
HTML & CSS 를 이용한 자기 소개페이지 만들기 & 간단한 JavaScript
💡 What I learned
The :before and :after selectors in CSS is used to add content before and after an element.
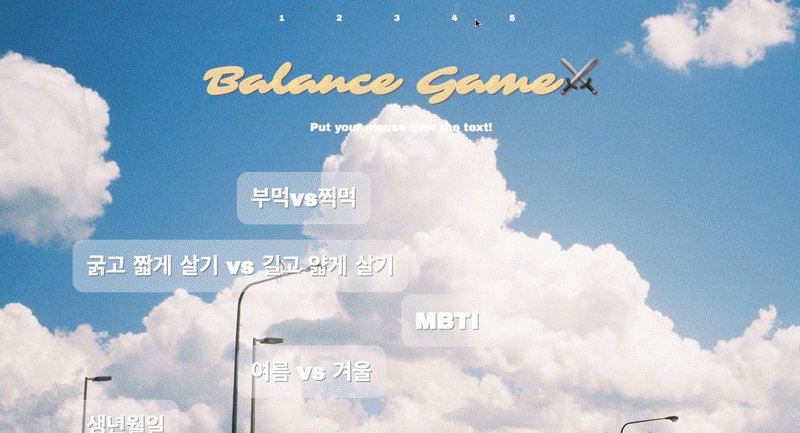
마우스 hover시 글자 콘텐츠가 바뀌게 설정하는 방법으로, :before 방법이 있고, 변경할 글자 내용은 따옴표와 함께 content를 써준다.
! 만약 글자를 줄 바꿈하고 싶을 땐 어떤 방법을 써야하는지 해답은 못 찾았다. </br>을 넣어버리면 string으로 인식하게 되어 content에 포함되어 나온다.
#num1:hover:before {
content: "홀에서는 부먹, 배달은 찍먹이 진리!";
color: rgb(152, 10, 111);
}
event.target을 이용해 상단 위의 페이지 번호 숫자를 클릭할 때 마다 scrollIntoView 함수를 이용하여 해당된 페이지로 이동하게 하였다. {behavior:'smooth'}는 페이지 이동시 부드럽게 넘겨주게 하는 option인데, safari에는 지원이 되지 않고 chrome에서만 적용된다.
