UIImagePickerViewController에 대해
게시글 Feed의 글쓰기 모드에서 사진을 선택할 때, 카메라 Library의 접근 권한 설정과
목록이 뜬 후 특정 사진을 선택할 시 움직임을 제어하는 법을 배워보자!
- Snapkit 사용
부족한 내용이나 틀린 내용이 있다면 지적해주시면 감사하겠습니다.

공식문서부터 살펴보자
AppleDoc: UIImagePickerViewController
정의
A view controller that manages the system interfaces for taking pictures, recording movies, and choosing items from the user's media library.
유저의 미디어 라이브러리에서 사진 촬영, 녹화 등의 시스템 인터페이스를 관리하는 view controller
선언
@MainActor class UIImagePickerController : UINavigationControllerUINavigationController를 상속받고 있음
Main VC에서 인스턴스 생성
private lazy var imagePickerController: UIImagePickerController = {
let imagePickerController = UIImagePickerController()
imagePickerController.sourceType = .photoLibrary //present photolib
return imagePickerController
}()Main VC가 네비게이션 컨트롤러로 구성되어 있고,
우측 상단의 rightBarButton Item을 통해 앞서 선언한 VC 인스턴스를 사용해서
present 해보자
실행 트리거가 될 UIBarButtonItem 설정
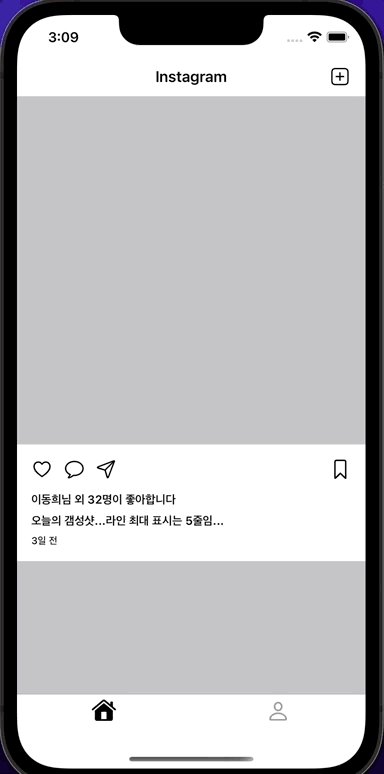
navigationItem.title = "Instagram"
let uploadButton = UIBarButtonItem(
image: UIImage(systemName: "plus.app"),
style: .plain,
target: self,
action: #selector(didUploadButtonTapped)
)
navigationItem.rightBarButtonItem = uploadButtonButton 클릭 시 실행 할 함수 선언
@objc func didUploadButtonTapped() {
present(imagePickerController, animated: true, completion: nil)
}여기까지 하면 우측 상단의 버튼클릭을 통해 UIImagePickerVC가 present 된다.
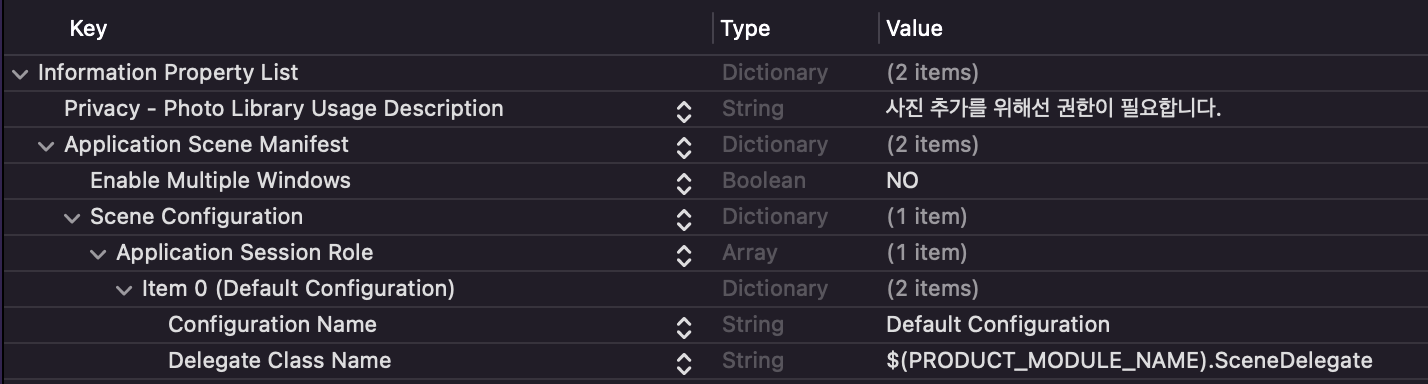
사진 접근 권한, 카메라 사용 권한 등을 사용할 때는 Info List에 추가
최근 앱스토어 앱 등록 시 개인정보 설정을 해두지 않으면 Reject 당한다고 하니 필수로 설정해주자!

