
1. API
클라이언트, 서버와 같은 서로 다른 프로그램에서 요청과 응답을 주고 받을 수 있게 만든 체계! 프론트와 백을 이어주는 역할을 한다
클라이언트가 서버로 보내는 요청(Request)과 서버가 클라이언트를 보내는 응답(Response)으로 나뉘어지고,
백엔드는 데이터베이스를 찾아 프론트엔드에 전달해주는 역할을 하고, 프론트엔드는 그 정보를 클라이언트에게 표시해주는데, 이 때
프론트엔드가 백엔드에 요청을 할 때 특정 규칙에 맞게 요청을 해야하며 이것이 Application Programming Interface이다.
요청과 응답을 할 때는 데이터가 담길 수 있기에 데이터를 넣을 수 있는 '기능'을 같이 개발해야 한다. 이런 요청과 응답은 API마다 정해진 형식에 맞춰서 전달 되는데, 이런 형식이 작성된 문서를 API 가이드라고 부른다.
지도, 결제, 채팅, AI 등 이미 만들어진 open APIs를 프론트로 가져올 수 있다. 이러한 기능은 서버 개발자가 만들며, 그 결과물이 서버 프로그램이고 서버 주소또한 포함된다.
API는 서버 개발자가 개발하고, 클라이언트 개발자는 그 API를 사용한다!
2. API GUIDE
Kakao 주소검색 API를 예를 들어보자면,

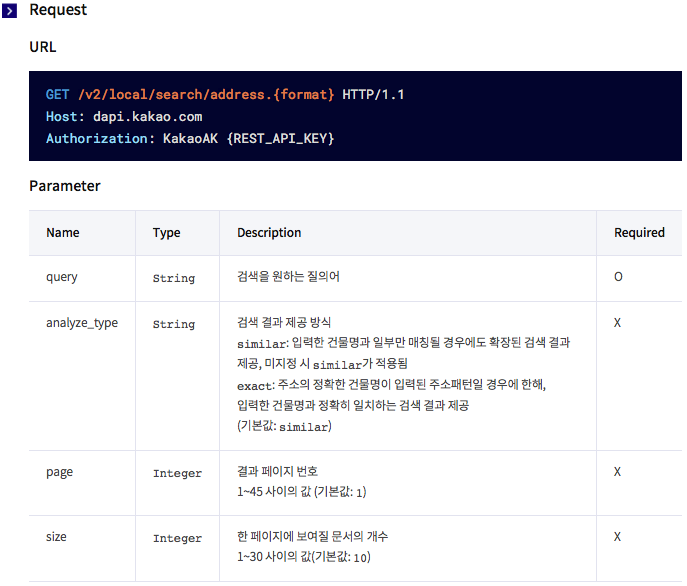
요청(Request)
- 주소
'로그인을 시켜달라는 요청'인지 '이미지 파일을 전송해달라는 요청'인지 이러한 요청을 구분할 수 있도록 '서버주소' 형태가 필요하다.
