참고 URL
CSS
- DIV 태그 좌우 반으로 나누기
- 하단 고정 DIV
- [css] 한글 폰트 적용 - 웹 폰트
- [HTML/CSS] 글자 크기 조절하기 (font-size)
- [css] box-sizing
- Div Position
설계
- 페이지 크기에 따라, div의 영역을 상대 조절한다.
- 최상단에는 환영 문구를, 최하단에는 명언 및 저자를 둔다.
- 명언과 저자의 글자 중 상대적으로 명언의 글을 더 크게 한다.
- [환영 문구 / 명언 / 저자]의 글자는 모두 가운데 정렬한다.
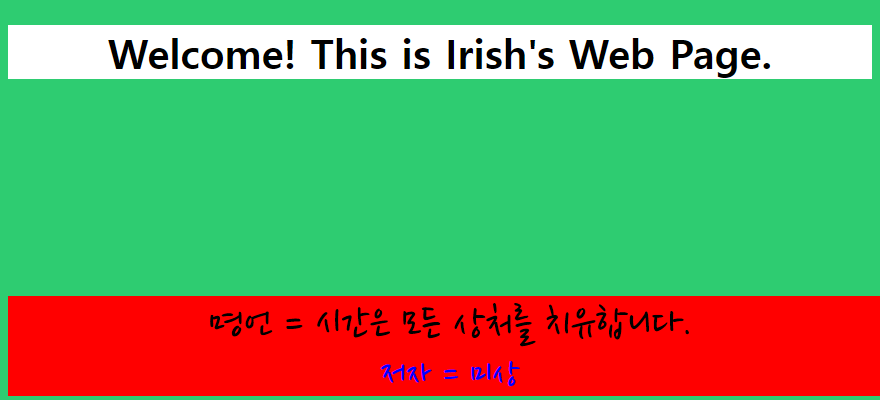
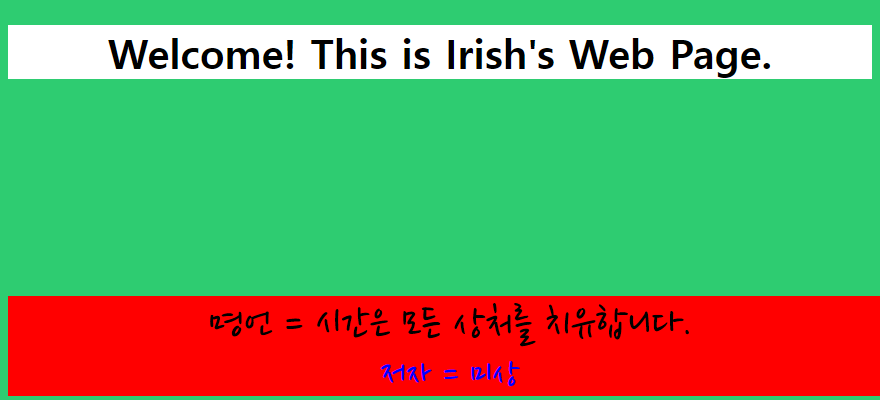
결과 화면

소스 코드
style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
body {
background: #2ecc71;
}
div.absoluteTop {
width: 100%;
box-sizing: border-box;
background: #fff;
text-align : center;
}
div.absoluteBottom {
width: 100%;
box-sizing: border-box;
background: red;
position: absolute;
bottom: 0px;
text-align : center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
- 명언과 저자의 글씨에 구글 폰트를 적용하기 위해 “@import url()” 할당
- width: 100%
- 웹 페이지의 크기에 따라 Div의 크기를 조절한다.
- box-sizing ⇒ 박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성
content-box : 콘텐트 영역을 기준으로 크기를 정한다.border-box : 테두리를 기준으로 크기를 정한다.initial : 기본값으로 설정한다.inherit : 부모 요소의 속성값을 상속받는다.
- font-family ⇒ 글씨 Font
- font-size ⇒ 글씨 크기 조절하기
- pt : point, 일반 문서(워드 등)에서 많이 사용하는 단위
- px : pixel, 표시장치(모니터)에 따라서 상대적인 크기를 가짐.
- em : font_size, 해당폰트의 대문자 M의 너비를 기준으로 함.
- % : percent, 기본글꼴의 크기에 대하여 상대적인 값을 가짐.
- text-align ⇒ 글씨 정렬
- position