참고 URL
설계

- h1, p 태그 등의 속성을 reset 하여 내가 원하는 대로 설정한다.
- leftTop ⇒ 프로필 내용을 넣는다.
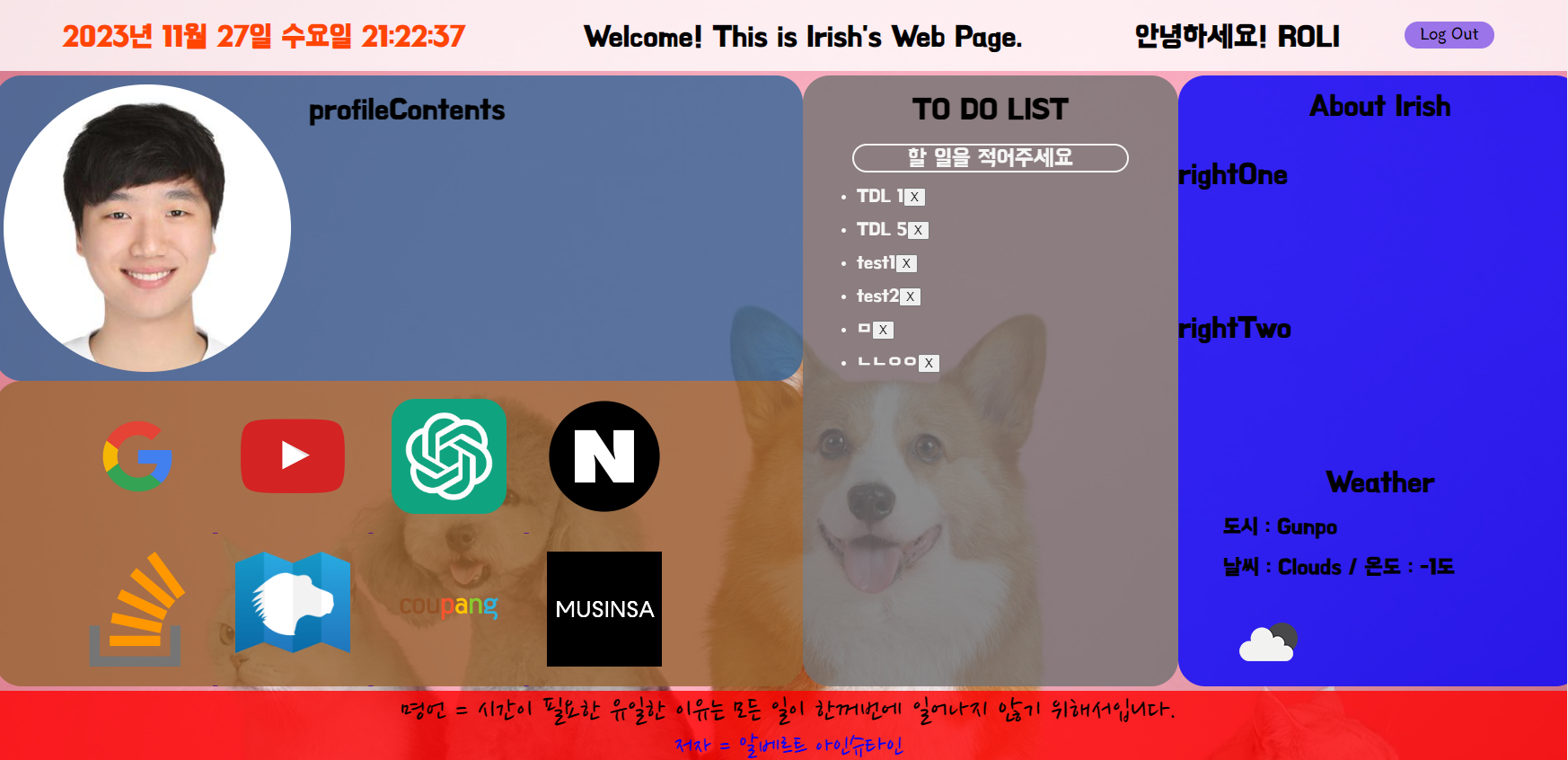
