참고 URL
⇒ Div 안에 DIv 넣기
- https://suhwi.tistory.com/8
- div는 기본적으로 Block 태그 요소
- display > block / inline / inline-block
⇒ CSS / background-size / 배경 이미지의 가로 크기와 세로 크기를 정하는 속성
설계

⇒ 문제1. 저번 실습에 각 이미지 로고가 LeftBottom Area 안에 있는 것이 아니라 Div 영역을 침범해서 아래로 Div가 생성
- LeftBottom Area Div 안으로 모든 이미지 로고가 오도록 한다.
- 총 8개의 이미지 로고가 있으므로, 한 줄(행)에 4개의 이미지 로고가 오도록 한다.
⇒ 문제2. 윈도우창 이미지 크기에 따라, background-image로 사용되는 이미지가 자동으로 확대 및 축소 / 윈도우창이 작을 경우, 또는 background의 height보다 사용되는 Div의 공간이 클 경우 이미지가 여러장 생성되는 문제 발생
- background-image도 고정된 크기로만 사용될 수 있도록
해결
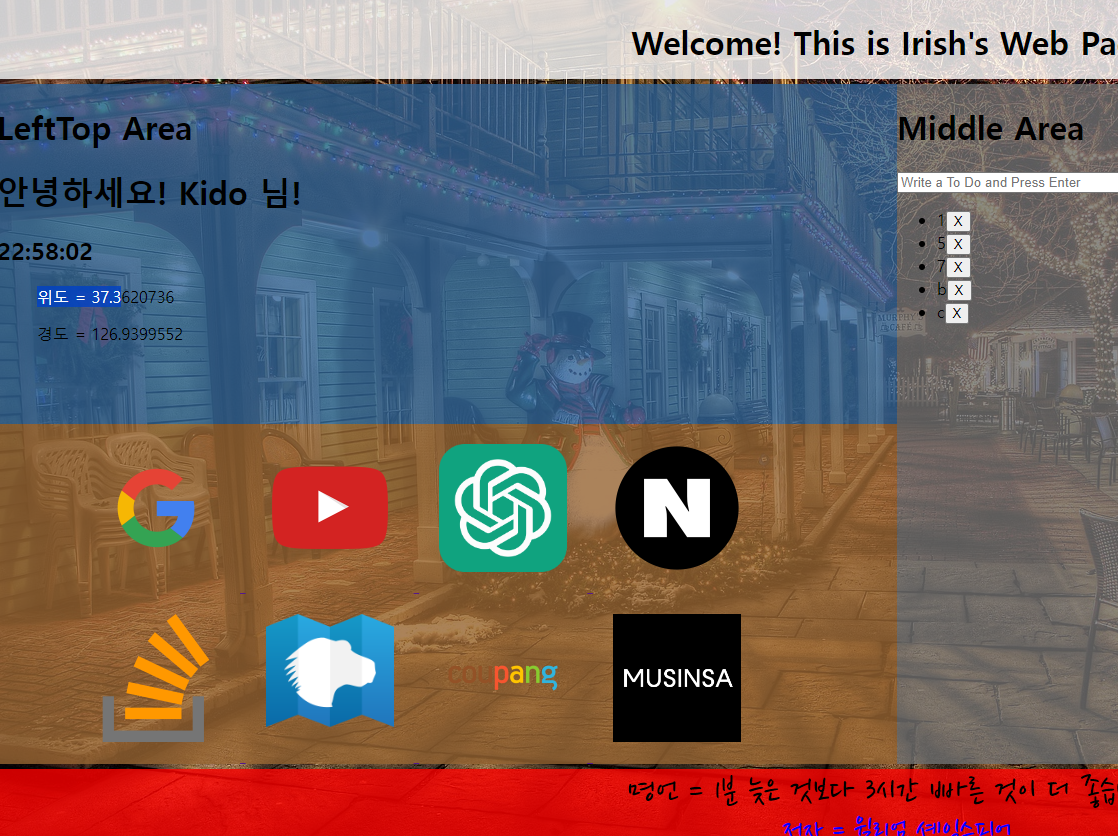
문제1 해결
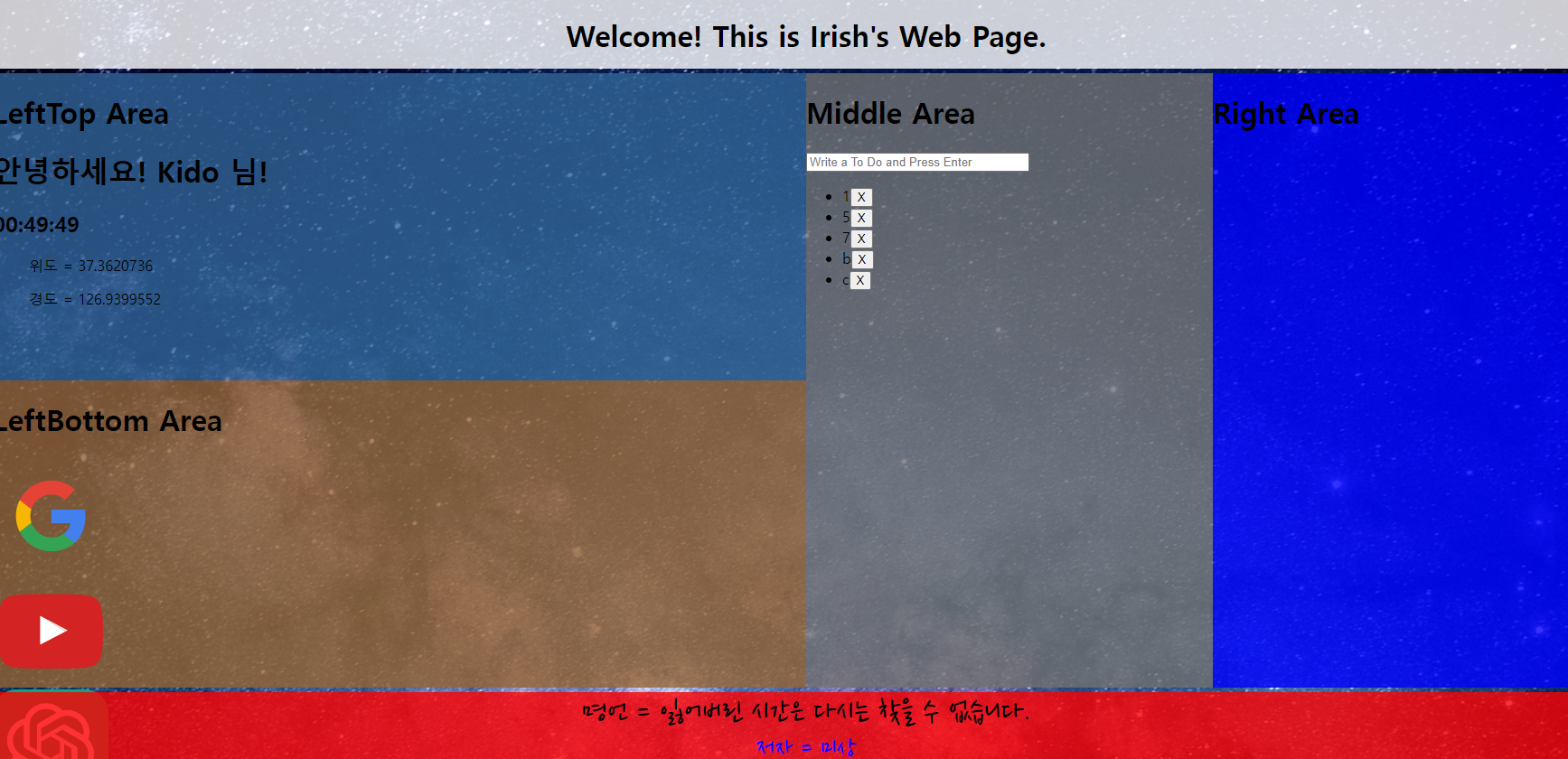
⇒ 문제점 : Div 안에 이미지 로고가 다 안들어 온다.
