
📖 최성일, ⌈Do it! 인터랙티브 웹 페이지 만들기⌋, 이지스퍼블리싱, 2021
03-1 HTML에 CSS 연결하기
HTML 파일에 외부 CSS 파일 연결하기
link:css 입력 후 Enter 🔽
link 태그의 href 속성값으로 경로 수정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
</body>
</html>CSS 파일의 문자 인코딩 방식 지정하기
@charset "utf-8";☝🏻 CSS 파일을 열어서 다음과 같이 1행에 인코딩 방식 작성
웹 문서에서 한글을 지원한다는 인코딩 방식을 의미
03-2 CSS로 HTML 요소 다양하게 선택하기
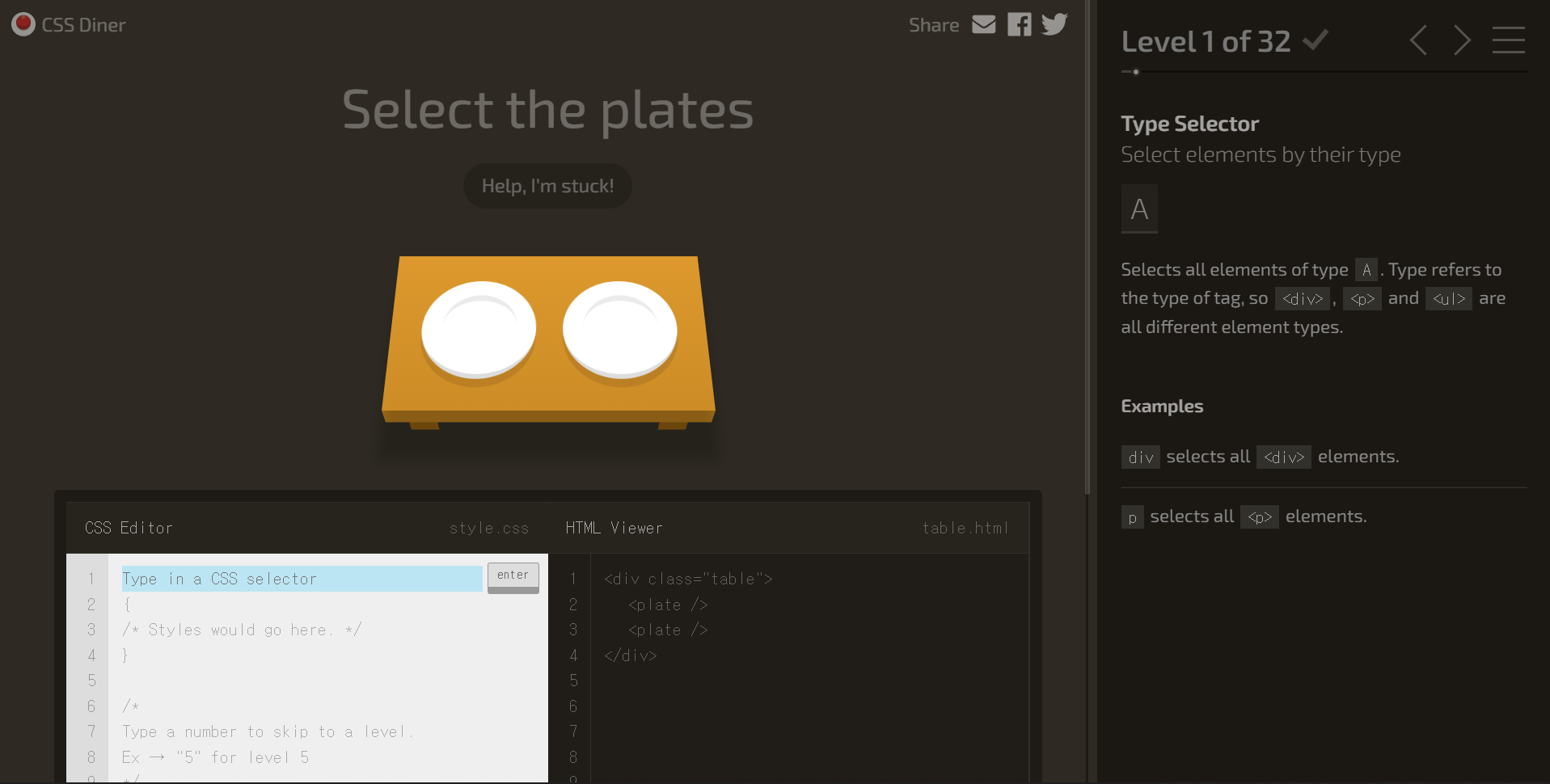
게임으로 선택자 배우기: CSS Diner

03-3 폰트 스타일링하기
구글 웹 폰트 사용하기: Google Fonts
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Monoton&display=swap');
p#text {
font-family: 'Monoton', cursive;
}웹 폰트 아이콘 적용하기: Font Awesome
<head>
<script src="https://kit.fontawesome.com/7ae3a6a91c.js" crossorigin="anonymous">
</script>
</head>
<body>
<i class="fab fa-android"></i>
</body>이번 스터디에서 특별히 좋았던 점이나 어려웠던 점, 새로 알게 된 부분
이전에 학습했던 적이 있는 CSS 선택자를 한 번 더 복습하는 시간을 가졌다. 각 요소의 폰트, 아이콘 지정부터 크기, 여백, 배경, 레이아웃 구성까지 전반적인 CSS 스타일링 구성에 대해 학습했다.