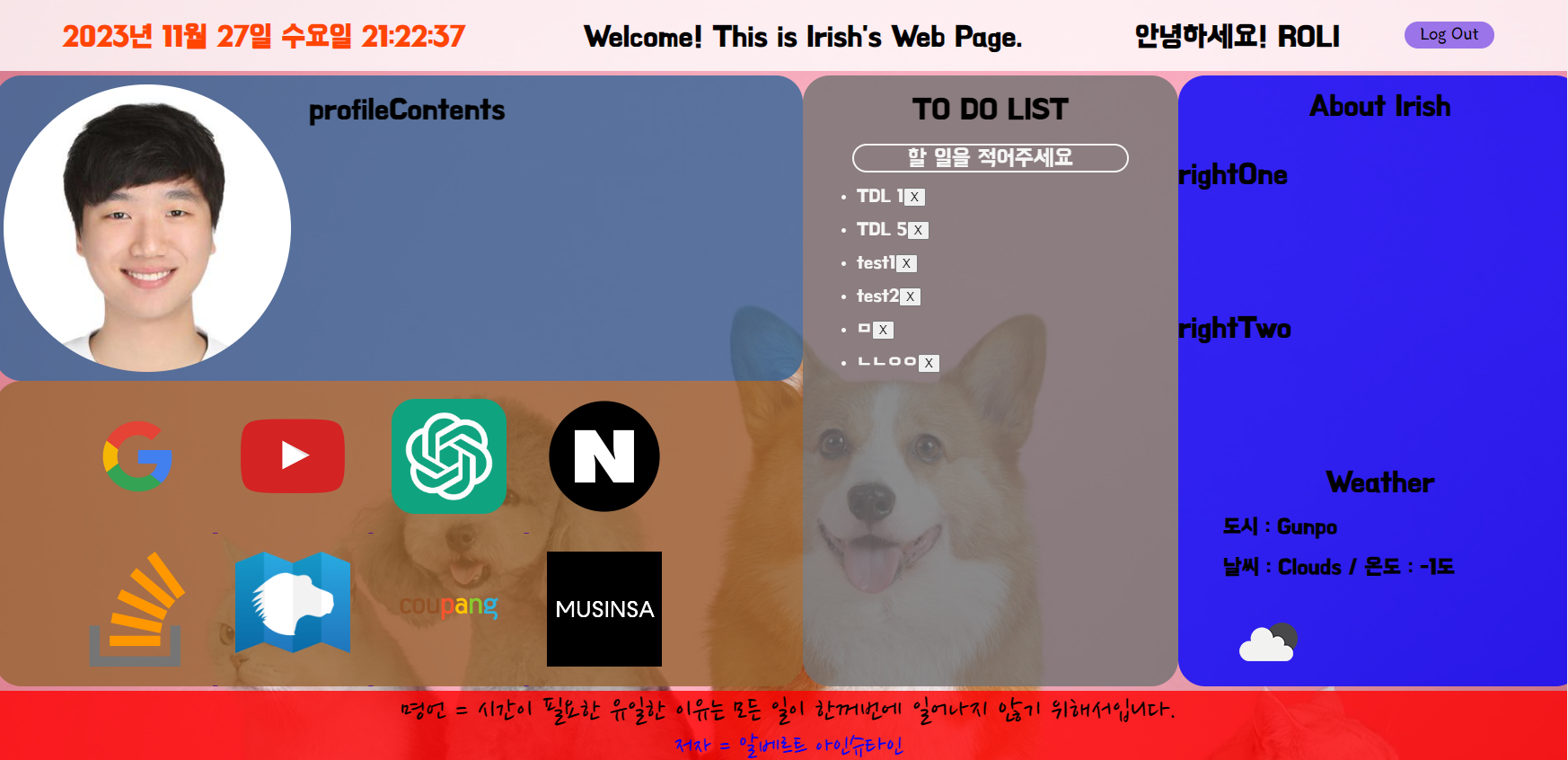
결과 화면

h1, p 태그 등의 속성을 reset하여 원하는 값 설정하기

- 위 이미지와 같이 h1, p 등과 같은 것의 기본 Default는 font-size도 설정되어 있고, margin도 있다.
