[2주차 강의자료]
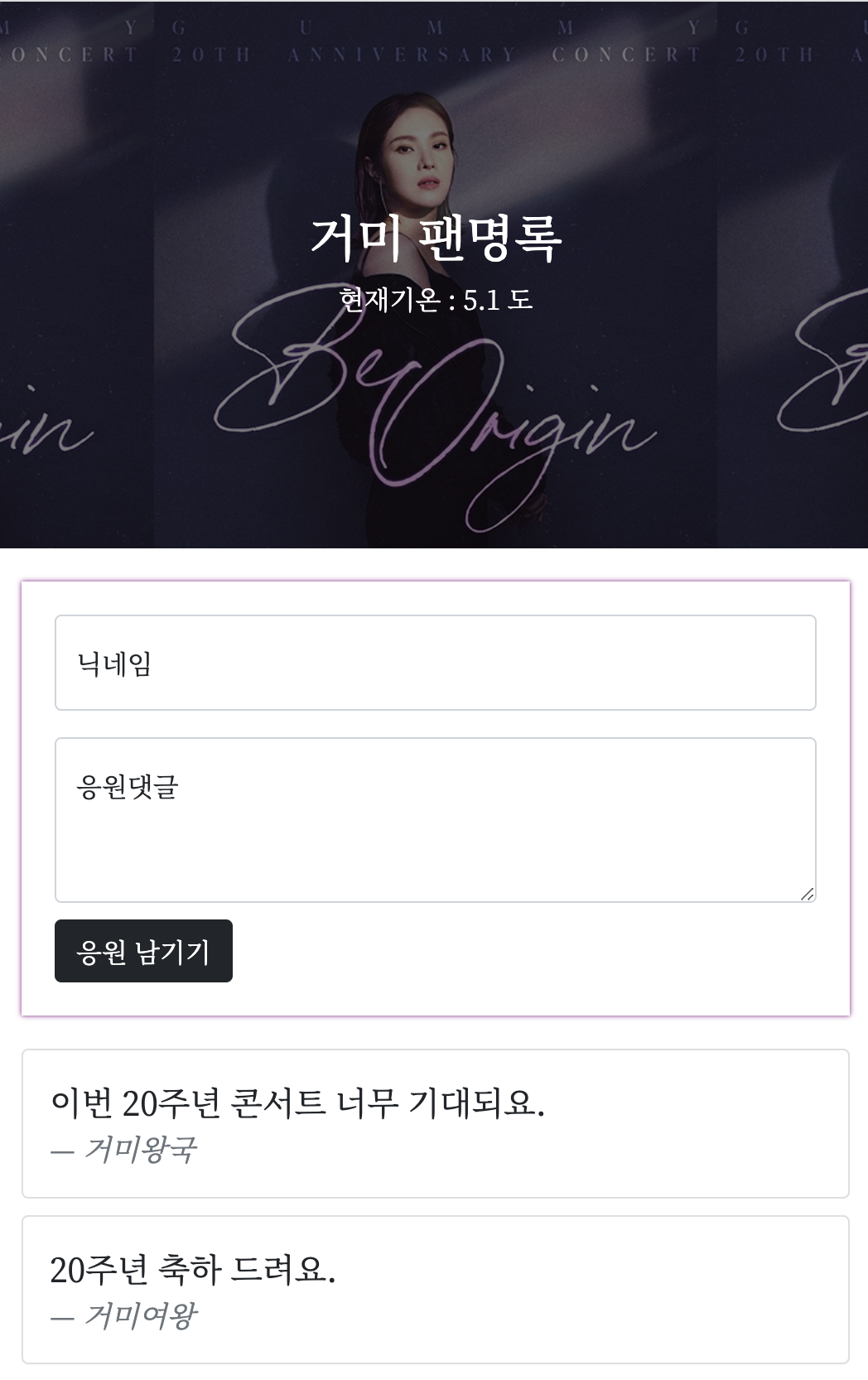
날씨API 활용한 숙제 HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>거미 팬클럽 | 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.myTitle {
width: 100%;
height: 330px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://img.wowtv.co.kr/wowtv_news/dnrs/20220908/2022090812165301198d3244b4fed182172185139.jpg");
background-position: top;
background-size: 340px auto;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.myPost {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
box-shadow: 0 0 3px 0 purple;
padding: 20px;
}
.myBtn {
display: flex;
flex-direction: row;
justify-content: left;
align-items: center;
margin-top: 10px;
}
.myComment {
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
}
.myComment > .card {
margin-top: 10px;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/goyang",
data: {},
success: function (response) {
let temp = response['temp']
$('#temp').text(temp)
}
})
});
</script>
</head>
<body>
<div class="myTitle">
<h1>거미 팬명록</h1>
<p>현재기온 : <span id="temp"></span> 도</p>
</div>
<div class="myPost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="myBtn">
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="myComment" id="comment-list">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>이번 20주년 콘서트 너무 기대되요.</p>
<footer class="blockquote-footer"><cite title="Source Title">거미왕국</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>20주년 축하 드려요.</p>
<footer class="blockquote-footer"><cite title="Source Title">거미여왕</cite></footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>거미 콘서트 흥하리~.</p>
<footer class="blockquote-footer"><cite title="Source Title">거미왕자</cite></footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>