설계

- Right Div(= About Irish) 쪽에 Carrer 및 Team Project / Personal Project 내용을 기재한다.
- Top Div(시간 / 웰컴 메시지 / 로그인 관련)의 text를 가운데 정렬한다.
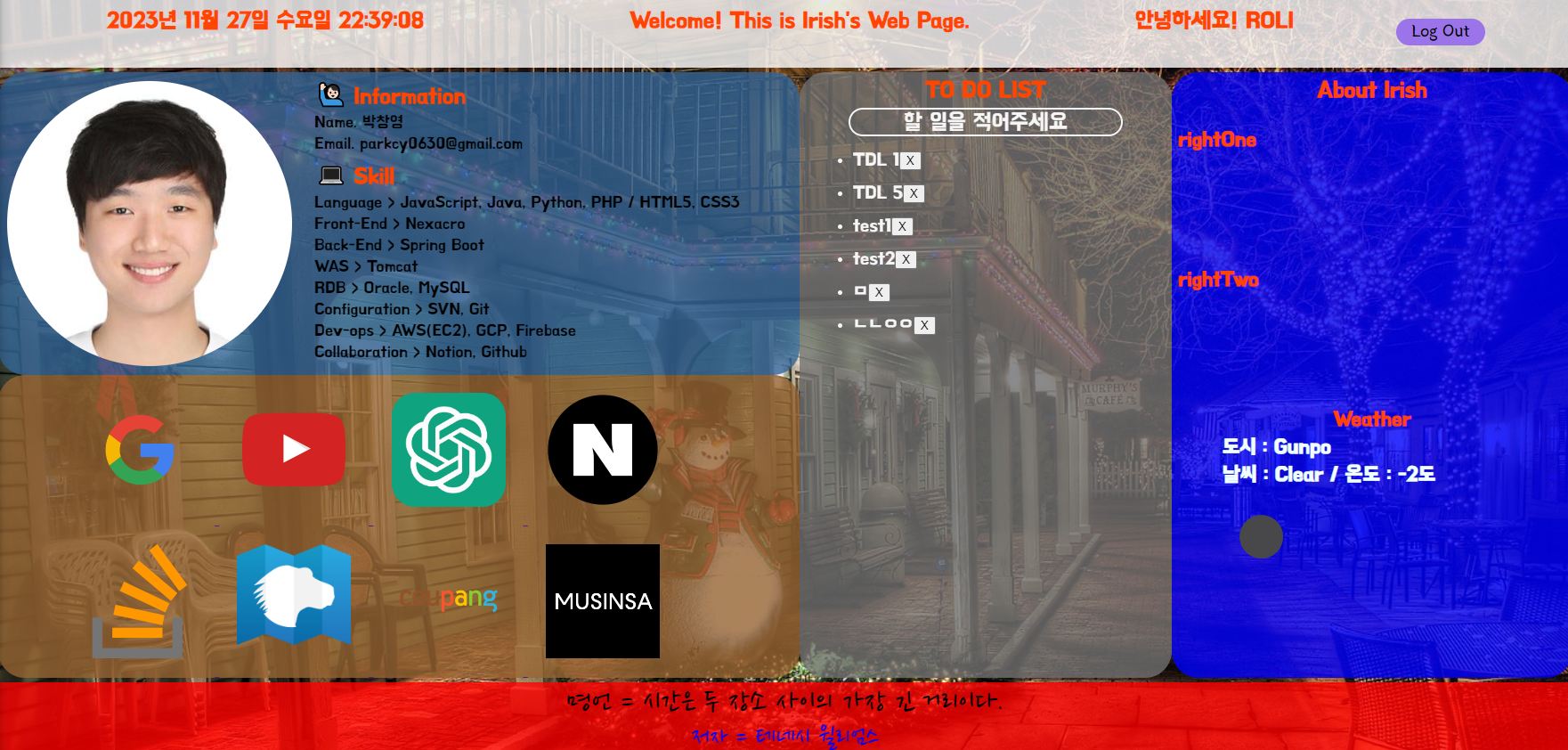
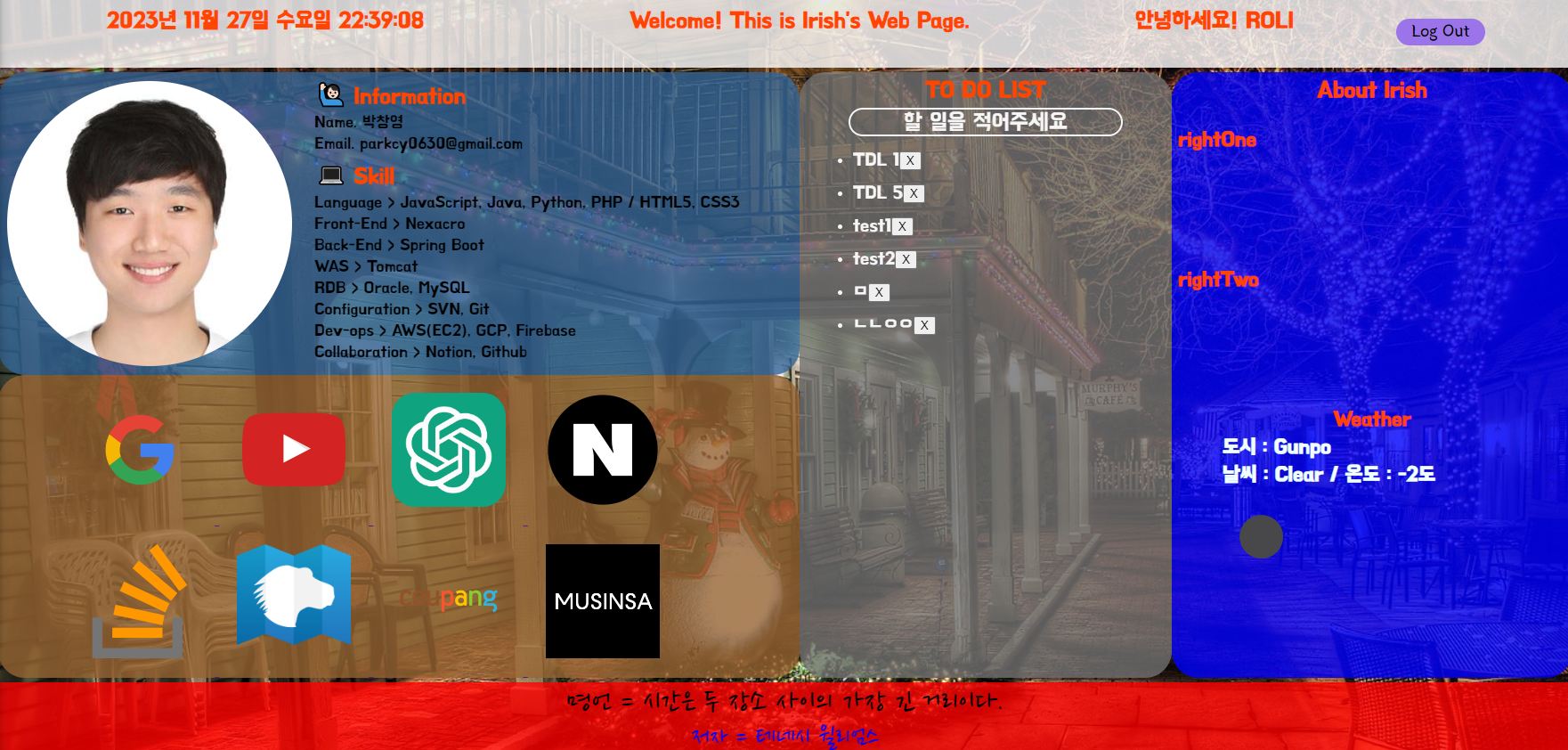
결과 화면

Right Div(= About Irish) 쪽에 Carrer 및 Team Project / Personal Project 내용을 기재
- 단순 기재이기 때문에 특별히 설명할 부분은 없다.
- 화면 내용 그대로 index.html에 하드 코딩하였다.
Top Div(시간 / 웰컴 메시지 / 로그인 관련)의 text를 가운데 정렬
- css에서 line height의 px 값을 수정하였다.
소스 코드
css/style.css
#topClock {
position: absolute;
width: 600px;
height: 80px;
line-height: 65px;
}
#topWelcome {
position: absolute;
width: 600px;
height: 80px;
margin-left: 600px;
line-height: 65px;
}
#greeting {
position: absolute;
line-height: 65px;
}