- 하지만, 여백도 최대한 줄이고 font-size 값을 줄여서 최대한 DIV의 공간을 확보한다.
css/style.css
h1 {
margin: 7px;
font-size: 25px;
color: orangered;
}
h2 {
margin: 7px;
font-size: 23px;
color: orangered;
}
p {
margin: 5px;
font-size: 18px;
}
- index.html 파일엥서 활용하는 h1, h2, p에 대해 각각의 margin / font-size / color 값을 직접 Setting
프로필 내용 넣기
index.html
<div class="leftTop">
<div id="profileImg"></div>
<div id="profileContents">
<h1>🙋🏻♂️ Information</h1>
<p>Name. 박창영</p>
<p>Email. parkcy0630@gmail.com</p>
<h1>💻 Skill</h1>
<p>Language > JavaScript, Java, Python, PHP / HTML5, CSS3 </p>
<p>Front-End > Nexacro </p>
<p>Back-End > Spring Boot</p>
<p>WAS > Tomcat </p>
<p>RDB > Oracle, MySQL </p>
<p>Configuration > SVN, Git </p>
<p>Dev-ops > AWS(EC2), GCP, Firebase </p>
<p>Collaboration > Notion, Github </p>
</div>
</div>
- 그냥 하드 코딩이기 때문에 별도의 설명은 없음
추후 개발 상황
- h1, h2 css reset에 따라 Top 영역의 글씨 세로 정렬 위치를 변경
- Right 영역에 개발 프로젝트 링크 등 Upload
전체 소스 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body id="background-image">
<div id="container">
<div class="top">
<div id="topClock">
<h1 id="clock">00:00:00</h1>
</div>
<div id="topWelcome">
<h1 id="welcome">Welcome! This is Irish's Web Page.</h1>
</div>
<div id="login">
<form action id="login-form">
<div id="inputBox">
<input
required
maxlength="5"
type="text"
placeholder="아이디를 입력하세요"
/>
</div>
<div id="loginBox">
<input type="submit" value="Log In" />
</div>
</form>
<form action id="logoutBtn" class="hidden">
<div id="divGreeting">
<h1 id="greeting" class="hidden"></h1>
</div>
<div id="logoutBox">
<input type="submit" value="Log Out" />
</div>
</form>
</div>
</div>
<div class="leftTop">
<div id="profileImg"></div>
<div id="profileContents">
<h1>🙋🏻♂️ Information</h1>
<p>Name. 박창영</p>
<p>Email. parkcy0630@gmail.com</p>
<h1>💻 Skill</h1>
<p>Language > JavaScript, Java, Python, PHP / HTML5, CSS3 </p>
<p>Front-End > Nexacro </p>
<p>Back-End > Spring Boot</p>
<p>WAS > Tomcat </p>
<p>RDB > Oracle, MySQL </p>
<p>Configuration > SVN, Git </p>
<p>Dev-ops > AWS(EC2), GCP, Firebase </p>
<p>Collaboration > Notion, Github </p>
</div>
</div>
<div class="leftBottom">
<div class="wrapBottom">
<a href="https://google.com">
<div class="logo_div logo_google"></div>
</a>
<a href="https://www.youtube.com/">
<div class="logo_div logo_youtube"></div>
</a>
<a href="https://chat.openai.com/">
<div class="logo_div logo_chatgpt"></div>
</a>
<a href="https://www.naver.com/">
<div class="logo_div logo_naver"></div>
</a>
</div>
<div class="wrapBottom">
<a href="https://stackoverflow.com/">
<div class="logo_div logo_stackoverflow"></div>
</a>
<a href="https://developer.mozilla.org/ko/">
<div class="logo_div logo_mdn"></div>
</a>
<a href="https://www.coupang.com/">
<div class="logo_div logo_coupang"></div>
</a>
<a href="https://www.musinsa.com/app/">
<div class="logo_div logo_musinsa"></div>
</a>
</div>
</div>
<div class="middle">
<div id="todo-list-text">
<h1>TO DO LIST</h1>
</div>
<div>
<form id="todo-form">
