참고 URL
⇒ [HTML/CSS] div 테두리 모서리 둥글게 만들기 (border-radius)
⇒ 글자색 변경하기
⇒ @font-face [온라인 폰트 적용]
설계

- Top 과 Bottom 영역을 제외한 나머지 DIv 영역들의 모양을 직사각형이 아니라 타원형으로 만든다.
- css에서 border-radius를 사용한다.
- leftTop 영역의 시간
- css를 기존보다 고급지게 수정한다.
- 현재는 [시/분/초]만 나와 있는데, [연도/월/일]까지 나오도록 한다.
- 전체 폰트
- 전체 폰트를 온라인 font로 대체한다.
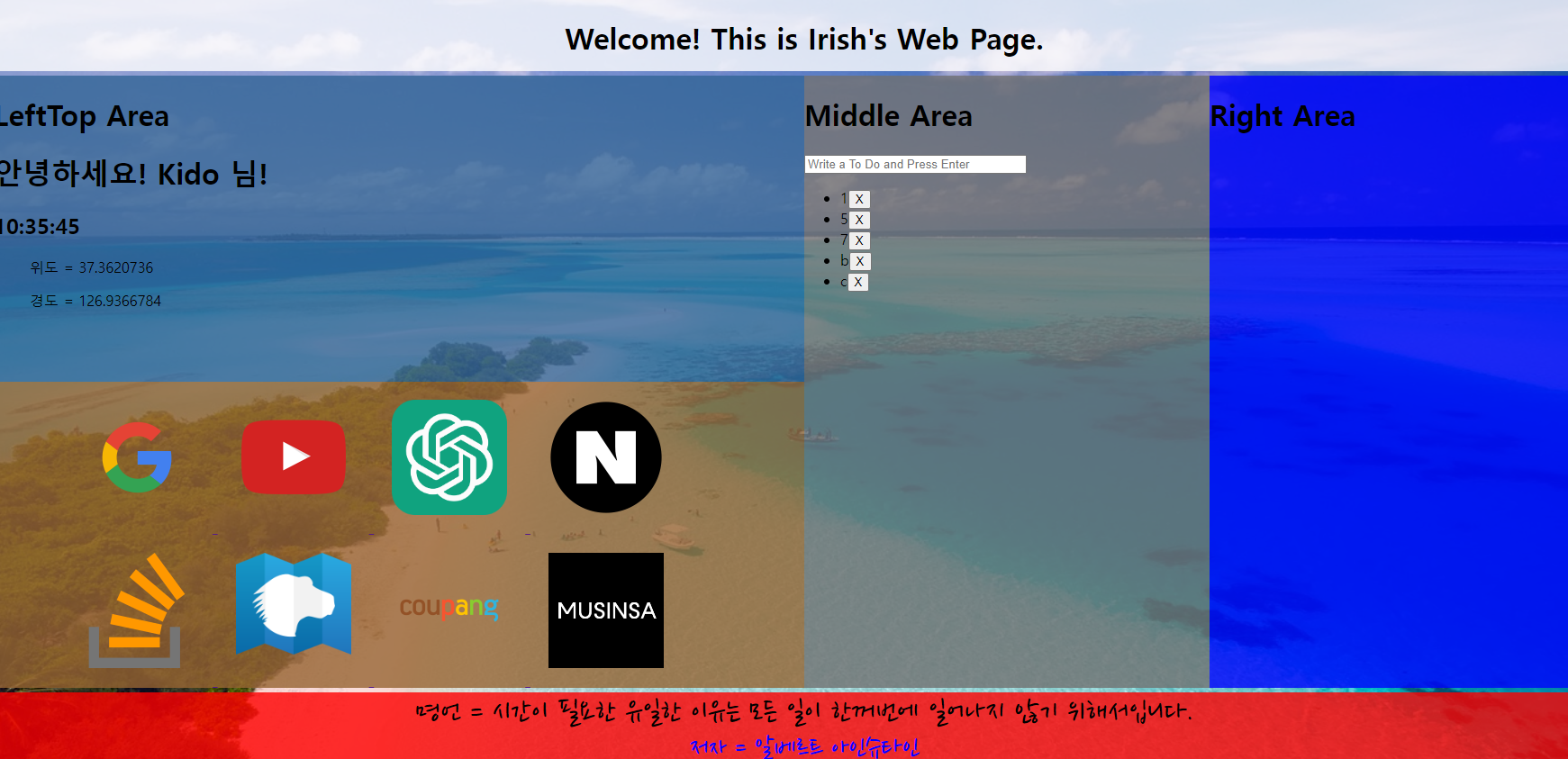
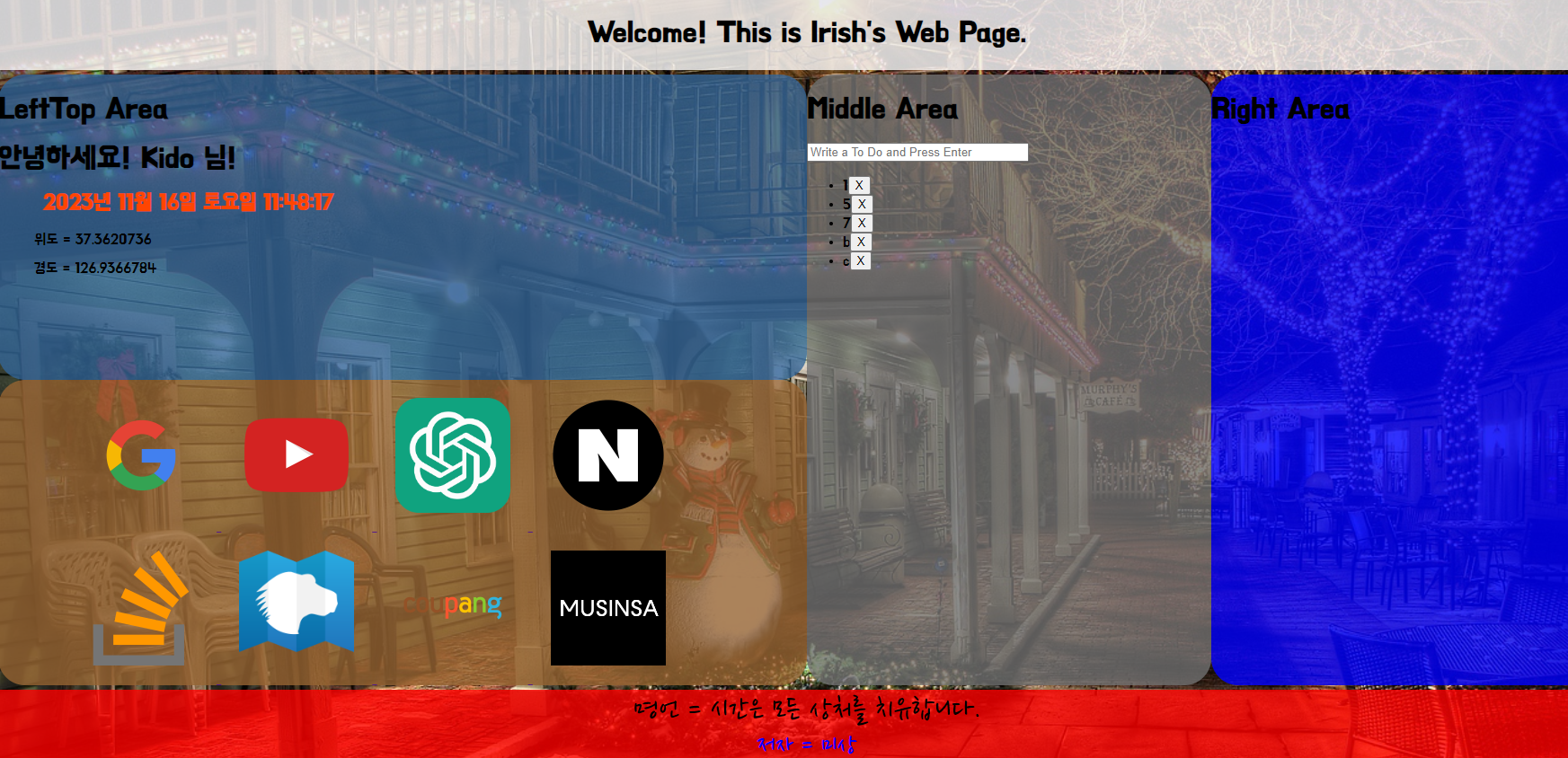
결과 화면

- top과 bottom Div 사이에 있는 Div들의 모서리를 둥근 모양으로 수정
- 시간
- [연/월/일/요일]을 나오도록 표시
- 글자 색을 “orangered” 색으로 변경
- 전체 폰트
- @font-face를 활용하여 bottom Div에 있는 명언 문구 폰트만 제외하고 동일한 온라인 폰트 적용
소스 코드
1. Div들의 모서리를 둥근 모양으로 수정
⇒ css/style.css
border-radius : 30px;
border-radius : 30%;- border-radius
- 모서리의 모양을 둥글게 할 수 있음
- px단위 또는 % 단위로 수정 가능
- 숫자가 커질수록 둥근 정도의 강도가 강해짐
- 모서리의 모양을 둥글게 할 수 있음
2. 시간 - [연/월/일/요일]을 나오도록 표시
⇒ js/clock.js
const clock = document.querySelector("h2#clock");
function getClock(){ /* 시간 함수 구하기 */
const valTime = new Date();
/* [연도 / 월 / 일 /] 요일 구하기 */
const year = valTime.getFullYear(); // YYYY
const month = valTime.getMonth(); // MM
const date = valTime.getDate(); // DD
let day = valTime.getDay();
// getDay() >>> 0(Sun) ~ 6(Sat)
if (day == 0){
day = "일";
} else if (day == 1){
day = "월";
} else if (day == 2){
day = "화";
} else if (day == 3){
day = "수";
} else if (day == 4){
day = "목";
} else if (day == 5){
day = "금";
} else if (day == 6){
day = "토";
}
const hours = String(valTime.getHours()).padStart(2, "0");
const minutes = String(valTime.getMinutes()).padStart(2, "0");
const seconds = String(valTime.getSeconds()).padStart(2, "0");
clock.innerText = `${year}년 ${month}월 ${date}일 ${day}요일 ${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);- Date() 함수를 통해 연/월/일/요일/시/분/초 를 모두 가져왔음
- getDay()를 통해서 요일을 가져올 수 있는데, getDay()의 type은 number이고, 0(일) ~ 6(토) 이다.
