Projects
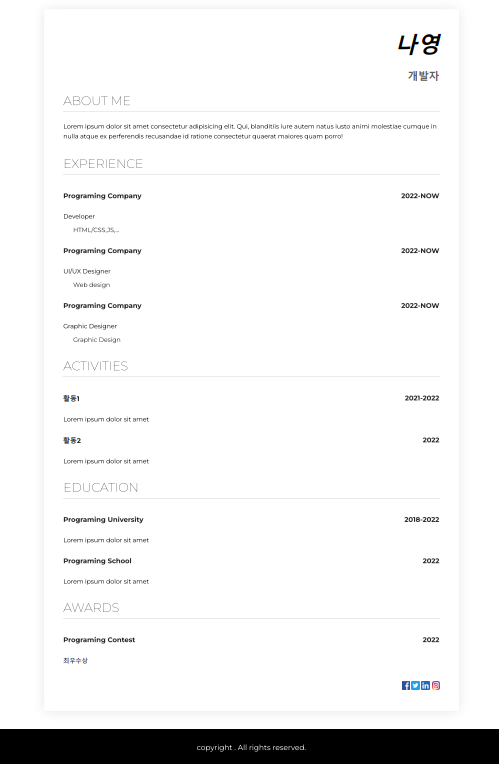
1.[HTML/CSS] 간단한 이력서 만들기

HTML/CSS 기초로 간단한 이력서 만들어보기 - 강의 따라하기
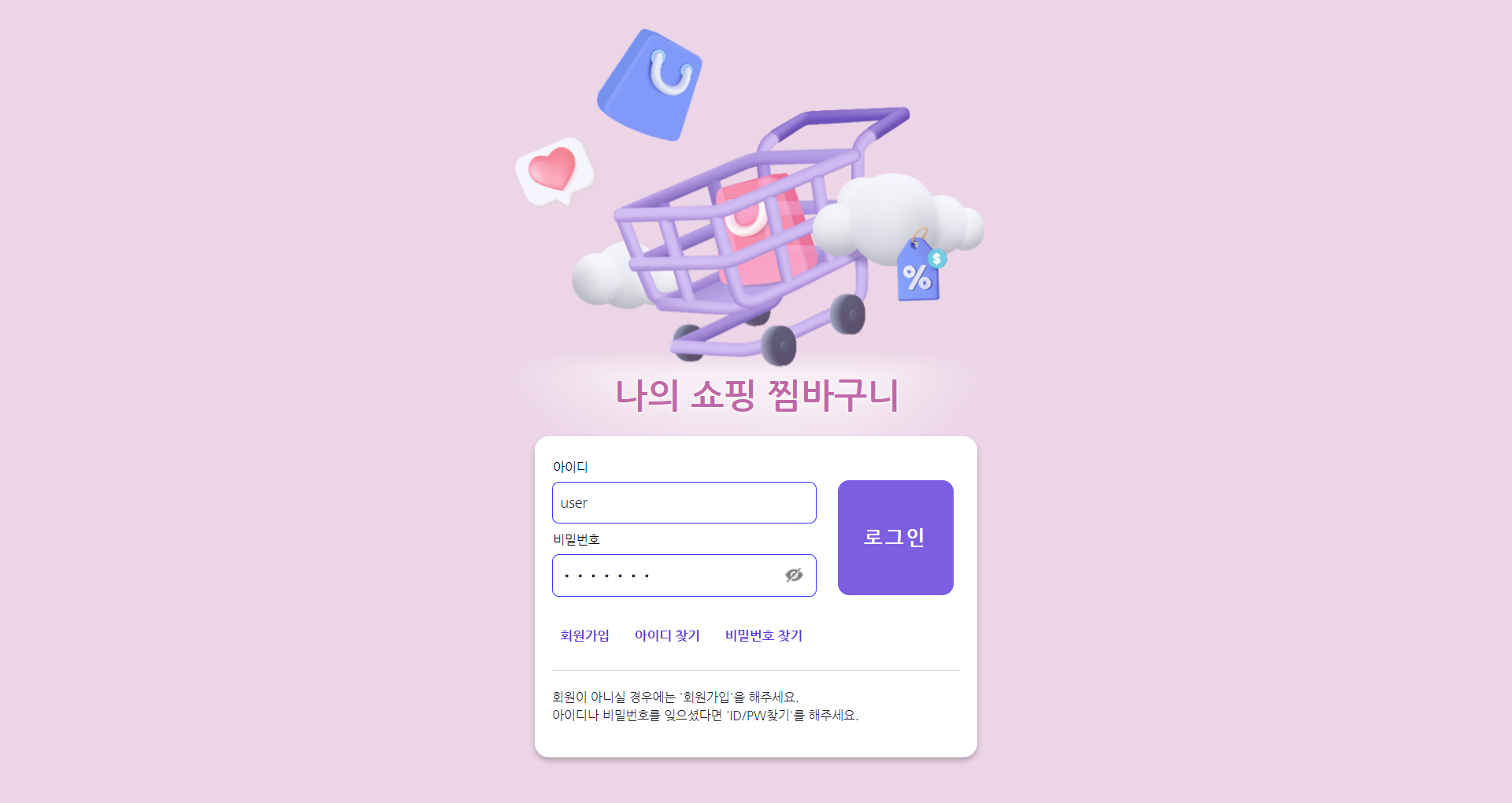
2.MBTI 테스트 페이지 만들기

