해당 포스팅은 플리맨(FleaMan) 프로젝트의 광고 겸 개발일지입니다.
시간되실때 플리맨(https://fleaman.shop) 서비스 한번 사용해주시고 피드백주시면 감사하겠습니다.
툴팁(Tooltip)의 필요성
사실 기존 플리맨 서비스에서 딱히 툴팁이 필요하지 않았다. 대부분 직관적으로 표현되었고 툴팁으로 정보를 전달해야할 정도로 복잡한 요소가 없었기 때문이다. 그런데! 플리맨에 사용자 레벨 컨텐츠를 추가하게 되면서 고민이 생겼다. 레벨업 정책을 어딘가에 적어줘야 하는데 마땅히 적어줄 곳이 없는 것이다. 그렇다고 긴 글을 마이 페이지에 내팽겨쳐 놓을수도 없는 노릇이고.. 그래서 고민 끝에 툴팁으로 필요시에만 보여지도록 만들었다.
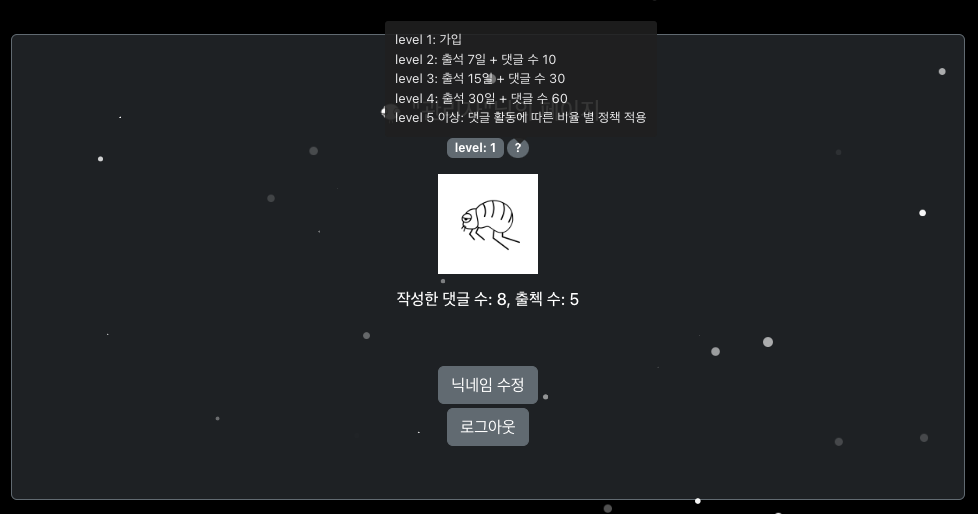
현재 마이 페이지에서 레벨 옆 ? 표시에 마우스를 올리면 툴팁으로 레벨업 정책이 제공되고 있다.

뭘로 만들까
react-tooltip 이라는 라이브러리로 만들었다. 나같은 초보 프론트엔드 개발자가 쉽게 사용할 수 있도록 아주 간단한 사용법으로 구성되어 있어서 일말의 고민도 없이 선택하였다. 역시 리액트 고르기를 잘한것 같다. 참여자가 많은 언어는 개발하는것이 너무너무너무너무너무 편하다.(리액트 최고👍)
어떻게 만들까
포스팅하기 부끄러울 정도로 간단하다. 그래도 한번 소개해보겠다.
Tooltip.js
실제 사용중인 코드이다. 라이브러리를 호출한 뒤 ReactTooltip 태그를 정의해준다. getContent에 표시하고 싶은 내용을 정의하면 된다. 그리고 툴팁이 동작했으면 하는 태그에서 data-for와 data-tip을 정의해주면 툴팁이 동작한다.
import ReactTooltip from "react-tooltip";
function Tooltip() => {
return (
<ReactTooltip
id='level'
getContent={dataTip =>
<div>
<Row>
level 1: 가입
</Row>
<Row>
level 2: 출석 7일 + 댓글 수 10
</Row>
<Row>
level 3: 출석 15일 + 댓글 수 30
</Row>
<Row>
level 4: 출석 30일 + 댓글 수 60
</Row>
<Row>
level 5 이상: 댓글 활동에 따른 비율 별 정책 적용
</Row>
</div>
}
/>
<Badge
bg='secondary'
style={{borderRadius: "50%", "marginLeft": "3px"}}
data-for="level"
data-tip
>
?
</Badge>
)
}마무리
정말 간단한 코드인데 아주 잘 동작하는것을 확인할 수 있을 것이다. 좋은 라이브러리를 제공해주신 개발자분들께 오늘도 감사하다. 너무 간단한 내용이어서 약간 민망하지만 분명 누군가에게는 도움이 될것이라고 생각한다. 더 좋은 내용, 도움이 되는 내용 간단하게 소개할 수 있도록 계속 노력하겠다.
갑자기 소개
얘기나온김에 플리맨 레벨 컨텐츠도 소개하면 좋을것 같다. 추후 커뮤니티로 발전하게 되었을때 게시물 관리와 사용자 소속감 증대를 위해서 추가했다. 레벨 4까지는 특정 활동량을 충족하면 달성이 가능하다. 그리고 5레벨부터는 리그오브레전드 천상계 티어 정책 마냥 상대적인 활동량으로 레벨이 결정된다. 아직은 작은 커뮤니티지만 언젠가 커질것이다. 초기에 얼른 참여해서 레어 닉네임도 먹고 출석도 빨리 채워 앞서나가는 것도 좋을것 같다. 많이 참여해줬으면 좋겠다. 플리맨 계속 발전할테니 지속적인 관심 바란다❤️