참고 URL
- 단위 속성 한 방에 정리! (px, %, vh, vw, vmin, vmax)
- 패딩
- [javascript] 윈도우 창 크기 (window.outerWidth, window.outerHeight, window.outerHeight, window.innerWidth, innerHeight)
- nowrap
- footer 하단에 붙이기
- position
- https://velog.io/@hoje15v/CSSposition-속성-relative-absolute-fixed에-대해-알아보자
- static (기본값) :위치를 지정하지 않을 때 사용한다.
- relative : 위치를 계산할때 static의 원래 위치부터 계산한다.
- absolute : 원래 위치와 상관없이 위치를 지정할 수 있다. 단, 가장 가까운 상위 요소를 기준으로 위치가 결정 된다.
- fixed : 원래 위치와 상관없이 위치를 지정할 수 있다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정 할 수 있다. 브라우저 화면의 상대 위치를 기준으로 위치가 결정된다.
설계
- 윈도우 창 크기가 줄어들 경우
- div 중 맨 위에 있는 Welcome Div와 맨 아래에 있는 명언 Div
- 윈도우 창 크기가 줄어도 깨지지 않고, 한 줄 그대로 나오게 한다.
- 글자의 범위보다 윈도우 창이 작을 경우
-
윈도우 창 범위 이후의 글자는 안보이게 한다.
white-space: nowrap; overflow: hidden; /* Optional: Hide overflowing content */ text-overflow: ellipsis;
-
- div 중 맨 위에 있는 Welcome Div와 맨 아래에 있는 명언 Div
- 공통적인 css 요소가 있을 경우
-
‘,’로 구분하여 공통적인 부분을 모았다.
/* div.left right middle의 공통적인 속성은 한 곳에 묶어두기 */ div.left, div.right, div.middle{ height: 75vh; position: relative; top : 10px; display: flex; box-sizing: border-box; }
-
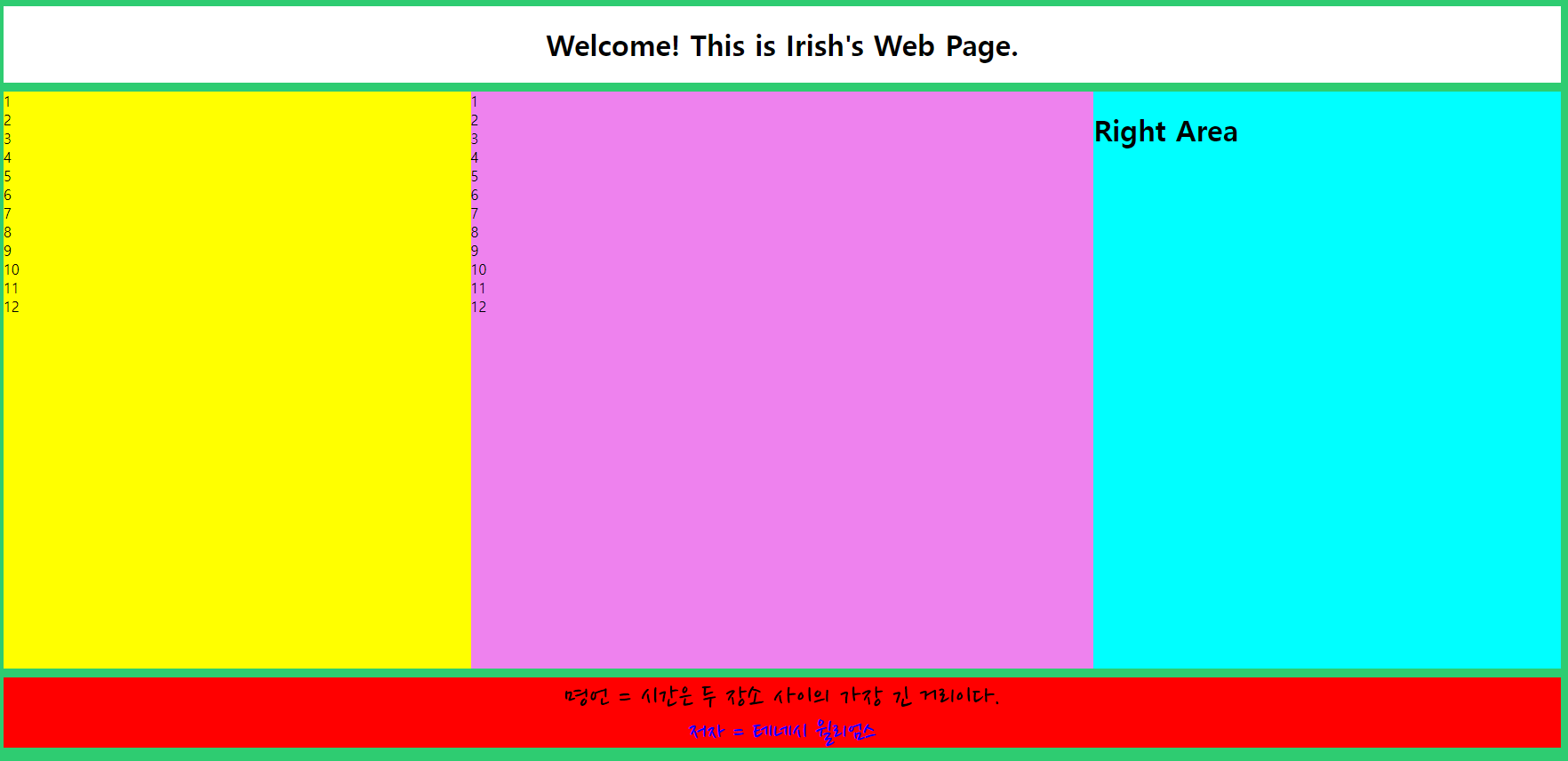
결과 화면
⇒ 최대 화면

⇒윈도우 창 이미지 줄였을 때

- 크기가 줄어들어도, Welcome DIV 및 명언 DIV가 깨지지 않고, 글자 자동으로 줄바꿈 하지 않고설계대로 나온 것을 알 수 있다.
