뜻이 맞는 몇 분과 챌린지(?)를 진행하게 되었는데, 사전과제가 있었다.
사전과제는! 이번에도~ 또도리스트다. (투두리스트를 '또' 만든다는 의미.)
평소 지겹도록 만들던 투두리스트와 살짝 다른 점이 있는데, 토큰이 추가되었다!
다 만들어져 있는 백엔드에 맞춰 todolist를 만드니, 익숙하지 않아서 어려워 보였지만, 구글링과 api 명세를 보고 천천히 하니 괜찮았다.
회원가입 시
const onSubmitSignUp = async (event) => {
event.preventDefault();
const userSignUpData = await axios.post(
'http://localhost:8080/users/create',
{ email: email, password: password }
);
alert(userSignUpData.data.message);
navigate('/auth/signin');
};axios를 사용해서 해당 url에 email과 password를 보낸다.
보낸 후 로그인 페이지로 이동시킨다.
로그인 시
const onSubmitSignIn = async (event) => {
event.preventDefault();
const userSignInData = await axios.post(
'http://localhost:8080/users/login',
{ email: email, password: password }
);
localStorage.setItem('userToken', userSignInData.data.token);
alert(userSignInData.data.message);
navigate('/');
};axios를 사용해서 해당 url에 email과 password를 보낸다.
보내면 백앤드에서 아이디 비밀번호가 맞는지 체크하고 응답을 보낸다.
그 응답 안에는 message와 token이 있는데, token을 localstorage에 저장하고 메인으로 이동시킨다.
로그인, 회원가입 페이지에
{userToken ? <Navigate to="/" replace={true} /> : null}을 한 줄 추가했다.
토큰이 있는 상태에서 로그인, 회원가입 페이지로 이동할 경우 강제로 메인페이지로 이동시킨다.
- 로그인 회원가입 토큰 참조
https://stackoverflow.com/questions/71989146/axios-instance-not-getting-the-token-from-local-storage-on-first-call-react-js
메인
const Main = () => {
const navigate = useNavigate();
const userToken = localStorage.getItem('userToken');
const onClickLogOut = () => {
localStorage.removeItem('userToken');
navigate('/auth/signin');
};
return (
<div>
{!userToken ? <Navigate to="/auth/signin" replace={true} /> : null}
<div>
<button onClick={onClickLogOut}>로그아웃</button>
</div>
<div>메인</div>
<TodoCreate />
<TodoList />
</div>
);
};메인 페이지에는 로그아웃 버튼, todo작성하는 컴포넌트와 리스트를 보여주는 컴포넌트가 존재한다.
토큰이 없는 상태에서 메인페이지로 들어오는 경우 강제로 로그인 페이지로 보내주는 코드도 있다.
CRUD 중 Create
const createTodo = async () => {
const userToken = localStorage.getItem('userToken');
await axios.post(
'http://localhost:8080/todos',
{ title: title, content: content },
{
headers: { Authorization: userToken },
}
);
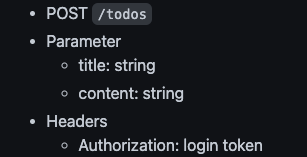
};해당 주소에 axios로 title과 content를 보낸다. headers를 넣어서!

명세서에 위 사진처럼 Headers가 있었는데, 처음에는 저게 뭔가 싶었다.
axios에 headers를 넣는 건 아래 참조 주소에 예시가 있다.
- headers 참조
https://spongebob88.tistory.com/78
CRUD 중 Read
const getTodos = async () => {
const userToken = localStorage.getItem('userToken');
const todosData = await axios.get('http://localhost:8080/todos', {
headers: { Authorization: userToken },
});
const todoData = todosData.data.data;
setTodos(todoData);
};Create와 마찬가지로 가져올 때도 headers!
오늘 밤에 U(update)와 D(delete)를 마저 다 만들던지, 내일 만들어야겠다.