<input type="text" size=30 placeholder="할 일을 적어주세요" required />
</form>
<ul id="todo-list"></ul>
</div>
</div>
<div class="right">
<div id="rightTitle">
<h1>About Irish</h1>
</div>
<div id="rightOne">
<h2>rightOne</h2>
</div>
<div id="rightTwo">
<h2>rightTwo</h2>
</div>
<div id="rightWeather">
<div id="weatherTitle">
<h2>Weather</h2>
</div>
<div id="weather">
<h2 style="color: azure;"></h2>
<h2 style="color: azure;"></h2>
<img class="weatherIcon" />
</div>
</div>
</div>
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
<script src="js/background.js"></script>
<script src="js/weather.js"></script>
</body>
</html>
css/style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
@font-face {
font-family: 'BMHANNAPro';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_seven@1.0/BMHANNAPro.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'BMYEONSUNG';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_one@1.0/BMYEONSUNG.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
margin:0;
padding:0;
font-family: 'BMHANNAPro';
}
h1 {
margin: 7px;
font-size: 25px;
color: orangered;
}
h2 {
margin: 7px;
font-size: 23px;
color: orangered;
}
p {
margin: 5px;
font-size: 18px;
}
#background-image {
background-size: cover;
}
#container {
width:1800px;
margin:auto;
}
.hidden{
display:none;
}
div.top {
background: rgba(255, 255, 255, 0.8);
position: relative;
width: 1768px;
height: 80px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
div.leftTop {
background: rgba(50, 100, 150, 0.8);
position: fixed;
width: 900px;
height: 340px;
top : 85px;
border-radius: 30px;
word-break: break-all;
}
#profileImg {
background-image: url(https://avatars.githubusercontent.com/u/80700537?v=4k);
background-size: contain;
position: fixed;
display: inline-block;
width: 320px;
height: 320px;
top : 85px;
margin-top: 10px;
margin-left: 10px;
border-radius: 50%;
}
#profileContents{
position: fixed;
width: 550px;
height: 340px;
top : 85px;
left:330px;
margin-left: 20px;
}
div.leftBottom {
background: rgba(150, 100, 50, 0.8);
position: fixed;
width: 900px;
height: 340px;
top: 425px;
border-radius: 30px;
word-break: break-all;
}
div.middle {
background: rgba(112, 112, 112, 0.8);
position: absolute;
width: 418px;
height: 680px;
top: 85px;
margin-left: 900px;
border-radius: 30px;
word-break: break-all;
}
div.right {
background: rgba(0, 0, 255, 0.8);
position: absolute;
width: 450px;
height: 680px;
top : 85px;
margin-left: 1318px;
border-radius: 30px;
word-break: break-all;
}
div.bottom {
background: rgba(255, 0, 0, 0.8);
position: fixed;
width: 1768px;
top: 770px;
text-align: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
div.logo_div {
width: 128px;
height: 128px;
background-size: contain;
display: inline-block;
margin: 20px;
}
div.wrapBottom {
width: 900x;
height: 170px;
margin-left:75px;
}
div.logo_google {
background-image: url(https://cdn1.iconfinder.com/data/icons/google-s-logo/150/Google_Icons-09-256.png);
}
div.logo_youtube {