- 해결 결과 화면

css/style.css
/* 좌측 하단 - 각 로고 이미지별 크기 등 지정 */
div.logo_div {
width: 128px;
height: 128px;
/* 위의 width와 height 크기에 이미지를 맞추어 넣으려면 아래와 같이 작성
참고 : https://multifidus.tistory.com/182 */
background-size: contain;
display: inline-block; /* Div 안에 Div 넣기 > https://suhwi.tistory.com/8*/
margin: 20px; /* 상하좌우 여백 모두 동일하게 */
}
div.wrapBottom { /* leftBottom Div에서 한 라인당 4개의 로고만 두기 */
width: 900x;
height: 170px;
margin-left:75px; /* 좌측 여백만 두기 */
}- div.logo_div
- display: inline-block;
- Div 자체의 기본 display 타입은 block이다. Div 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
- 따라서, 내가 기존에 logo_div의 width와 height를 128px로 잡았다고 하더라도, Div 엘리먼트 자체의 display 값이 block이기 때문에 height는 128px로 가더라도, width는 logo_div 의 상위 div인 leftBottom의 width 값인 900px로 갈 수밖에 없었다.
- 따라서, display의 값을 inline과 block의 하이브리드 속성인 inline-block으로 바꿈으로써 height뿐만 아니라 width도 동일하게 128px을 사용하도록 수정하였다.
- display: inline-block;
- div.wrapBottom
- 문제점은 아니지만, 한 줄이 아닌 2 영역에 8개의 로고를 둘 것이기 때문에 width는 상위 Div인 leftBottom의 width와 동일하게 900px로 잡아주고, height만 leftBottom의 절반 값인 170px로 두었다.
index.html
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 위젯 -->
<div class="leftBottom">
<div class="wrapBottom">
<a href="https://google.com">
<div class="logo_div logo_google"></div>
</a>
<a href="https://www.youtube.com/">
<div class="logo_div logo_youtube"></div>
</a>
<a href="https://chat.openai.com/">
<div class="logo_div logo_chatgpt"></div>
</a>
<a href="https://www.naver.com/">
<div class="logo_div logo_naver"></div>
</a>
</div>
<div class="wrapBottom">
<a href="https://stackoverflow.com/">
<div class="logo_div logo_stackoverflow"></div>
</a>
<a href="https://developer.mozilla.org/ko/">
<div class="logo_div logo_mdn"></div>
</a>
<a href="https://www.coupang.com/">
<div class="logo_div logo_coupang"></div>
</a>
<a href="https://www.musinsa.com/app/">
<div class="logo_div logo_musinsa"></div>
</a>
</div>
</div>문제 2 해결
⇒ 문제점 : 윈도우 창에 따라서 배경 이미지의 크기가 수정되거나, 이미지 개수가 변동된다.
- 해결 결과 화면

- 별다른 코딩은 없었음
- 기존에 css의 class 값 “background-image”에서 속성이 { background-size: cover; }이었음. 이것을 삭제해서 문제 해결
- background-size
- 배경 이미지의 가로 및 세로 크기를 정한다.
전체 소스 코드
css/style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
body {
margin:0;
padding:0;
}
/* #background-image {
background-size: cover;
} */
#container {
width:1800px;
margin:auto;
}
.hidden{ /* 로그인 */
display:none;
}
div.top {
/* background: white; */
background: rgba(255, 255, 255, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
height: 80px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
/* div.left right middle의 공통적인 속성은 한 곳에 묶어두기 */
div.left, div.right, div.middle{
position: absolute;
height: 680px;
top : 85px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
}
/* 추후에 div.left / div.middle / div.right의 width를 px 단위로 해야할 듯? */
div.left {
background: rgba(255, 255, 0, 0.8); /* rgba(r, g, b, 투명도) */
width: 900px;
left: 0px;
}
div.middle {
background: rgba(112, 112, 112, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px;
left: 900px;
}
div.right {
background: rgba(0, 0, 255, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px;
left: 1350px;
}
/* div.leftTop leftBottom의 공통적인 속성은 한 곳에 묶어두기 */
div.leftTop, div.leftBottom{
position: absolute;
width: 900px;
height: 340px;
left: 0px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
}
div.leftTop {
background: rgba(50, 100, 150, 0.8); /* rgba(r, g, b, 투명도) */
top : 85px;
}
div.leftBottom {
background: rgba(150, 100, 50, 0.8); /* rgba(r, g, b, 투명도) */
top: 425px;
}
div.bottom {
/* background: red; */
background: rgba(255, 0, 0, 0.8); /* rgba(r, g, b, 투명도) */
position: absolute;
width: 1800px;
left:0px;
top: 770px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
/* 좌측 하단 - 각 로고 이미지별 크기 등 지정 */
div.logo_div {
width: 128px;
