CSS를 통해 구현하는 '미디어 쿼리'
반응형 디자인 (Responsive Web)
->화면 크기에 따라 웹페이지의 각 요소가 반응하여 최적화된 모양으로 바뀌어 동작 하는것
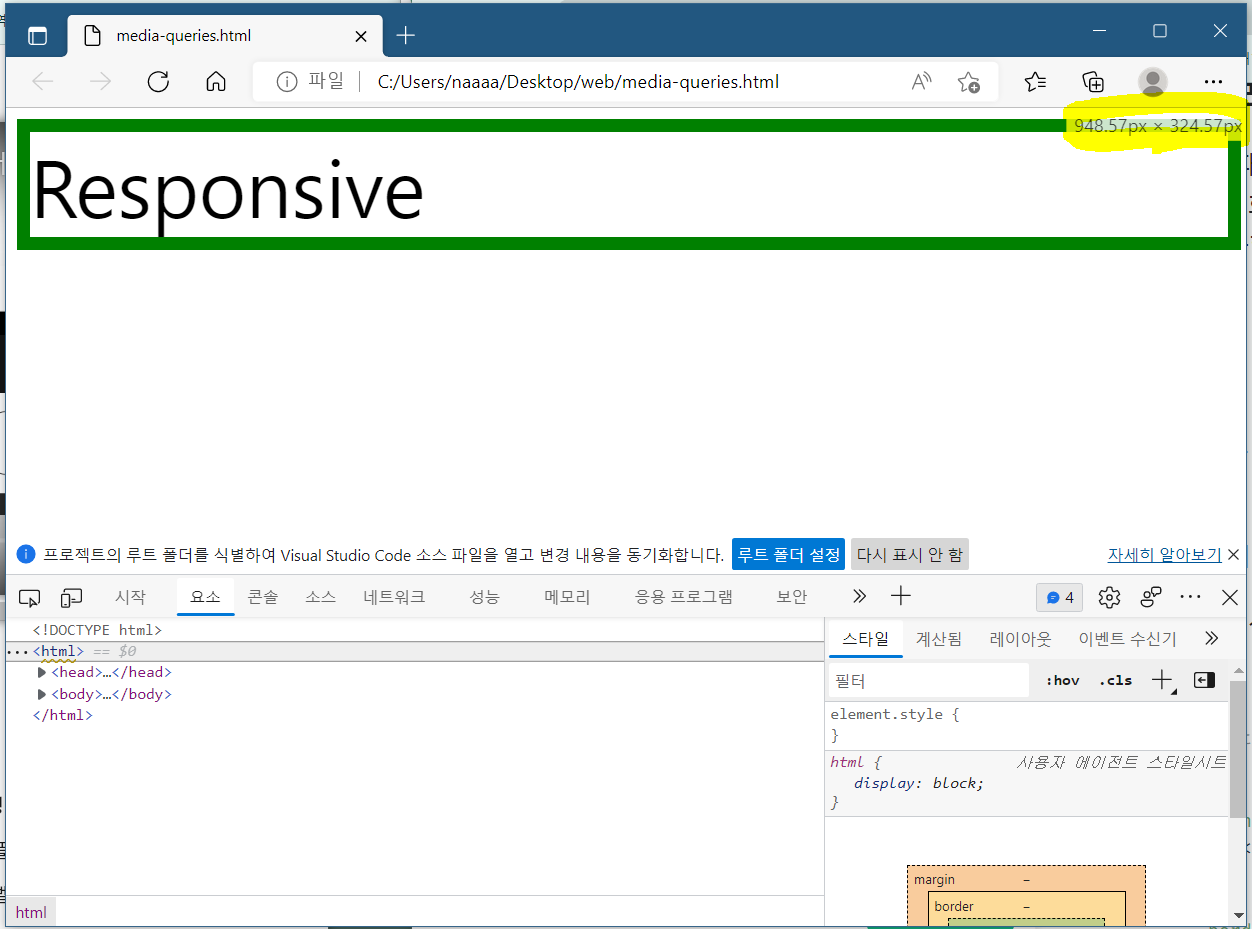
현재 화면의 크기를 알고싶다면?
->개발자도구 검사를 통해 크기를 조절하면 알 수 있음
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<style>
div{
border:10px solid green;
font-size:60px;
}
/* max-width:800px은 screen width < 800px과 같은 의미이다.*/
@media(max-width:800px) {
div{
display:none;
}
}
</style>
</head>
<body>
<div>
Responsive
</div>
</body>
</html>->화면 크기가 800px보다 작으면 div태그를 안보이게 설정한다.
미디어 쿼리를 이용해서 반응형 디자인 구현하기
개발자 도구를 통해 화면을 줄여보고 거슬리는 요소들을 제거하고, 내가 보기 편하다고 생각하는 디자인을 구상한 후 코드를 작성하는것이 좋다.