- 따라서, if-else 문을 활용해서 각 숫자에 맞게 한글 요일을 matching 시켰다.
3. 시간 - 글자 색을 “orangered” 색으로 변경
⇒ index.html
<div id="divClock">
<h2 id="clock" style="color:orangered">00:00:00</h2>
</div>- html에서 style="color:orangered" 를 코딩하여 글자색을 변경하였다.
4. @font-face 를 활용해 온라인 폰트를 전체 폰트에 적용
⇒ css/style.css
@font-face { /* 온라인 폰트 적용 */
font-family: 'BMHANNAPro';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_seven@1.0/BMHANNAPro.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
margin:0;
padding:0;
font-family: 'BMHANNAPro';
}- @font-face : 온라인 폰트 적용
- font-family : 이름 지정
- src : 온라인 폰트 다운로드 경로
- font-weight : 폰트의 굵기 값
- font-style : 폰트 스타일 값
- @font-face에서 font-family로 지정한 'BMHANNAPro'을 body에 적용해서 body 내부에 있는 기본 font 값을 'BMHANNAPro'로 할당했다.
전체 소스 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body id="background-image">
<div id="container">
<!-- 최상단 => 환영 문구 -->
<div class="top">
<h1>Welcome! This is Irish's Web Page.</h1>
</div>
<!-- 좌측 상단 => 로그인 / 시간 API / 날씨 API -->
<div class="leftTop">
<div>
<h1>LeftTop Area</h1>
</div>
<form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<div id="divClock">
<h2 id="clock" style="color:orangered">00:00:00</h2>
</div>
<div>
<ul id="latitude"></ul>
<ul id="longitude"></ul>
</div>
</div>
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 위젯 -->
<div class="leftBottom">
<div class="wrapBottom">
<a href="https://google.com">
<div class="logo_div logo_google"></div>
</a>
<a href="https://www.youtube.com/">
<div class="logo_div logo_youtube"></div>
</a>
<a href="https://chat.openai.com/">
<div class="logo_div logo_chatgpt"></div>
</a>
<a href="https://www.naver.com/">
<div class="logo_div logo_naver"></div>
</a>
</div>
<div class="wrapBottom">
<a href="https://stackoverflow.com/">
<div class="logo_div logo_stackoverflow"></div>
</a>
<a href="https://developer.mozilla.org/ko/">
<div class="logo_div logo_mdn"></div>
</a>
<a href="https://www.coupang.com/">
<div class="logo_div logo_coupang"></div>
</a>
<a href="https://www.musinsa.com/app/">
<div class="logo_div logo_musinsa"></div>
</a>
</div>
</div>
<!-- 가운데 => TO DO LIST -->
<div class="middle">
<div>
<h1>Middle Area</h1>
</div>
<div>
<form id="todo-form">
<input type="text" size=30 placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul>
</div>
</div>
<!-- 우측 => 깃허브 / VELOG / 노션 등 프로필 -->
<div class="right">
<h1>Right Area</h1>
</div>
<!-- 최하단 => 유명 문구 -->
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
<!-- ======================================================== -->
<!-- 로그인 영역 -->
<!-- <form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="INPUT YOUR ID"
/>
<button class="btn-1">Button 1</button>
<input type="submit" value="Log In" />
</form> -->
<!-- <h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul> -->
<!-- ======================================================== -->
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
<script src="js/background.js"></script>
<script src="js/weather.js"></script>
</body>
</html>css/style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
@font-face { /* 온라인 폰트 적용 */
font-family: 'BMHANNAPro';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_seven@1.0/BMHANNAPro.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
margin:0;
padding:0;
font-family: 'BMHANNAPro';
}
#background-image {
background-size: cover;
}
#container {
width:1800px;
margin:auto;
}
.hidden{ /* 로그인 */
display:none;
}
div.top {
/* background: white; */
background: rgba(255, 255, 255, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
