오늘 해온 일
header 스타일링 완성!
만들면서 카카오 페이지를 제일 많이 참고했다.
코드는 내가 만든 포트폴리오 사이트 일부와 다른 웹 강의에서 배원던 코드를 조금씩 가져와서 만들었다.
header만 하는데도 싶지않다. 4-5시간 정도 걸린것같다.
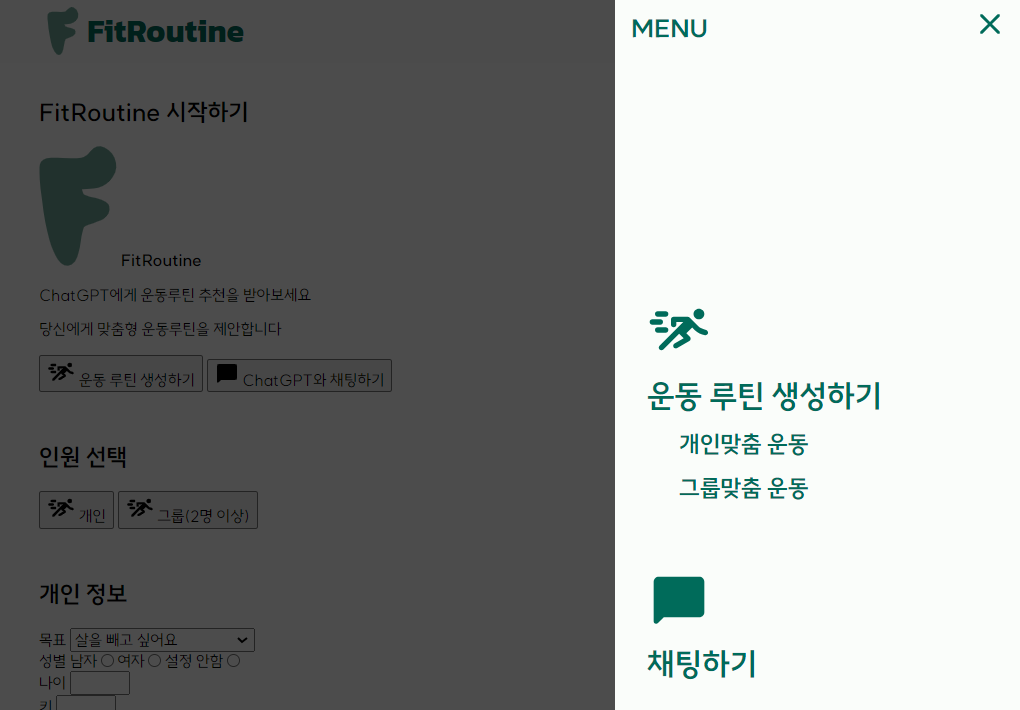
모바일 중심 디자인
모바일 기반으로 디자인 했는데 모바일 중심의 디자인을 살리면서 pc화면에서도 어색하지 않게 하기위해 신경을 많이 썼다.
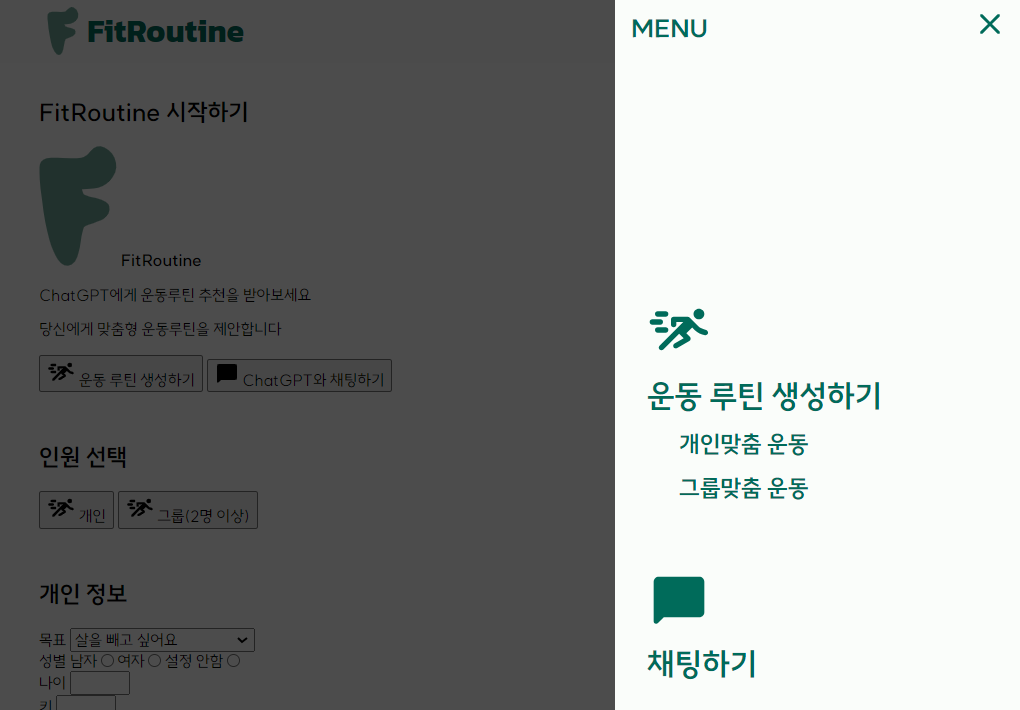
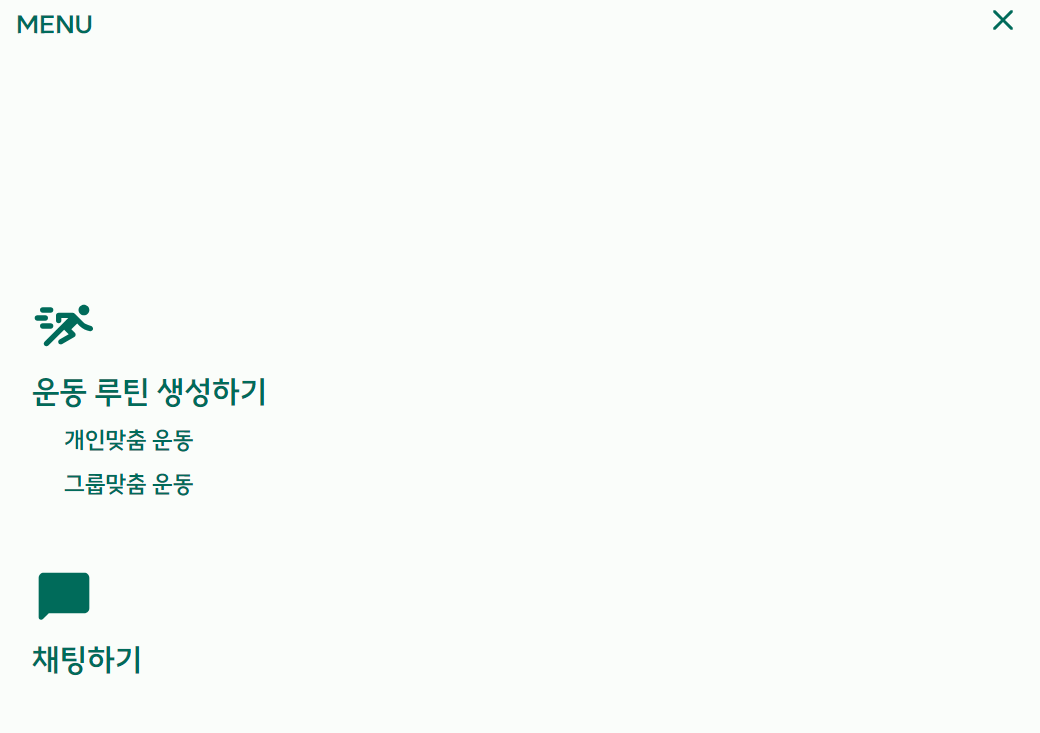
예를들어 메뉴부분을 모바일에서 꽉차게 하면 사용하기 편리한데 pc화면에서는 불필요한 공간들이 많이 보인다는 느낌을 줬다.