- 전송방식
정보 전송 방식은 크게 GET과 POST로 나눌 수 있는데, GET 방식은 주소창에 모든 정보를 담아 정보를 전달하는 방식이고, POST 방식은 내부적으로 정보를 전송하는 방식
- 보낼 것
API 요청에서 필요한 정보들을 의미. 검색엔진을 필요로 한다면, query 검색어(필수), analyze_type(선택), page (선택)..등 포함할 수 있다

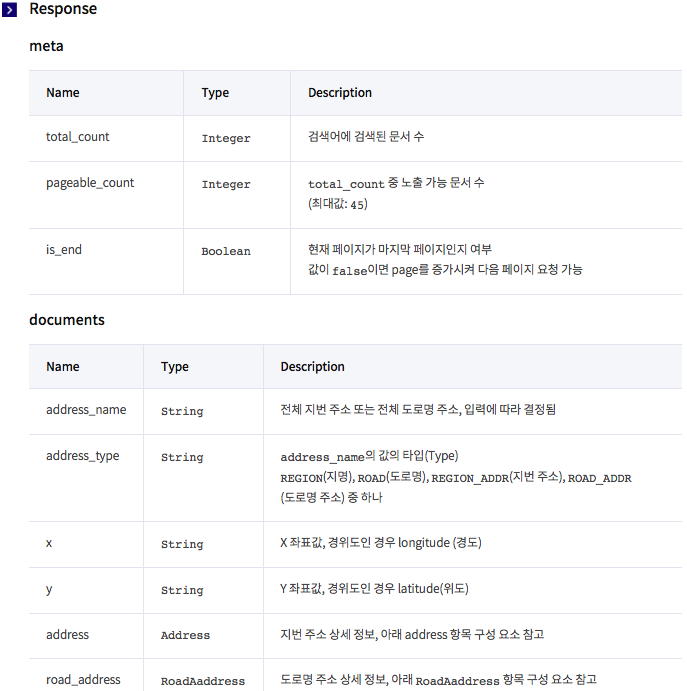
응답(Response)
- 형식 : JSON
to be continued ....chap2-2
- 응답 의미 설명
address_name 지번주소, address_type, addres 등..
2-2. 형식에 대하여..!
요청과 응답을 할 때는 데이터가 담길 수 있기에 데이터를 넣을 수 있는 '기능'을 함께 개발해야 한다고 했는데, 데이터를 넣을 수 있는 기능에는 여러가지 형식이 있다.
그럼 형식이란 무엇인가?!
예를 들어, 클라이언트가 서버로 '아이디, 비밀번호, 주소' 정보를 보낸다고 가정한다면, 다양한 형식으로 보낼 수 있다.
[아이디, 비밀번호, 주소:ryan,kakao,kakaocom]
(아이디:ryan,비밀번호:kakao,주소:kakaocom)
[(아이디/ryan,비밀번호/kakao,주소/kakaocom)]
...등 무한개의 형식을 만들어 낸다면, 각 요청이나 응답마다 형식이 다를 수 있기에 그 형식을 처리하기 위한 코드를 또 적어주는 비효율성이 생긴다!
그래서 통일된 형식을 쓰기 시작했고, 과거에는 XML이라는 형식이 쓰였다면 요새는 거의 모든 API에선 JSON 형태로 정보를 전달된다.
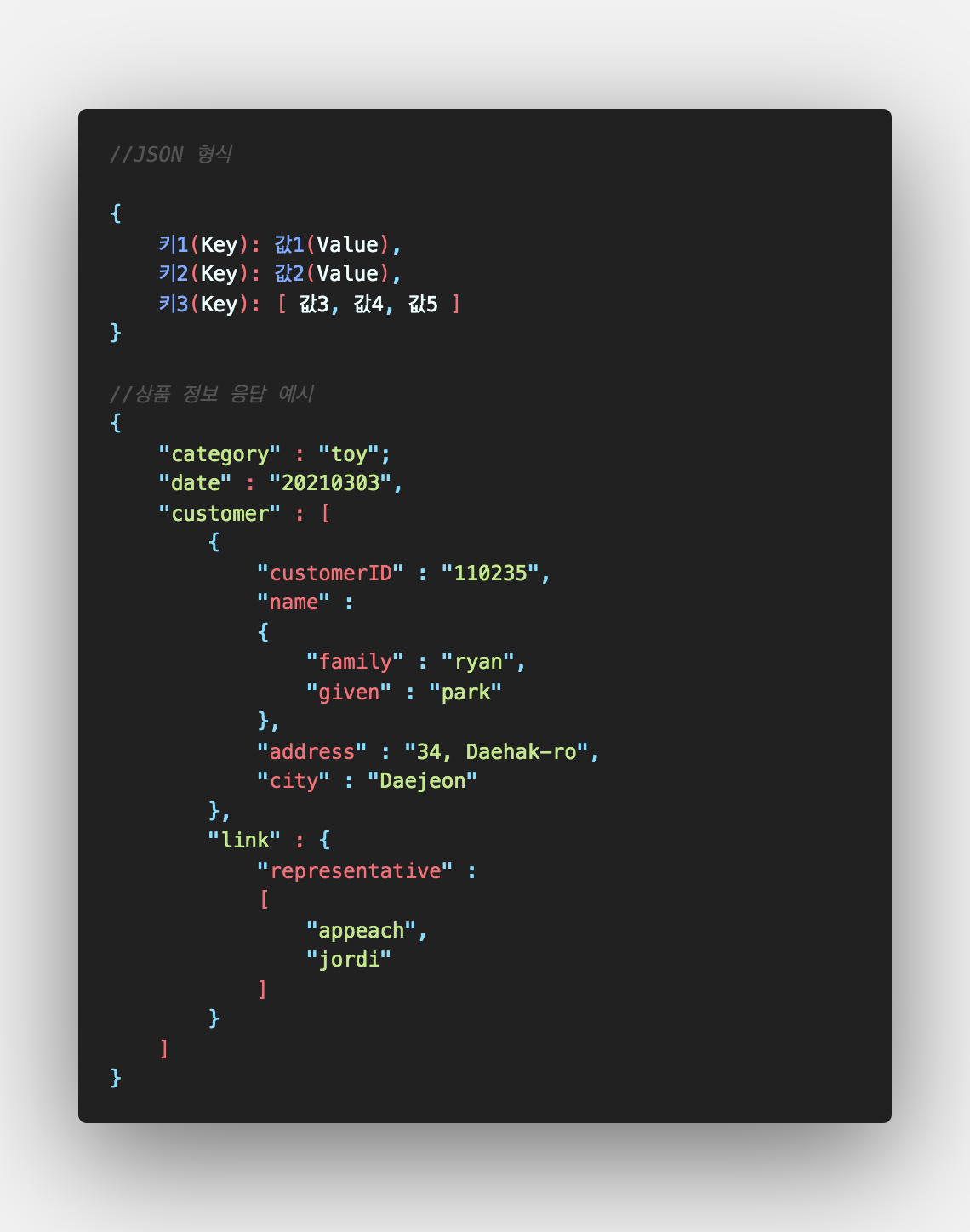