height: 80px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
/* div.leftTop leftBottom의 공통적인 속성은 한 곳에 묶어두기 */
div.leftTop, div.leftBottom{
position: absolute;
width: 900px;
height: 340px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
border-radius: 30px;
}
div.leftTop {
background: rgba(50, 100, 150, 0.8); /* rgba(r, g, b, 투명도) */
top : 85px;
}
div.leftBottom {
background: rgba(150, 100, 50, 0.8); /* rgba(r, g, b, 투명도) */
top: 425px;
}
#divClock {
margin-left: 50px;
}
/* div.middle 및 div.right의 공통적인 속성은 한 곳에 묶어두기 */
div.middle, div.right{
position: absolute;
height: 680px;
top : 85px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
border-radius: 30px;
}
/* 추후에 div.middle / div.right의 width를 px 단위로 해야할 듯? */
div.middle {
background: rgba(112, 112, 112, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px;
left: 900px;
}
div.right {
background: rgba(0, 0, 255, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px; /* width: 420px; */
left: 1350px;
}
div.bottom {
/* background: red; */
background: rgba(255, 0, 0, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
/* left:0px; */
top: 770px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
/* 좌측 하단 - 각 로고 이미지별 크기 등 지정 */
div.logo_div {
width: 128px;
height: 128px;
/* 위의 width와 height 크기에 이미지를 맞추어 넣으려면 아래와 같이 작성
참고 : https://multifidus.tistory.com/182 */
background-size: contain;
display: inline-block; /* Div 안에 Div 넣기 > https://suhwi.tistory.com/8*/
margin: 20px; /* 상하좌우 여백 모두 동일하게 */
}
div.wrapBottom { /* leftBottom Div에서 한 라인당 4개의 로고만 두기 */
width: 900x;
height: 170px;
margin-left:75px; /* 좌측 여백만 두기 */
}
/* 시작 - 각 로고별 url 할당*/
div.logo_google {
background-image: url(https://cdn1.iconfinder.com/data/icons/google-s-logo/150/Google_Icons-09-256.png);
}
div.logo_youtube {
background-image: url(https://icons.iconarchive.com/icons/dakirby309/simply-styled/128/YouTube-icon.png);
}
div.logo_chatgpt {
background-image: url(https://freelogopng.com/images/all_img/1681038242chatgpt-logo-png.png);
}
div.logo_naver {
background-image: url(https://cdn.icon-icons.com/icons2/652/PNG/128/naver_icon-icons.com_59879.png);
}
div.logo_stackoverflow {
background-image: url(https://cdn-icons-png.flaticon.com/128/2111/2111628.png);
}
div.logo_mdn {
background-image: url(https://iconape.com/wp-content/png_logo_vector/mdn.png);
}
div.logo_coupang {
background-image: url(https://brandlogos.net/wp-content/uploads/2022/04/coupang-logo-brandlogos.net_-512x512.png);
}
div.logo_musinsa {
background-image: url(https://static.msscdn.net/mfile_s01/fb/share_musinsa.png);
}
/* 종료 - 각 로고별 url 할당*/js/clock.js
const clock = document.querySelector("h2#clock");
function getClock(){ /* 시간 함수 구하기 */
const valTime = new Date();
/* [연도 / 월 / 일 /] 요일 구하기 */
const year = valTime.getFullYear(); // YYYY
const month = valTime.getMonth(); // MM
const date = valTime.getDate(); // DD
let day = valTime.getDay();
// getDay() >>> 0(Sun) ~ 6(Sat)
if (day == 0){
day = "일";
} else if (day == 1){
day = "월";
} else if (day == 2){
day = "화";
} else if (day == 3){
day = "수";
} else if (day == 4){
day = "목";
} else if (day == 5){
day = "금";
} else if (day == 6){
day = "토";
}
const hours = String(valTime.getHours()).padStart(2, "0");
const minutes = String(valTime.getMinutes()).padStart(2, "0");
const seconds = String(valTime.getSeconds()).padStart(2, "0");
clock.innerText = `${year}년 ${month}월 ${date}일 ${day}요일 ${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);
/* // 기존
const clock = document.querySelector("h2#clock");
function getClock(){
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);
*/