HTML/JS/CSS로 나만의 심리테스트 사이트 만들기 - 강의 따라하기
3.스파르타 메이킹 챌린지 15기 후기

스파르타코딩클럽 - 메이킹 챌린지 15기
4.Chat GPT 연동 프로젝트 1일차 - 기획

ChatGPT는 여러 기업들도 많이 활용하는 추세라서 이제 사무실에서 일하는 사람이라면 필수적인 요소지 않을까 싶다. 나도 시대에 뒤처지지 않게 ChatGPT를 어떻게든 활용 해보기로 했지만 눈앞이 캄캄하다..
5.Chat GPT 연동 프로젝트 2일차 - 기획

1. 신입 개발자에게 깃허브에 있는 프로젝트를 설명하는 리드미 문서 작성이 중요하다 2. AI가 학습한 수많은 데이터와 지식 중에서 우리가 원하는 결과를 정확하게 이끌어 내기 위해서 프롬프트 엔지니어링이 필요하다
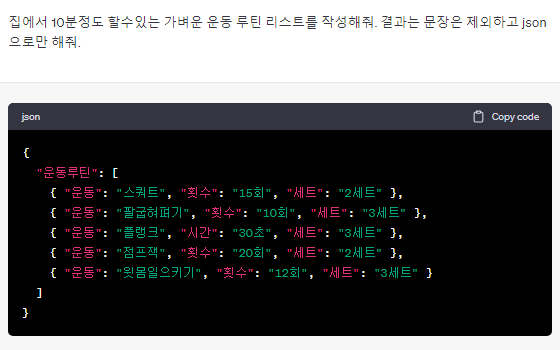
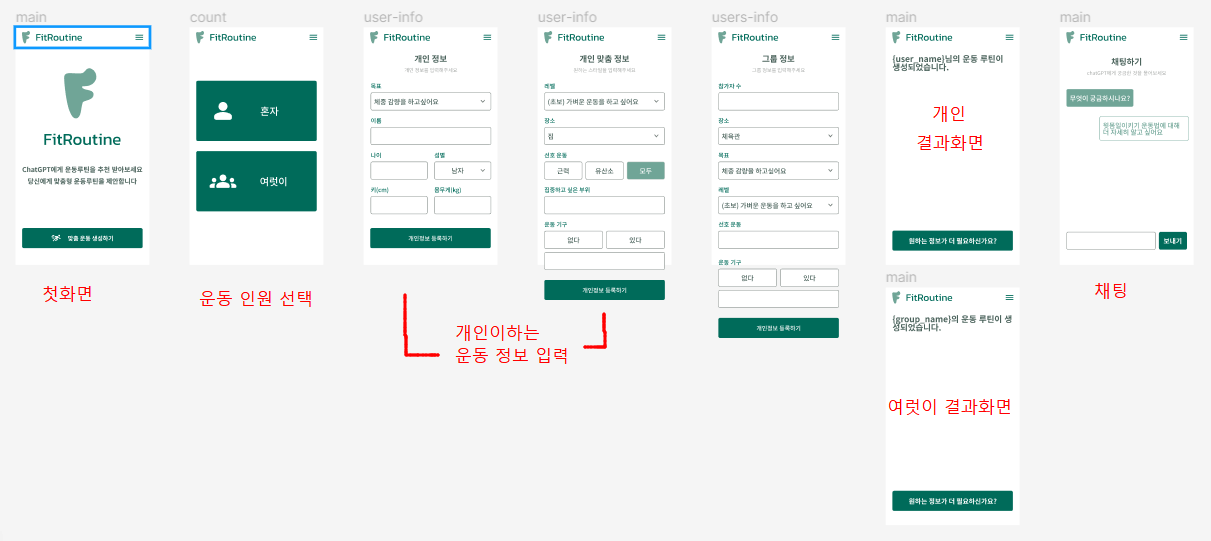
6.Chat GPT 연동 프로젝트 3일차 - 기획 그리고 구현

