- 실습일 : 20231129
기초
- querySelector()
- 조건에 부합하는 것 중 1번째 것만 반환
- querySelectorAll()
- 조건에 부합하는 모든 것의 개수 및 결과 반환
실습 - querySelector()
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>vanillaJS</title>
</head>
<body>
<div class = "hello">
<h1>Hi1</h1>
</div>
<div class = "hello">
<h2>Hi2</h2>
</div>
<div class = "hello">
<h3>Hi3-1</h3>
</div>
<div class = "hello">
<h3>Hi3-2</h3>
</div>
<script src="app.js"></script>
</body>
</html>- body 영역에 class 명이 “hello”인 div 4개생성
- 각 div에 h 태그를 차례대로 h1, h2, h3, h3를 배정
app.js
const title1 = document.querySelector(".hello");
console.log(title1);
const title2 = document.querySelector(".hello h3");
console.log(title2);
const title3 = document.querySelector(".hello:nth-child(4)");
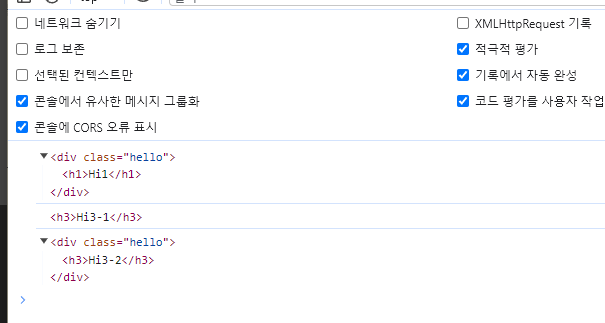
console.log(title3);- title1
- 4개의 div중 1번째 div 내용 출력
- title2
- 4개의 div중 h3 태그 중 1번째 div 출력
- 참고로, HTML에는 h3 태그가 2개가 있다.
- 4개의 div중 h3 태그 중 1번째 div 출력
- title3
- 4개의 div중 태그 중 4번째 div 출력
- document.querySelector(".hello:nth-child(4)"); 와 같이 여러개의 동일한 div class 명칭 중 n번째 것만 선택하고 싶다면?
- document.querySelector(".클래스명:nth-child(N번째 숫자)");
실행 결과

실습 - querySelectorAll()
⇒ html은 위와 동일
app.js
const title4 = document.querySelectorAll(".hello");
console.log(title4);
const title5 = document.querySelectorAll(".hello:nth-child(4)");
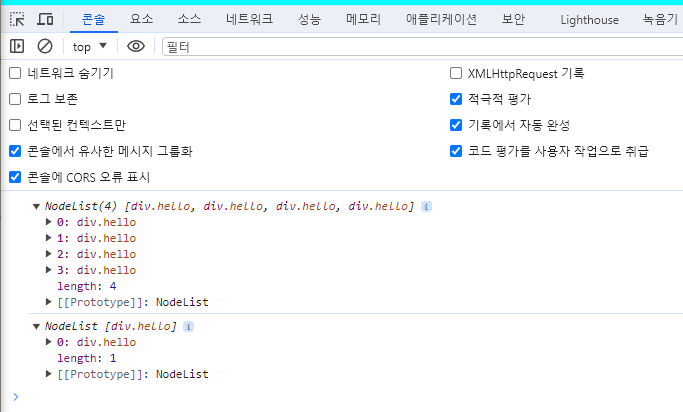
console.log(title5);- title3
- class 중 “hello”라는 명칭을 가진 것 전체 조회
- title4
- class 중 “hello”라는 명칭을 가진 것 중 4 번째 것 조회
실행 결과

MDN
Document.querySelector()
- 참고 URL
- 개념
- Document.querySelector()은 제공한 선택자 또는 선택자들 중 일치하는 문서 내 첫 번째 element를 반환
- 단, 일치하는 것이 없을 경우 null 반환
- Document.querySelector()은 제공한 선택자 또는 선택자들 중 일치하는 문서 내 첫 번째 element를 반환
document.querySelector(selectors);- 구문
- 매개변수 : selectors
- 하나 이상의 선택자를 포함한 DOMString
- 유효한 CSS 선택자이어야 함
- 그렇지 않을 경우 에러 발생
- 반환값
- 제공한 CSS 선택자를 만족하는 첫 번째 element
- 없을 경우 null 반환
- 제공한 CSS 선택자를 만족하는 첫 번째 element
- 매개변수 : selectors
- 특수 문자 이스케이프 에러
-
CSS 구문을 따르지 않는, 예컨대 콜론이나 공백을 포함한 선택자나 ID를 사용해야 하면 반드시 백슬래시("
\")를 사용해 해당 문자를 이스케이프해야 합니다. 백슬래시는 JavaScript의 이스케이프 문자이기 때문에, 백슬래시를 문자로 입력하려면 반드시 두 번 이스케이프해야 합니다. 한 번은 JavaScript 문자열에 필요하고, 또 다른 한 번은querySelector()에 필요합니다.<div id="foo\bar"></div><div id="foo:bar"></div><script> console.log("#foo\bar"); // "#fooar" ('\b'는 백스페이스 컨트롤 문자) document.querySelector("#foo\bar"); // 일치하는 요소 없음 console.log("#foo\\bar"); // "#foo\bar" console.log("#foo\\\\bar"); // "#foo\\bar" document.querySelector("#foo\\bar"); // 첫 번째 <div> document.querySelector("#foo:bar"); // 일치하는 요소 없음 document.querySelector("#foo\\:bar"); // 두 번째 <div> </script>
-
Document.querySelectorAll()
- 참고 URL
- 개념
- Document.querySelectorAll()은 지정된 셀렉터 그룹에 일치하는 다큐먼트의 엘리먼트 리스트를 나타내는 정적(살아 있지 않은) NodeList를 반환
- 사용방법
- 사용방법이 너무 많아서, 이것은 참고 URL 확인필요
- 주의사항
- Document.querySelectorAll()은 특정한 것을 지정할 수 없기 때문에, 니꼬는 이것을 추천 X