height: 128px;
/* 위의 width와 height 크기에 이미지를 맞추어 넣으려면 아래와 같이 작성
참고 : https://multifidus.tistory.com/182 */
background-size: contain;
display: inline-block; /* Div 안에 Div 넣기 > https://suhwi.tistory.com/8*/
margin: 20px; /* 상하좌우 여백 모두 동일하게 */
}
div.wrapBottom { /* leftBottom Div에서 한 라인당 4개의 로고만 두기 */
width: 900x;
height: 170px;
margin-left:75px; /* 좌측 여백만 두기 */
}
/* 시작 - 각 로고별 url 할당*/
div.logo_google {
background-image: url(https://cdn1.iconfinder.com/data/icons/google-s-logo/150/Google_Icons-09-256.png);
}
div.logo_youtube {
background-image: url(https://icons.iconarchive.com/icons/dakirby309/simply-styled/128/YouTube-icon.png);
}
div.logo_chatgpt {
background-image: url(https://freelogopng.com/images/all_img/1681038242chatgpt-logo-png.png);
}
div.logo_naver {
background-image: url(https://cdn.icon-icons.com/icons2/652/PNG/128/naver_icon-icons.com_59879.png);
}
div.logo_stackoverflow {
background-image: url(https://cdn-icons-png.flaticon.com/128/2111/2111628.png);
}
div.logo_mdn {
background-image: url(https://iconape.com/wp-content/png_logo_vector/mdn.png);
}
div.logo_coupang {
background-image: url(https://brandlogos.net/wp-content/uploads/2022/04/coupang-logo-brandlogos.net_-512x512.png);
}
div.logo_musinsa {
background-image: url(https://static.msscdn.net/mfile_s01/fb/share_musinsa.png);
}
/* 종료 - 각 로고별 url 할당*/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body>
<div id="container">
<!-- 최상단 => 환영 문구 -->
<div class="top">
<h1>Welcome! This is Irish's Web Page.</h1>
</div>
<!-- 좌측 상단 => 로그인 / 시간 API / 날씨 API -->
<div class="leftTop">
<div>
<h1>LeftTop Area</h1>
</div>
<form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<input type="submit" value="Log In" />
</form>
<h1 id="greeting" class="hidden"></h1>
<div>
<h2 id="clock">00:00:00</h2>
</div>
<div>
<ul id="latitude"></ul>
<ul id="longitude"></ul>
</div>
</div>
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 위젯 -->
<div class="leftBottom">
<div class="wrapBottom">
<a href="https://google.com">
<div class="logo_div logo_google"></div>
</a>
<a href="https://www.youtube.com/">
<div class="logo_div logo_youtube"></div>
</a>
<a href="https://chat.openai.com/">
<div class="logo_div logo_chatgpt"></div>
</a>
<a href="https://www.naver.com/">
<div class="logo_div logo_naver"></div>
</a>
</div>
<div class="wrapBottom">
<a href="https://stackoverflow.com/">
<div class="logo_div logo_stackoverflow"></div>
</a>
<a href="https://developer.mozilla.org/ko/">
<div class="logo_div logo_mdn"></div>
</a>
<a href="https://www.coupang.com/">
<div class="logo_div logo_coupang"></div>
</a>
<a href="https://www.musinsa.com/app/">
<div class="logo_div logo_musinsa"></div>
</a>
</div>
</div>
<!-- 가운데 => TO DO LIST -->
<div class="middle">
<div>
<h1>Middle Area</h1>
</div>
<div>
<form id="todo-form">
<input type="text" size=30 placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul>
</div>
</div>
<!-- 우측 => 깃허브 / VELOG / 노션 등 프로필 -->
<div class="right">
<h1>Right Area</h1>
</div>
<!-- 최하단 => 유명 문구 -->
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
<!-- ======================================================== -->
<!-- 로그인 영역 -->
<!-- <form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="INPUT YOUR ID"
/>
<button class="btn-1">Button 1</button>
<input type="submit" value="Log In" />
</form> -->
<!-- <h2 id="clock">00:00:00</h2>
<h1 id="greeting" class="hidden"></h1>
<form id="todo-form">
<input type="text" placeholder="Write a To Do and Press Enter" required />
</form>
<ul id="todo-list"></ul> -->
<!-- ======================================================== -->
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
<script src="js/background.js"></script>
<script src="js/weather.js"></script>
</body>
</html>