기획을 하고나서 여러 입력값에 따른 맞춤 대화가 생성되게 했지만, 결과값을 화면에 어떻게 표현해야할지 생각해봐야한다.
7.Chat GPT 연동 프로젝트 4일차 - 구현

오늘은 스터디하기 전까지 마크업이라도 완성해보자는 계획을 세웠다. 수업을 들으면서 시간 날 때마다 코드를 친 것 덕분에 목표 설정한 것을 90% 정도 지킬 수 있었다.
8.Chat GPT 연동 프로젝트 5일차 - 마크업

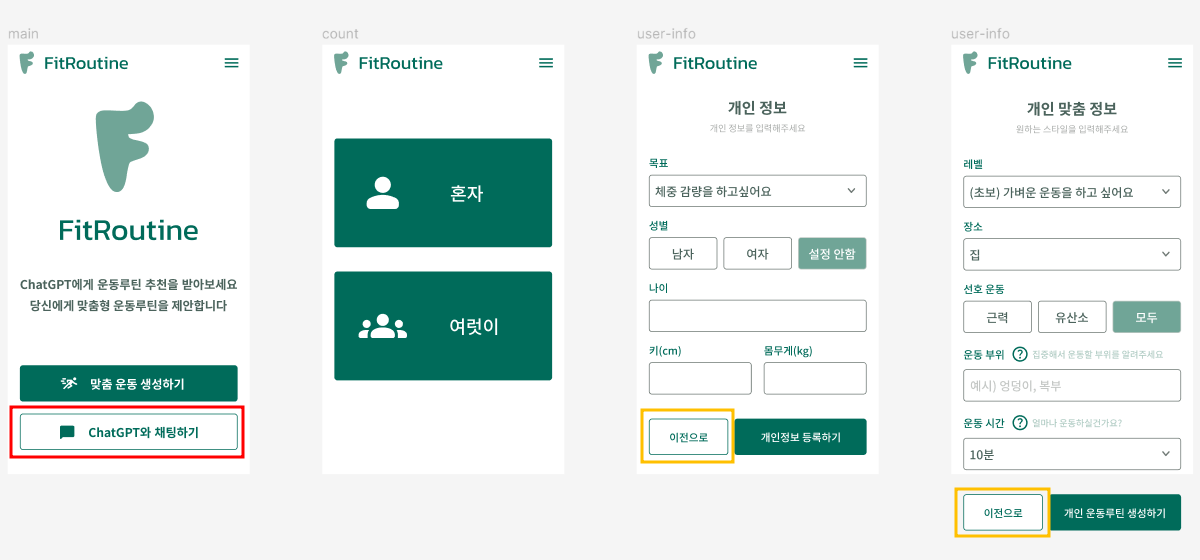
사용자가 입력을 쉽게 할 수 있도록 마크업 구조를 수정했다. 그리고 CSS 스타일링 할 준비를 했다. 조금 쉬어가느라 많은 일은 하지 못했다.
9.Chat GPT 연동 프로젝트 6일차 - CSS