@media(max-width:600px){
#grid{
display: block; /*블록레벨로 만들면 화면 전체를 사용하므로 그리드에서 탈출하여 밑으로 배치된다.*/
}
ol {
border-right:none; /*브라우저 화면 크기를 600px보다 줄였을때 오른쪽에 있던 선을 안보이게 설정한다.*/
}
h1 {
border-bottom: none;
}
}
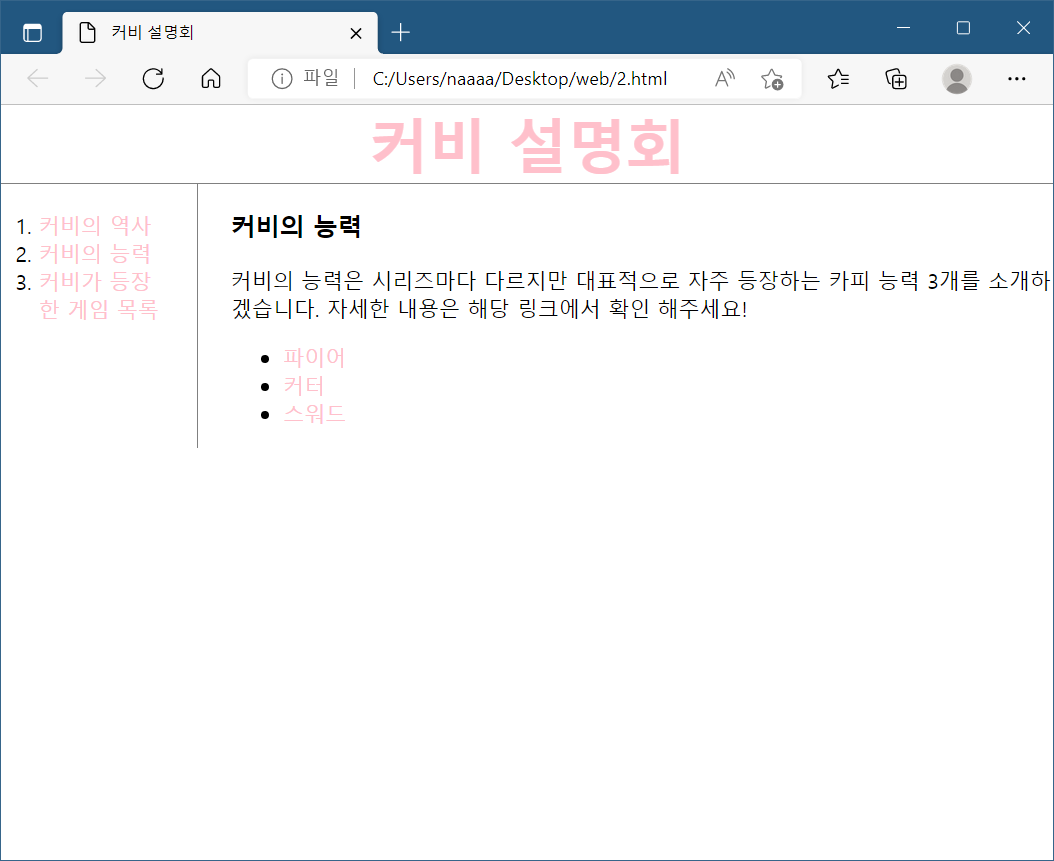
미디어 쿼리 적용 전
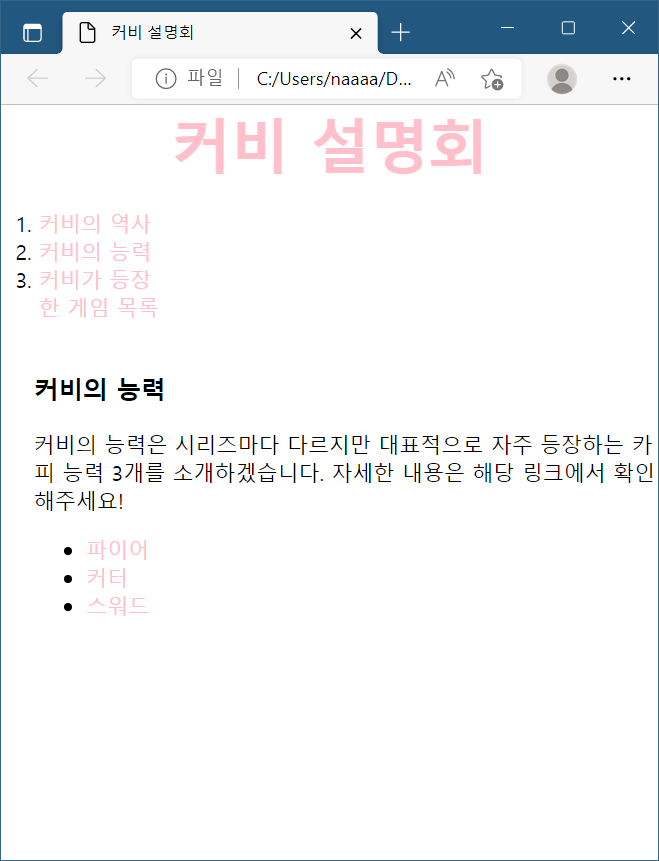
미디어 쿼리 적용 후