Bottom Tabs와 Stacks
export default function Tabs() {
return (
<Tab.Navigator
screenOptions={{
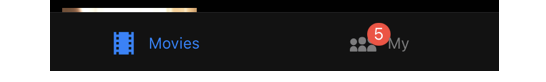
tabBarLabelPosition: "beside-icon",
}}
>
<Tab.Screen
options={{
title: "영화", // 상단 헤더
headerTitleAlign: "center", // 안드와 ios 기본값 다름
tabBarLabel: "Movies", // 하단 탭바
tabBarIcon: (
{ color, size } // 기본 컬러, 기본 사이즈
) => <MaterialIcons name="local-movies" size={size} color={color} />,
}}
name="Movies"
component={Movies}
/>
<Tab.Screen
options={{
title: "마이페이지", // 상단 헤더
tabBarLabel: "My", // 하단 탭바
tabBarBadge: 5,
tabBarIcon: (
{ color, size } // 기본 컬러, 기본 사이즈
) => <Foundation name="social-myspace" size={size} color={color} />,
}}
name="My"
component={My}
/>
</Tab.Navigator>
);
}
Tap.Navigator에 감싸진 Tab.Screen이 하단 탭에 위치한다.
만약 Tab.Screen이 하나 더 있다면 하단 탭에는 세 개가 생길 것이다.
원하는 탭을 원하면 screen 폴더에서 가져와서 보여준다.
export default function Stacks() {
return (
<Stack.Navigator
screenOptions={{
headerTintColor: "red",
headerBackTitle: "뒤로",
}}
>
<Stack.Screen name="Detail" component={Detail} />
</Stack.Navigator>
);
}Stacks는 스크린 안에서 버튼 같은 걸 눌렀을 때 스택 형식으로 페이지를 보여준다.