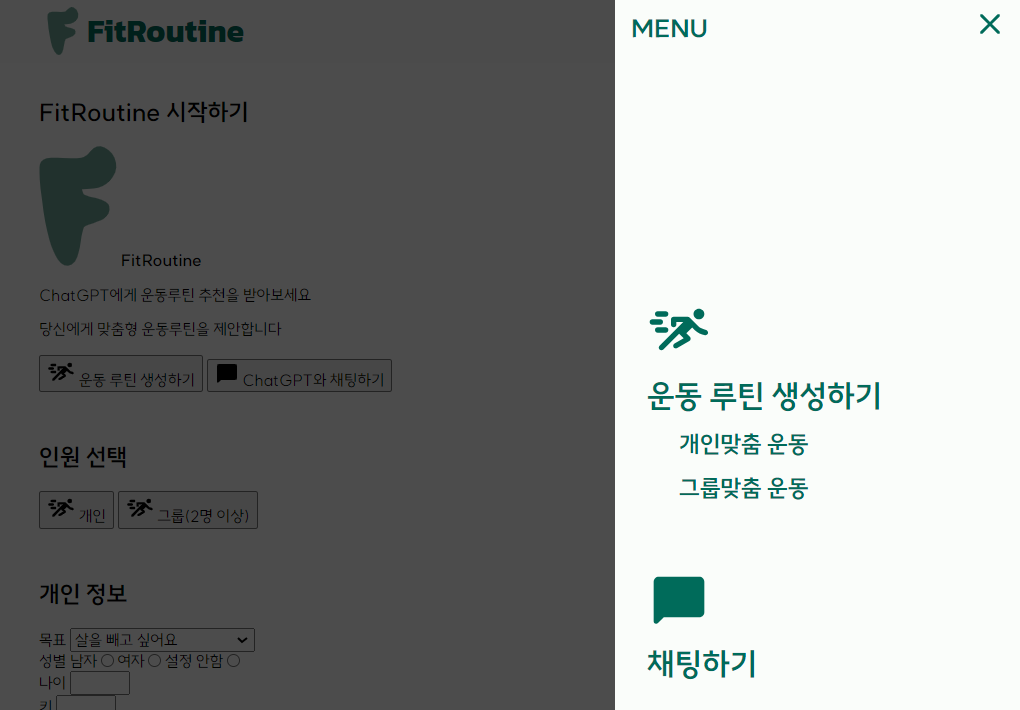
헤더와 푸터 부분의 스타일링을 완성하였다. 헤더 부분부터 스타일링을 시작했는데 퍼블리싱을 오랜만에 해서 그런지 익숙치가 않아서 심적으로 힘들었지만 결국엔 만들어냈다!
10.Chat GPT 연동 프로젝트 7일차 - CSS

