
해당 포스팅은 플리맨(FleaMan) 프로젝트의 광고 겸 개발일지입니다.
시간되실때 플리맨(https://fleaman.shop) 서비스 한번 사용해주시고 피드백주시면 감사하겠습니다.
TOP 버튼
지난번 포스팅에서 무한 스크롤을 적용하는 방법에 대해서 다뤄봤다. 그래서 이번 시간에는 페이지 가장 상단으로 돌아가는 TOP(탑) 버튼을 만드는 방법에 대해서 알아보도록 하겠다. 지난 포스팅처럼 아주 짧으니 가볍게 읽으면 되겠다.
뭘로 만들까
무한 스크롤에서는 react-intersection-observer API를 가져다가 쉽게 구현했다. 구글링해보니 탑 버튼은 리액트 문법으로 쉽게 구현이 가능했고, 플리맨에서도 별다른 API 없이 구현할 수 있었다.
어떻게 만들까
단순하게 생각해보면 스크롤 이벤트를 캐치해 스크롤 위치가 일정값 이하로 떨어지면 탑 버튼을 노출시키고 onClick 이벤트가 발생하면 최상단으로 위치를 이동시켜주면 될것 같다. 코드 또한 실제로 그렇다.
코드는 https://velog.io/@jahommer/React-Top%EB%B2%84%ED%8A%BC-scroll-to-top%EB%A7%8C%EB%93%A4%EA%B8%B0 이분것을 그대로 사용했다.(감사합니다👍)
TopButton.js
useEffect에서 기존에 있던 scroll 이벤트리스너를 지운뒤 새로운 scroll 이벤트리스너를 생성한다. 그리고 scrollY값으로 버튼이 표시될지 안될지 판단한다.
scrollToTop은 버튼의 onClick시 동작하는 함수로 스크롤을 최상단으로 smooth하게 올려주는 역할을 한다.
어떻게 만들지 생각했던대로 아주 간단하게 구현이 가능하다.
import React, { useState, useEffect } from 'react';
function TopButton() {
const [showButton, setShowButton] = useState(false);
const scrollToTop = () => {
window.scroll({
top: 0,
behavior: 'smooth'
})
}
useEffect(() => {
const handleShowButton = () => {
if (window.scrollY > 500) {
setShowButton(true)
} else {
setShowButton(false)
}
}
console.log(window.scrollY)
window.addEventListener("scroll", handleShowButton)
return () => {
window.removeEventListener("scroll", handleShowButton)
}
}, [])
return showButton && (
<div className="scroll__container">
<button id="top" onClick={scrollToTop} type="button" > Top</button>
</div>
)
}
export default TopButton;CSS
버튼 컴포넌트를 구성하는 css파일이다. .scroll__container는 버튼의 위치를 강제한다. 변경이 필요하면 right와 bottom을 적절히 수정해주면 된다.
#top과 #top:hover는 기본 스타일과 마우스 호버시 동작하는 스타일이다. 어려운것은 없으니 한번 읽어보길 바란다. 동그라미가 싫다면 border-radius를 적절히 조절하면 된다.
.scroll__container{
position: fixed;
right: 5%;
bottom: 5%;
z-index: 1;
}
#top{
font-weight: bold;
font-size: 15px;
padding :15px 13px;
background-color: rgb(122, 122, 122);
color:#fff;
border: 1px solid rgb(122, 122, 122);
border-radius: 10%;
outline: none;
cursor: pointer;
}
#top:hover{
color :rgb(0, 0, 0);
}
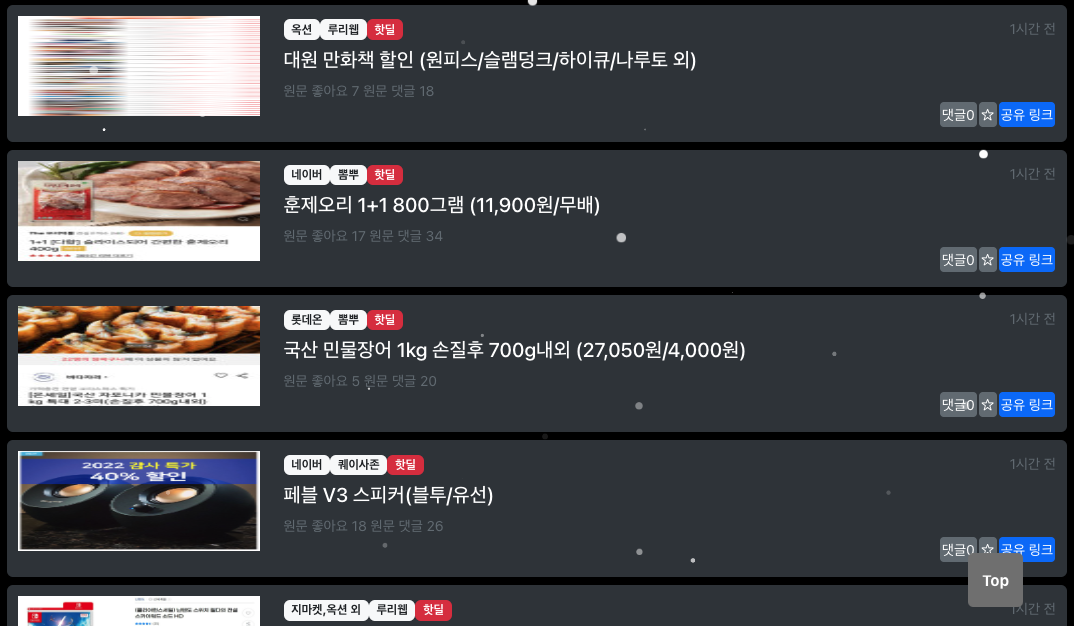
확인해보면 이렇게 화면 우측 하단에 잘 나오는것을 확인할 수 있다. (이미지는 플리맨의 중요 서비스 중 하나인 핫딜정보 페이지다)
마무리
탑 버튼을 만드는 것으로 우리 모두의 중지의 피로를 조금이나마 덜수 있게 되었다. 아직 탑 버튼이 없는 분들은 간단하게 구현이 가능하니 얼른 적용하길 바란다. 오늘 포스팅도 많은 분들에게 도움이 되었으면 좋겠다.
기타
플리맨의 전반적인 스타일을 바꾸었다. 부트스트랩 기본 스타일을 계속 사용하다보니 많은 분들이 촌스럽다고 하더라.. 그래서 요즘 스타일로 테두리가 없는 디자인으로 바꿔보았다. 그리고 눈이 내려서 카카오톡에서 간혹 적용하는 효과와 비슷하게 눈이 오는 효과도 추가해봤다.
인스타그램
홍보를 목표로 인스타그램 계정을 만들었다. 핫딜정보가 하루 세번 게시된다. 계정명은 hotdeal_fleaman이니 혹시 인스타를 하는분은 팔로우 부탁한다. (그래도 velog를 통해 들어오는 분들이 제일 많더라 velog가 짱이다👍)
