오늘 해온 것
ChatGPT 응답 화면에 그대로 보여주기
ChatGPT 응답이 깔끔하게 나온다고 생각되어서 그대로 화면에 보여주고 싶었다.
하지만 콘솔에 있는 내용과 달리 줄바꿈이 사라진채로 화면에 들어갔다.
응답을 받은 것을 줄바꿈된 문장별로 p태그롤 감싸줘야할까 고민을 했는데, 챗 지피티에게 물어보니까 pre태그를 사용하라는 힌트를 얻었다.
pre 태그를 사용해서 내가 의도한대로 되었다. 하지만 내용들이 가로로 길어지는 현상이 나타났다.
내가 지정한 사이즈안에서 보여주고 싶어서 더 찾아봤더니 white-space: pre-wrap를 사용해주면 된다고 하였다.
출처 : <pre>태그 - 텍스트를 그대로 표현 & 줄바꿈
오늘의 회고
잘한점
- 화면 전환 빼고 모든 부분을 구현했다.
- 고민되는 내용이 있을때 '챗지피티, 구글링, 강사님께 조언 구하기' 방식으로 빠른 고민 해결을 해냈다.
부족한 점
오늘 배포하는 것을 목표로 뒀으나 화면 렌더링 부분에서 막혀서 하지 못했다ㅠㅠ