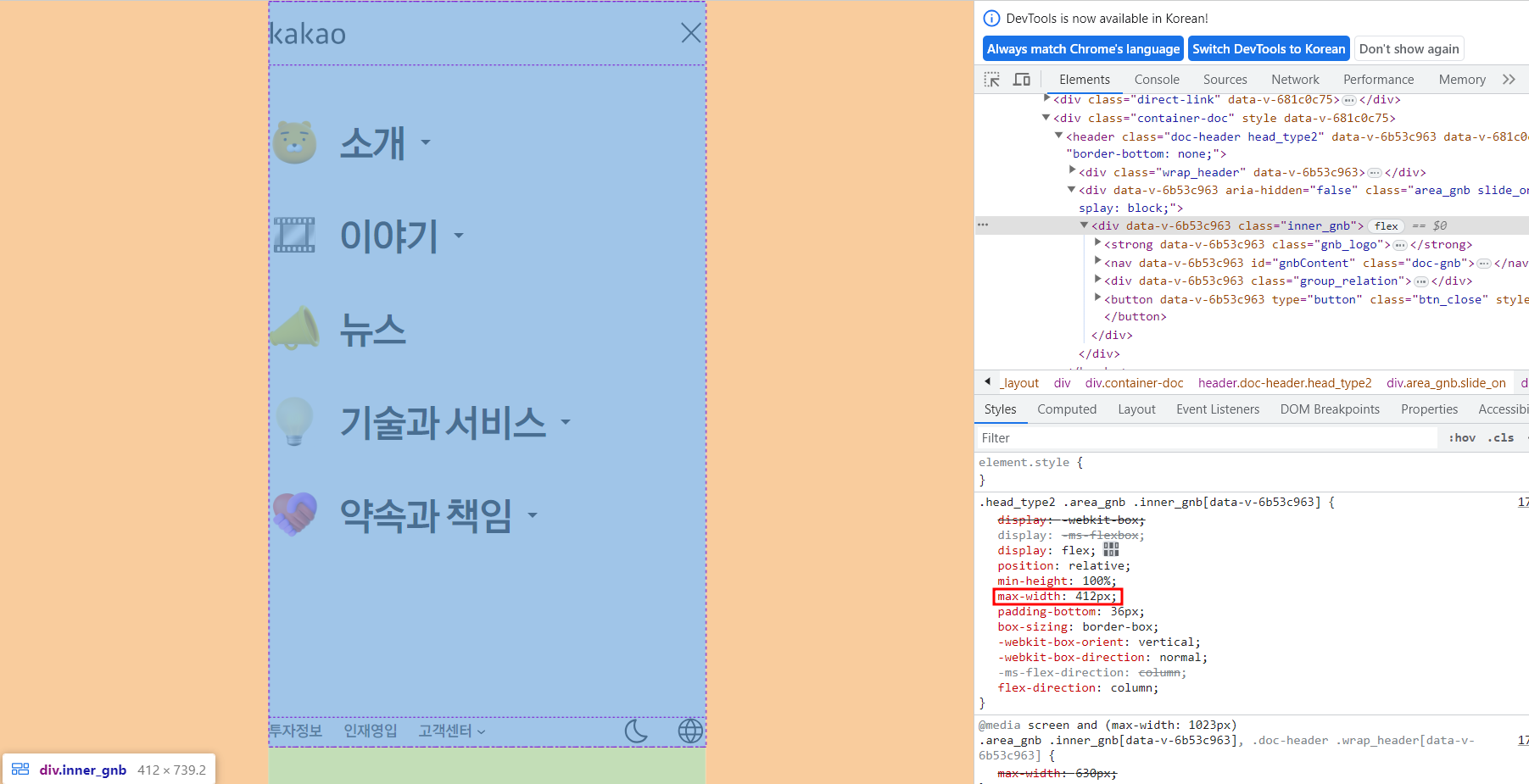
그래서 카카오 사이트에서 메뉴를 어떻게 줬는지 확인하니까 최대넓이가 412px로 되어있었다.