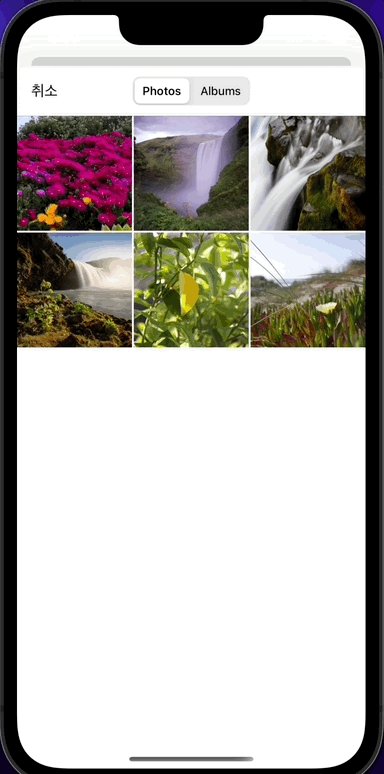
자, 여기까지 했으면 버튼 클릭 시 사진 권한 접근을 사용자에게 묻게되고,
사진 library에 접근이 가능해진다.
하지만 보여지는 사진을 클릭해도 아무런 반응을 하지 않는다.
이제 Editing을 허용해 보자
private lazy var imagePickerController: UIImagePickerController = {
let imagePickerController = UIImagePickerController()
//...중략...
imagePickerController.allowsEditing = true //수정 기능 추가
imagePickerController.delegate = self
return imagePickerController
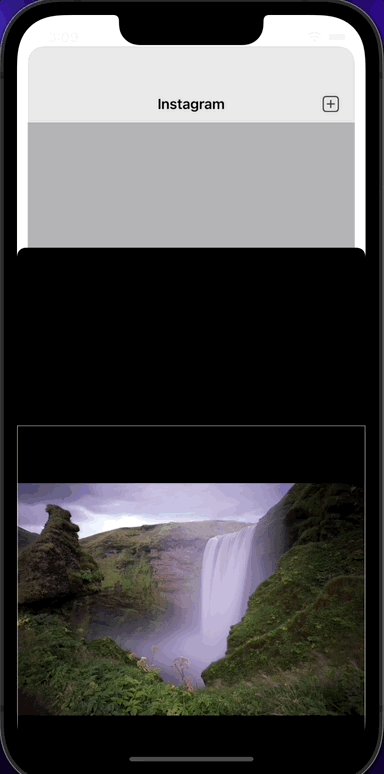
}()여기까지 추가하면 선택된 이미지의 크기를 조정할 수 있는 Editor 모드로 진입하게 된다.
하지만 아직까지 우측 하단의 Choose 버튼을 눌러도 아무런 반응이 없다.
UIImagePickerControllerDelegate 설정
UIImagePickerController는 delegate를 설정할 때
특이하게도 UINavigationControllerDelegate 프로토콜도 함께 채택해주어야 한다.
extension FeedViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {}그리고 선택된 사진의 Editor 모드에서 Choose Button 클릭 후 반응하는 메소드를 지정해주자.
didFinishPickingMediaWithInfo
선언 방법
optional func imagePickerController(_ picker: UIImagePickerController,
didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any])info
Original Image와 Edited Image가 포함된 Dictionary를 infoKey로 구분
선택된 이미지를 담을 optional 변수 선언
var selectedImg: UIImage?Choose 버튼 선택 시 present 될 UploadViewController class 생성
final class UploadViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemRed
}
}didFinishPickingMediaWithInfo method 구현
if let editedImg = info[UIImagePickerController.InfoKey.editedImage] as? UIImage {
selectedImg = editedImg
} else if let originalImg = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
selectedImg = originalImg
}
picker.dismiss(animated: true) { [weak self] in
let uploadViewController = UploadViewController()
let navigationController = UINavigationController(rootViewController: uploadViewController)
navigationController.modalPresentationStyle = .fullScreen // or formSheet
self?.present(navigationController, animated: true, completion: nil)
}UploadViewController 인스턴스 생성 후
navigation rootVC로 등록해준 뒤 present
이 때 present 되는 타이밍은 picker을 dismiss 한 뒤 실행되어야 하므로
picker.dismiss(animated:_ , completion: _ ) 에서
completion 클로저를 이용!!
以上!