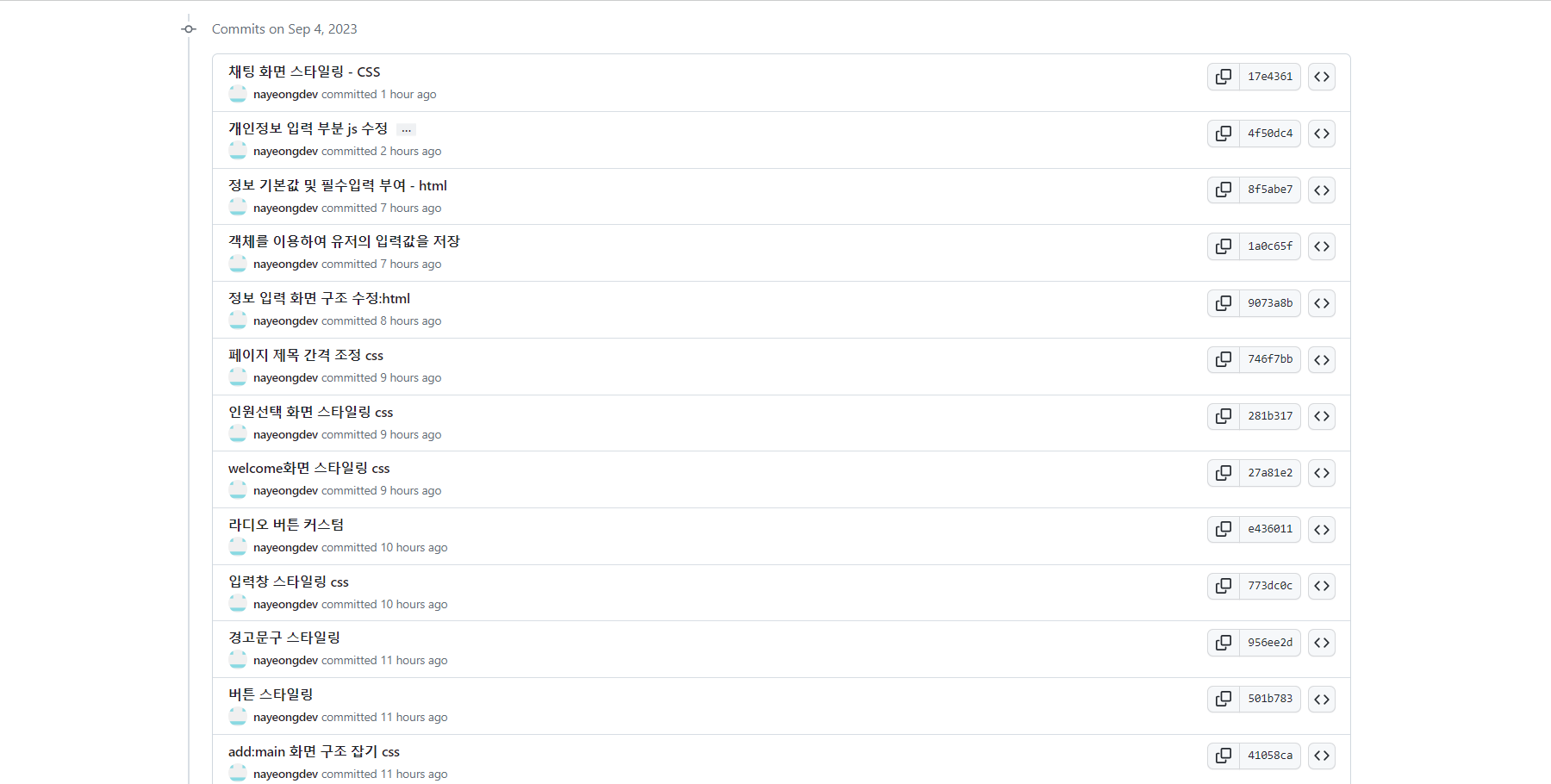
입력값을 객체로 모아서 보내기, select 커스텀, 라디오 버튼 커스텀
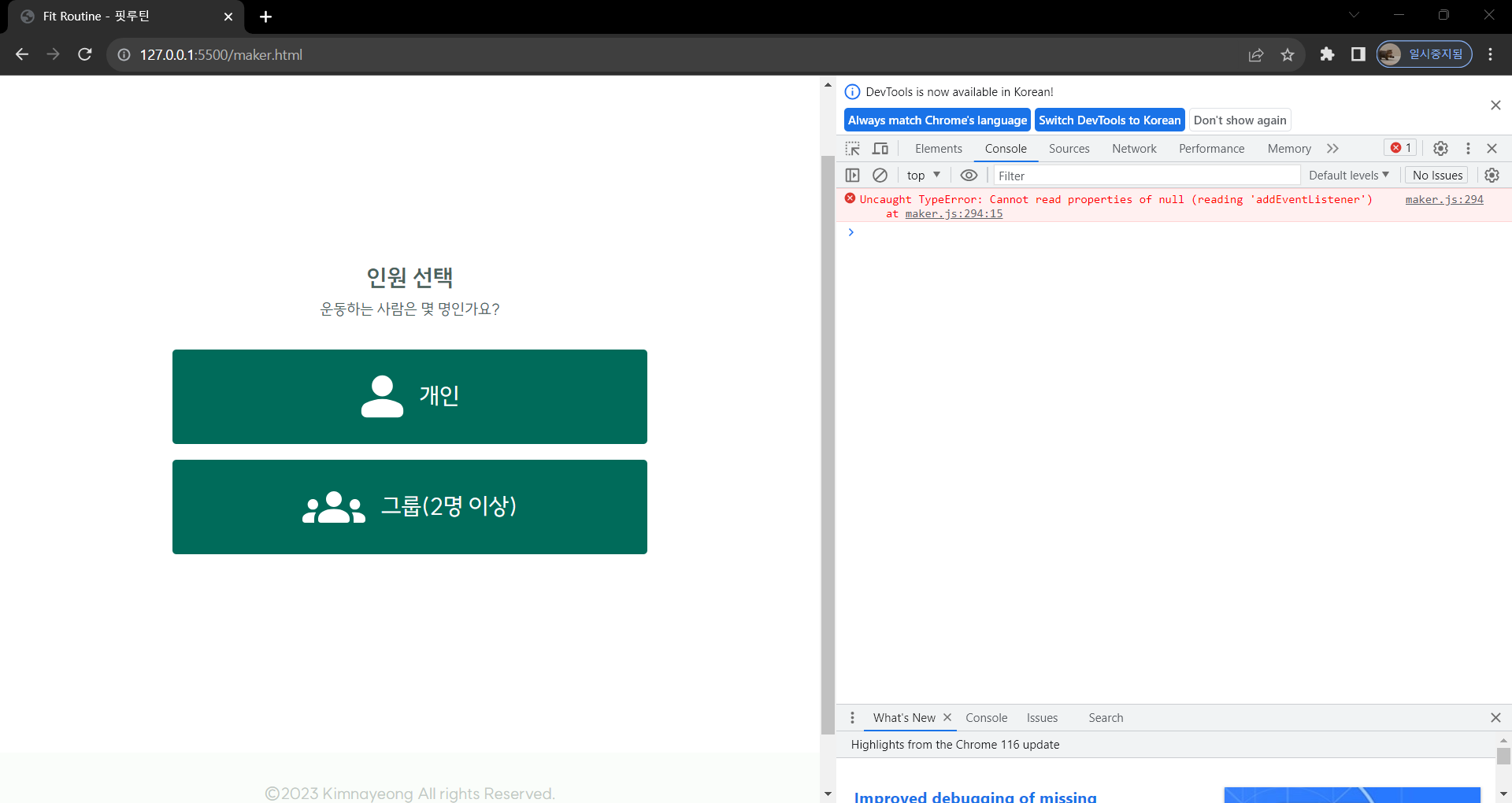
11.Chat GPT 연동 프로젝트 8일차 - JS

오늘 배포하는 것을 목표로 뒀으나 화면 렌더링 부분에서 막혀서 하지 못했다ㅠㅠ
12.Chat GPT 연동 프로젝트 9일차 - 완료

기획한 만큼 다 구현하고 나서 깃허브의 page 기능을 활용해 배포하였다.
13.Chat GPT 연동 프로젝트 10일차 - 발표

약 40명이 모여서 한 주가 넘는 시간동안 자신이 만든 프로젝트에 대해 발표를 하였다. 우수상을 받게 되었다.