소스 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body>
<!-- 최상단 => 환영 문구 -->
<div class="top">
<h1>Welcome! This is Irish's Web Page.</h1>
</div>
<!-- 좌측 상단 => 로그인 / 시간 API / 날씨 API -->
<div class="left">
<div>
<span>1</span> <br>
<span>2</span> <br>
<span>3</span> <br>
<span>4</span> <br>
<span>5</span> <br>
<span>6</span> <br>
<span>7</span> <br>
<span>8</span> <br>
<span>9</span> <br>
<span>10</span> <br>
<span>11</span> <br>
<span>12</span> <br>
</div>
</div>
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 -->
<!-- 가운데 => TO DO LIST -->
<div class="middle">
<div>
<span>1</span> <br>
<span>2</span> <br>
<span>3</span> <br>
<span>4</span> <br>
<span>5</span> <br>
<span>6</span> <br>
<span>7</span> <br>
<span>8</span> <br>
<span>9</span> <br>
<span>10</span> <br>
<span>11</span> <br>
<span>12</span> <br>
</div>
</div>
<!-- 우측 => 깃허브 / VELOG / 노션 등 프로필 -->
<div class="right">
<h1>Right Area</h1>
</div>
<!-- 최하단 => 유명 문구 -->
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
<!-- ======================================================== -->
<!-- 로그인 영역 -->
<!-- <form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="INPUT YOUR ID"
/>
<button class="btn-1">Button 1</button>
<input type="submit" value="Log In" />
</form> -->
<!-- <h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul> -->
<!-- ======================================================== -->
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
</body>
</html>css/style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
body {
background: #2ecc71;
}
div.top {
background: white;
width:100%;
position: relative;
white-space: nowrap;
overflow: hidden; /* Optional: Hide overflowing content */
text-overflow: ellipsis; /* Optio */
text-align: center;
}
/* div.left right middle의 공통적인 속성은 한 곳에 묶어두기 */
div.left, div.right, div.middle{
height: 75vh;
position: relative;
top : 10px;
display: flex;
box-sizing: border-box;
}
/* 추후에 div.left / div.middle / div.right의 width를 px 단위로 해야할 듯? */
div.left {
width: 30%;
background: #ff0;
float: left;
}
div.middle {
width: 40%;
background: violet;
float: left;
}
div.right {
width: 30%;
background: #0ff;
float: left;
}
div.bottom {
background: red;
width:100%;
top: 20px;
position: relative;
white-space: nowrap;
overflow: hidden; /* Optional: Hide overflowing content */
text-overflow: ellipsis; /* Optio */
text-align: center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}- white-space: nowrap;
- 텍스트가 길어서 부모 요소 안의 가로폭을 넘어가더라도 자동으로 줄바꿈이 일어나게 하고 싶지 않은 경우 ⇒ 이럴 때는
white-space속성을nowrap으로 설정 - 자동 줄바꿈이 일어나지 않는다는 부분을 제외하고는
nowrap설정값은 기본 설정값인normal과 동일하게 작동 - 연속된 띄어쓰기, 들여쓰기 그리고 줄바꿈 문자를 모두 무시하고 띄어쓰기 한 번으로 처리
- 텍스트가 길어서 부모 요소 안의 가로폭을 넘어가더라도 자동으로 줄바꿈이 일어나게 하고 싶지 않은 경우 ⇒ 이럴 때는
- overflow: hidden; / text-overflow: ellipsis;
- 대부분 경우에는
overflow속성을hidden으로 설정하여 부모 요소 밖으로 빠져나오는 텍스트를 숨김 - 사용자가 혼란스럽지 않도록
text-overflow속성을 사용하여 말줌임 기호인...를 보여주는 경우도 많음
- 대부분 경우에는
- div.left, div.right, div.middle{ 내용 }
- 각 CSS 요소의 공통적인 속성을 한 꺼번에 묶었다.