UITextView / UITextField의 차이
게시글 작성 시 placeholder를 사용하다가 TextView는 안 되고, TextField는 바로 사용이 가능했다는 점에서 두 컴포넌트의 차이에 대해 더 알아보고자 정리
부족한 내용이나 틀린 내용이 있다면 지적해주시면 감사하겠습니다.

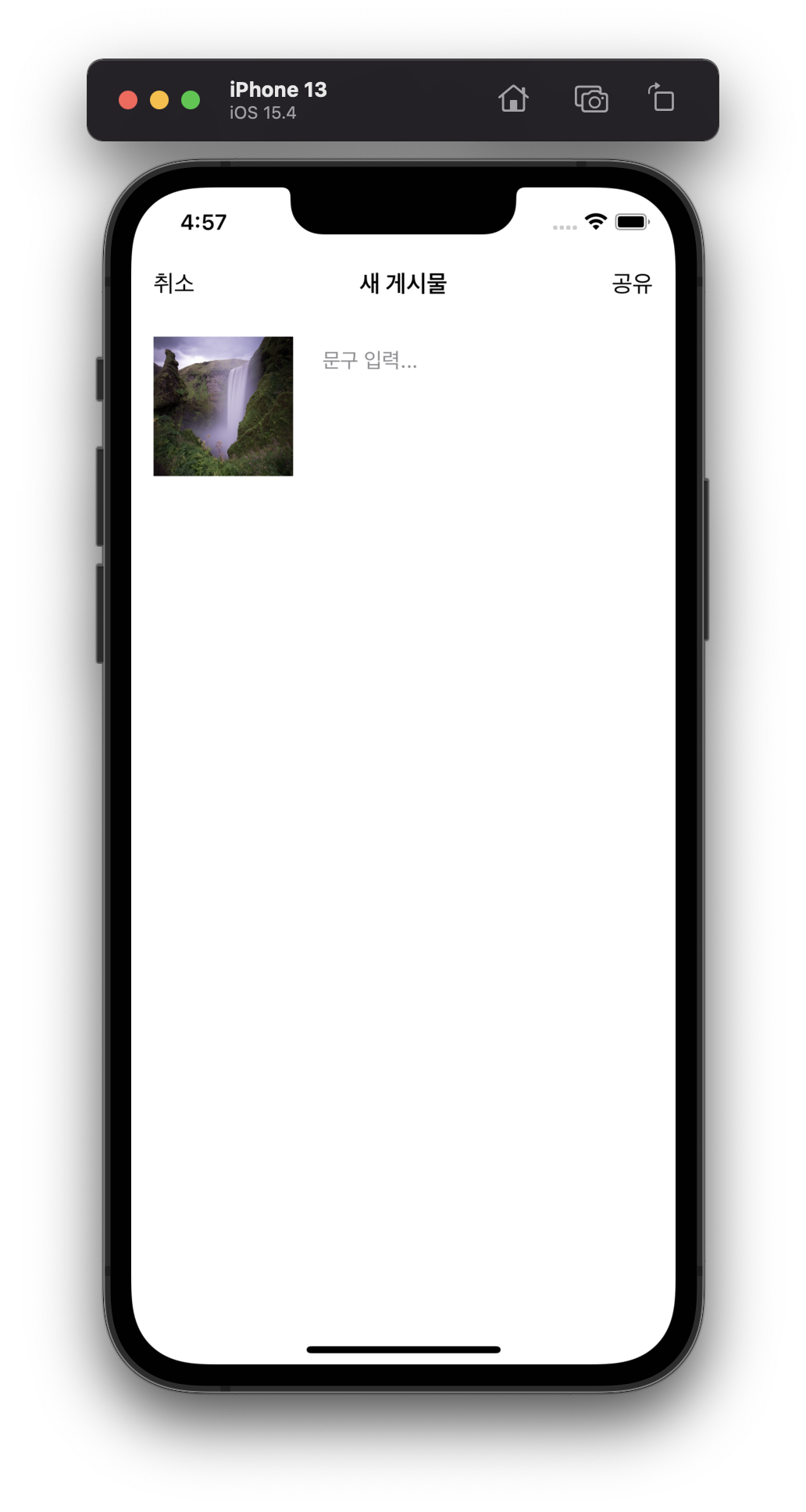
imageView 옆에 보이는 텍스트 영역에서, 입력하지 않았을 때 기본값을 표시하는 게 목표였다!
UITextView
공식문서를 살펴보면
A scrollable, multiline text region.
1줄 이상으로 이루어진 스크롤 가능한 텍스트 영역
간단명료함...
공식문서에도 역시나 placeholder는 존재하지 않았다.
placeholder 구현 방법
공식적으로 UITextView는 placeholder 기능을 지원하지 않기 때문에, 직접 구현해야한다.
UITextView는 UITextViewDelegate 프로토콜을 채택하고 있다.
그 중 textViewDidBeginEditing method를 사용해서 구현해보자.
private lazy var textView: UITextView = {
let textView = UITextView()
textView.text = "문구 입력..."
textView.textColor = .secondaryLabel
textView.font = .systemFont(ofSize: 15.0)
textView.delegate = self
return textView
}()우선 위와같이 init 시 상태를 lazy로 지정해주고 기본적인 layout 세팅까지 끝내주자
여기서 잘 봐야할 건, textColor!!!
나중에 textColor 상태에 따라 placeholder처럼 default 텍스트를 표기할지 말지로 구현했다!
view.addSubView(textView)
textView.snp.makeConstraints {
//보기좋게 세팅
}textViewDidBeginEditing
Tells the delegate when editing of the specified text view begins.
Optional 설정으로 textView의 수정이 일어나면 실행되는 메서드
앞서 UITextViewDelegate 프로토콜을 채택했다고 했으니 그대로 delegate를 만들어주자
extension UploadViewController: UITextViewDelegate {
func textViewDidBeginEditing(_ textView: UITextView) {
guard textView.textColor == .secondaryLabel else { return }
textView.text = nil
textView.textColor = .label
}
}textColor가 기본값으로 세팅되어 있으면(.secondaryLabel)
guard로 return 시키고
아니라면 textView의 text를 비우고 Color도 검정색으로 바꿔준다
UITextField
공식문서를 보면
An object that displays an editable text area in your interface.
사용자 입장에서 수정가능한 텍스트 영역을 보여주는 오브젝트
두 컴포넌트의 특징
UITextView
UIScrollView 상속
여러줄 입력이 가능
UITextView.text 프로퍼티의 기본타입이 Optional이 아니다.
placeholder 미지원(직접 구현)
UITextField
UIControl 상속
한 줄 입력만 가능
placeholder 지원
UITextField.text 프로퍼티의 기본타입이 Optional이다.
(Objective-C 호환성 문제로, 이 때는 nil 할당이 가능했었음)
Ref : 원희님