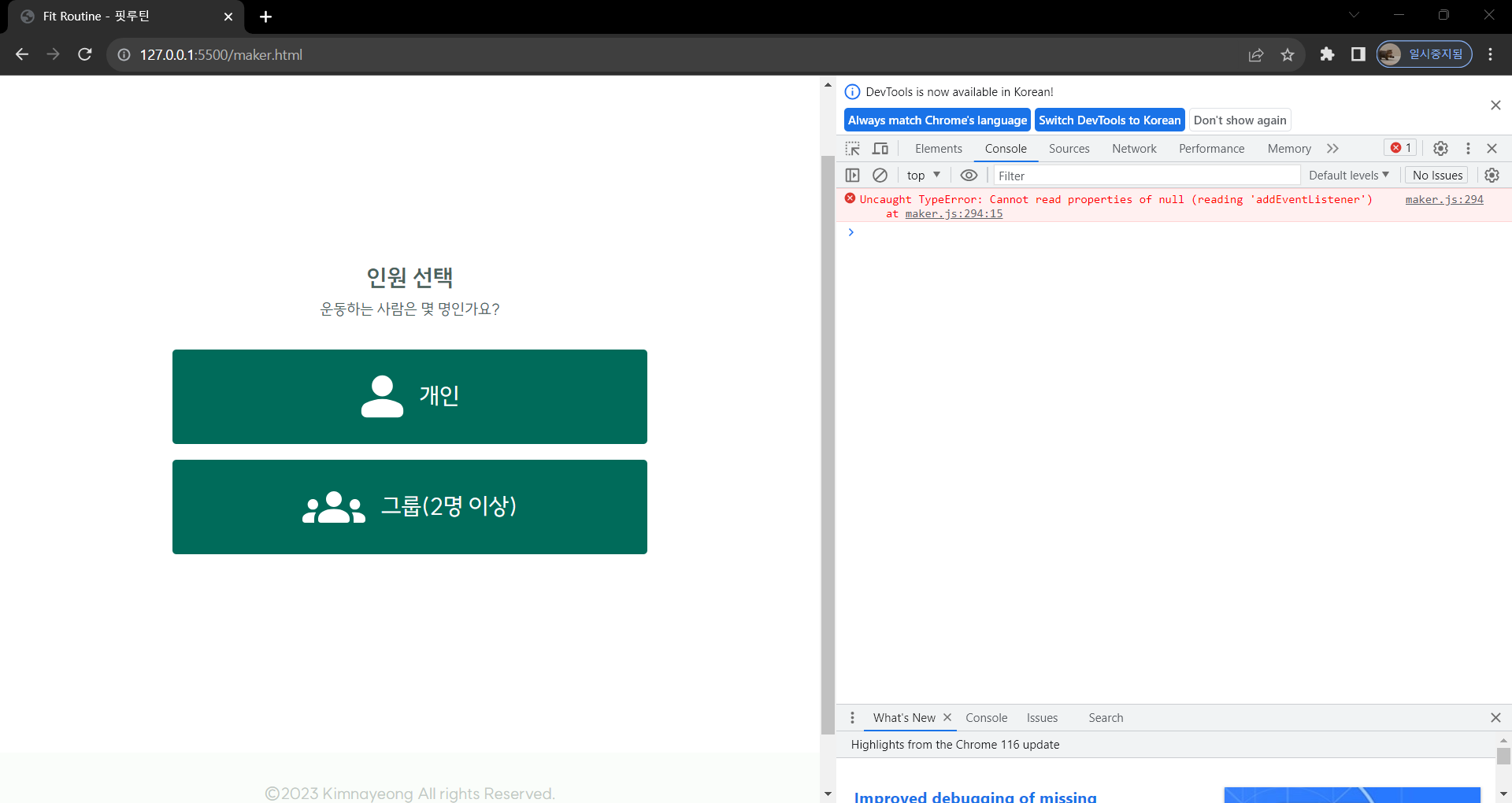
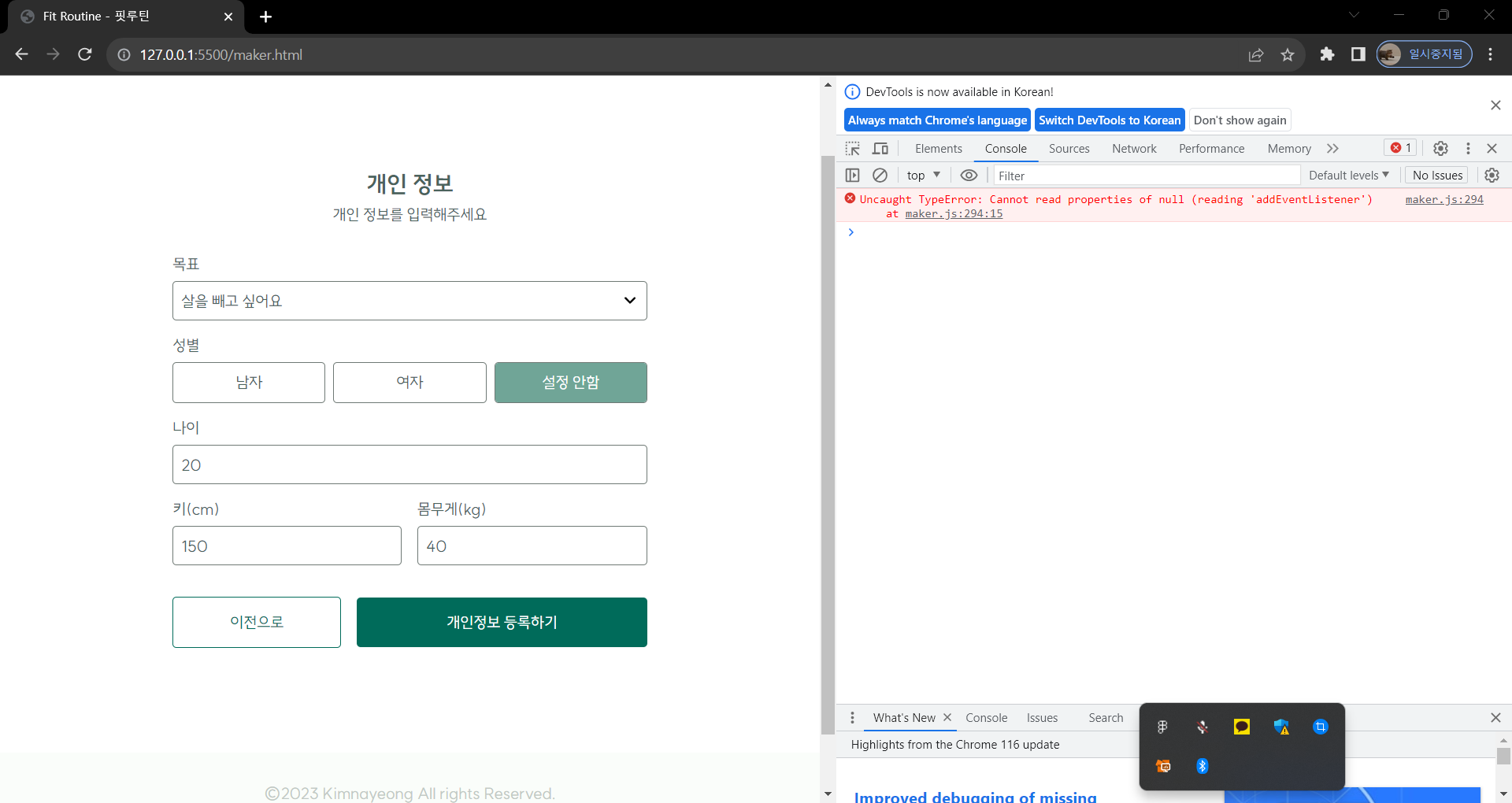
한 페이지에 모든 화면 구성을 넣고, 자바스크립트로 기능을 구현했다. 헤드, 메인, 푸터로 이뤄진 사이에서 메인화면만 바꿀 수 있도록 했었지만, 이 과정에서 해당 요소를 찾을 수 없다는 타입에러가 발생했다.
Cannot read properties of null (reading 'addEventListener')
이로인해 메인화면에 적용된 자바스크립트 코드가 아예 실행되지 않았다. 강사님께 여쭤보니 랜더링된 문서에서 자바스크립트에서 원하는 요소를 찾지 못해서 addEventListener가 실행되지 않다는 것을 알게되었다.
렌더링될 때마다 돔요소를 찾으면 된다는데, 부족한 JavaScript 실력에 계속 생각해봐도 어떻게 해야할 지 감이 안잡힌다..
보완할 점
- 내일 다시 한 번 멘토님께 고민되는 부분 조언 구하기
- 내일 github page로 배포하기