나도 메뉴리스트의 최대 넓이를 412px로 설정했더니 pc화면으로 봤을때 뒤에 숨겨져 있던 화면이 나타났다. 어떻게 해야할지 고민을 해봤는데, 보이지 않았으면 하는 것을 어두운 화면으로 처리하고 메뉴가 오른쪽에서 나타나게 하였다.

이로써 pc화면에서도 거슬리지 않은 상태가 완성되었다.
svg 색깔 변경
svg를 이미지 태그로 넣으니까 뒷배경에만 색깔이 들어가고 모양은 색깔 변경이 안됐다.
찾아보니 여러가지 방법이 있긴했는데 svg를 html으로 아예 가져오면 색깔 변경이 된다는 것을 확인했다.
svg {
fill: yellow;
}fill속성을 반드시
<svg>태그에서만 쓸 수 있는 것은 아니다.
만일 복잡한 그림의 svg일경우, 각각의<path>태그 안에다가 fill 속성을 지정해주면 컬러풀한 svg이미지를 만들 수 있다.
인파님의 SVG 다루기 정리
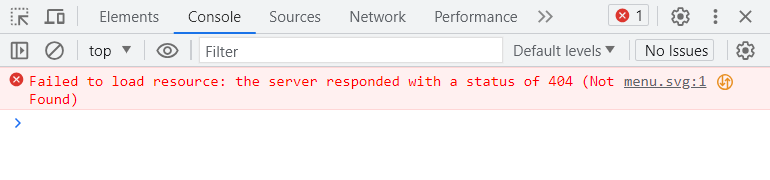
Failed to load resource 에러

header 스타일링을 하고 다음 작업을 하려는데 console에 Failed to load resource: the server responded with a status of 404 (Not Found) 에러가 발생했다. 찾아보니 주로 경로가 잘못됐을대 많이 일어나는 일이라고 했다. 나도 찾아보니 필요없는 파일 경로가 있어서 그 부분을 삭제해주었다.
footer 스타일링 완성!
text-align: center가 안 먹혀서 display:flex 속성을 주어 align-items:center로 하니까 해결되었다
나머지 부분은 크게 어렵지 않았다.

회고
잘한점
헤더와 푸터 부분의 스타일링을 완성하였다.
헤더 부분부터 스타일링을 시작했는데 퍼블리싱을 오랜만에 해서 그런지 익숙치가 않아서 심적으로 힘들었지만 결국엔 만들어냈다!
내가 작성했던 예전의 코드 일부분을 가져와서 잘 붙여 넣은 것같아서 뿌듯했다.
아쉬운 점
늦잠을 잔 탓에 5시간밖에 못한 것 같다. 조금만 일찍 일어났으면 바디 부분도 스타일링하고 있었을텐데 그 부분이 아쉽다.
근데 짧게 해서 그런지 집중력은 더 높아진 느낌이다?!
보완할 점
내일 스타일링 완성하기! 그리고 오후 6시 이전에 끝난다면 피드백 받기!
아마 피드백 받지 못할 확률 90프로..