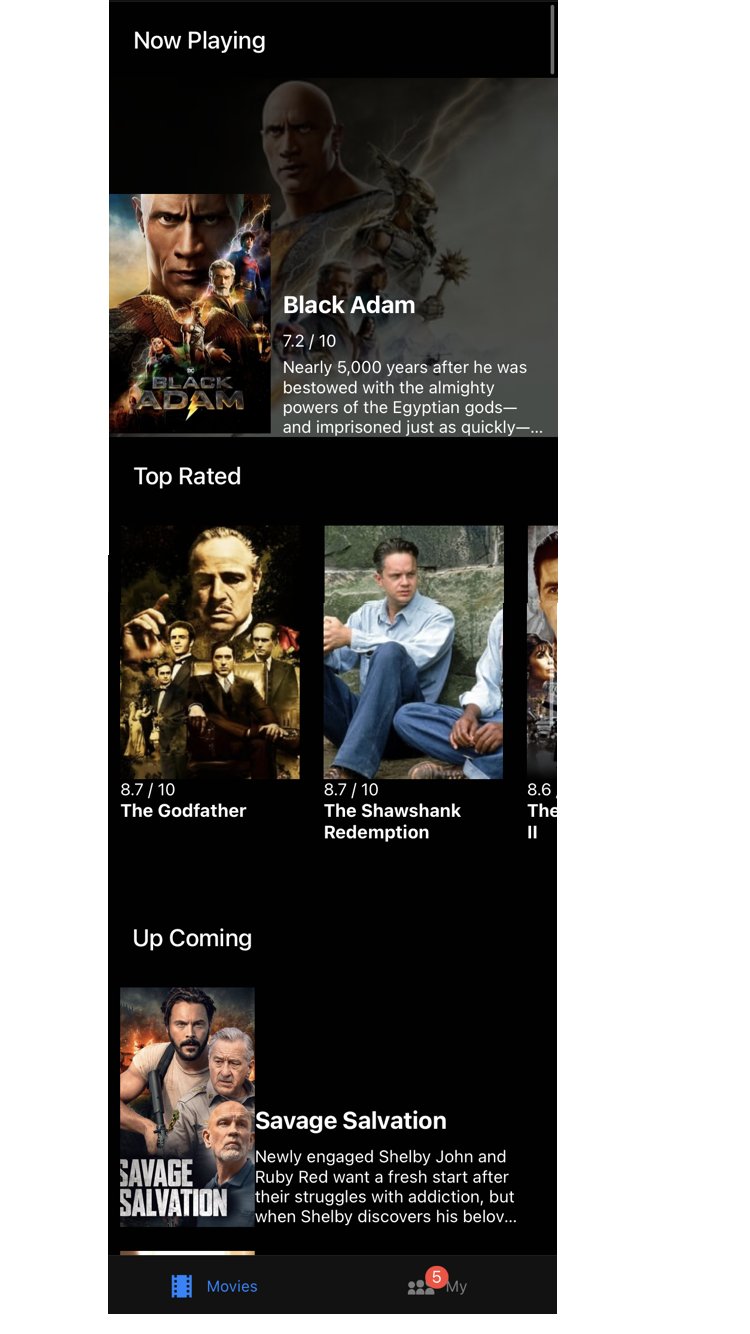
무비 앱을 만들었다.
Now Playing 부분
const [nowPlayingData, setNowPlaying] = useState([]);const getNowPlayingMovies = async () => {
const response = await fetch(
"https://api.themoviedb.org/3/movie/now_playing?api_key=<<API_KEY 부분>>&language=en-US&page=1"
).then((res) => res.json());
setNowPlaying(response.results);
};Top Rated 부분
const [topRatedData, setTopRated] = useState([]);const getTopRatedMovies = async () => {
const response = await fetch(
"https://api.themoviedb.org/3/movie/now_playing?api_key=<<API_KEY 부분>>&language=en-US&page=1"
).then((res) => res.json());
setTopRated(response.results);
};Up Coming 부분
const [upComingData, setUpComing] = useState([]);const getUpComingMovies = async () => {
const response = await fetch(
"https://api.themoviedb.org/3/movie/now_playing?api_key=<<API_KEY 부분>>&language=en-US&page=1"
).then((res) => res.json());
setUpComing(response.results);
};모든 데이터를 한 번에 받아오기
const getData = async () => {
await Promise.all([
getNowPlayingMovies(),
getTopRatedMovies(),
getUpComingMovies(),
]);
setIsLoading(false);
};