background-image: url(https://icons.iconarchive.com/icons/dakirby309/simply-styled/128/YouTube-icon.png);
}
div.logo_chatgpt {
background-image: url(https://freelogopng.com/images/all_img/1681038242chatgpt-logo-png.png);
}
div.logo_naver {
background-image: url(https://cdn.icon-icons.com/icons2/652/PNG/128/naver_icon-icons.com_59879.png);
}
div.logo_stackoverflow {
background-image: url(https://cdn-icons-png.flaticon.com/128/2111/2111628.png);
}
div.logo_mdn {
background-image: url(https://iconape.com/wp-content/png_logo_vector/mdn.png);
}
div.logo_coupang {
background-image: url(https://brandlogos.net/wp-content/uploads/2022/04/coupang-logo-brandlogos.net_-512x512.png);
}
div.logo_musinsa {
background-image: url(https://static.msscdn.net/mfile_s01/fb/share_musinsa.png);
}
#topClock {
position: absolute;
width: 600px;
height: 80px;
line-height: 40px;
}
#topWelcome {
position: absolute;
width: 600px;
height: 80px;
margin-left: 600px;
line-height: 40px;
}
#login {
position: absolute;
margin-left: 1200px;
}
#login p {
margin-left: 85%;
color: #a0a0a0;
font-family: 'BMYEONSUNG';
font-size: 20px;
}
#login p:hover {
text-decoration: underline;
cursor: pointer;
}
#inputBox {
justify-content: center;
height: 30px;
margin-top: 25px;
}
#inputBox input {
background: #9a74e8;
width: 300px;
height: 30px;
font-family: 'BMYEONSUNG';
color: #f6f6f6;
font-size: 25px;
border: 2px solid #f6f6f6;
border-radius: 60px;
text-align: center;
outline: none;
}
#inputBox input:hover {
border: 2px solid #c5acf8;
}
#inputBox input::placeholder {
color: #f6f6f6;
font-family: 'BMYEONSUNG';
}
#loginBox, #logoutBox {
width: 100px;
margin-left: 320px;
}
#loginBox input {
background-color: #9a74e8;
position: absolute;
width: 100px;
height: 30px;
margin-top: -25px;
border: 0px;
border-radius: 40px;
font-family: 'BMYEONSUNG';
font-size: 20px;
}
#logoutBox input {
position: absolute;
width: 100px;
height: 30px;
margin-top: 25px;
border-radius: 40px;
background-color: #9a74e8;
font-family: 'BMYEONSUNG';
font-size: 20px;
border: 0px;
}
#loginBox input:hover, #logoutBox input:hover {
cursor: pointer;
color: #f6f6f6;
background-color: #c5acf8;
}
#divGreeting {
position: absolute;
width: 100px;
height: 40px;
margin-left: 70px;
}
#greeting {
position: absolute;
line-height: 40px;
}
#todo-list-text {
display: flex;
justify-content: center;
}
#todo-form input {
background: transparent;
position: relative;
width: 300px;
left: 55px;
color: #f6f6f6;
font-family: 'BMHANNAPro';
font-size: 25px;
border: 2px solid #f6f6f6;
border-radius: 40px;
text-align: center;
}
#todo-form input::placeholder {
color: #f6f6f6;
}
.toDoText {
color: #f6f6f6;
font-family: 'BMHANNAPro';
margin-top: 15px;
margin-left: 20px;
font-size: 20px;
}
#rightTitle{
width: 450px;
height: 50px;
line-height: 25px;
text-align: center;
}
#rightOne{
width: 450px;
height: 150px;
}
#rightTwo{
width: 450px;
height: 150px;
}
#rightWeather{
width: 450px;
height: 330px;
}
#weatherTitle{
text-align: center;
}
#weather{
margin-left: 50px;
}