 속해있는 ol태그에 있으므로
ol {
border-right: 1px solid gray;
width: 100px;
margin: 0;
padding: 20px;
padding-left: 29px;
}이렇게 작성하는것 보다
#grid ol{
padding-left: 29px;
}이렇게 명확하게 표시해주는것이 더 좋다.