
Web Page 의 기본 뼈대가 되는 HTML!
HTML은 곧 Documnet
웹 페이지를 만들기 위한 언어이자 전체적인 구조를 담당하고 있다
1. HTML tag

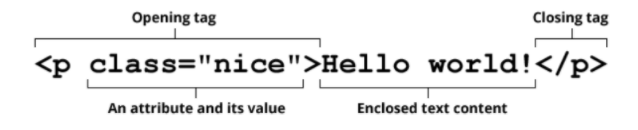
이 한 줄의 element에 담긴 4가지 요소
tag, attribute,value, content
HTML의 문법으로, HTML tag들이 있다. 우리가 문법에 맞게 HTML 코드를 작성할 수 있어야 한다. 브라우저에서는 tag 자체는 보여지지 않으며, 내용(content) 부분만 보여진다.
시작태그가(Opening tag)가 있으면 끝 태그(Closing tag)도 있어야하는데, 끝 태그가 필요 없는 태그도 존재한다.
<p></p>
<h1></h1>
<a></a>
<img>
<br>
attribute (속성)
속성(attribute)는 태그 안에 위치하며 여러 속성을 지정할 수 있다. class, id, src, alt
- 속성들을 지정하는 이유는 ?
각각의 태그에 부연설명을 하거나, 고유 이름과 그룹명을 지어줌으로써 CSS에게 전달해주어 더욱 풍부하게 content를 보여주게 할 수 있다!
2. HTML 파일의 구조
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>html 파일의 구조는 항상 위와 같은데, 하나씩 살펴보자면,
은 HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문으로, 무슨 버전의 HTML이 사용되었지 브라우저에게 알려주는 역할을 한다. 현재 최신버전으로는 HTML5이다. 을 제외하고 모든 HTML 요소들은 최상위의 로 감싸져 있는데, 브라우저가 html tag를 인지하면, html이 시작됐는지 인지하고 요소를 그릴 준비를 한다.html 태그 다음에는 항상 tag가 위치하는데, 사이트의 제목, 설명, 부가 정보, 기술적 내용이 들어간다.
그냥 지나쳐갔던 요소들을 하나씩 살펴보자면,
<meta charset="utf-8">: 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 한다. 가끔 이모티콘이 적용이 안 될 때가 있는데, 이 부분이 추가가 안되었거나 바꿔준다면 적용이 되는 것을 볼 수 있다!<meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미이다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보이며 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타난다.<title>repl.it</title>: 브라우저 탭에 보이는 페이지 이름이다.