2-3. JSON에 대하여..!
JavaScript의 Object로 JavaScript에서만 쓰이는 것이 아니라 다른 어떤 언어에서도 사용할 수 있는 표준으로 사용되기 때문에 정보 전송에 많이 사용되고 있다.
JavaScript는 logic을 담당하는 부분이기에 코드가 들어있는 곳이다. 코드와 데이터를 섞어서 보관하는 것은 좋지않기에 데이터는 데이터를 보관할 수 있는 특별한 장소에 보관하는 것이 좋은데, file이 될 수도 있고 backend가 될 수 있지만 file에 .JS로 저장할 수 있는 것이다.
Object과 유사하며, JSON은 중괄호로 묶이고, 키(Key)와 값(Value)으로 이루어져있고 그 사이는 콜론(:)으로 구분한다. 또는, 여러 정보를 불러올 때 배열(Array) 형식을 쓴다.

JSON는 데이터 주머니라고 할 수 있다 ( σ̴̶̷̤ .̫ σ̴̶̷̤ )♡
클라이언트와 서버는 요청과 응답을 주고 받고, 그 때 필요한 데이터들을 JSON형식으로 주고 받는다!
3. API 적용해보기
jQuery CDN과 jQuery.ajax example를 이용하여 kakao open API를 이용해보았다!
<body>
<h1>Kakao Local API</h1>
<script src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "POST",
url: "some.php",
data: { name: "John", location: "Boston" }
})
.done(function (msg) {
alert("Data Saved: " + msg);
});
</script>
</body>기본 템플릿에 kakao의 Sample 인포와 나의 REST API를 이용해서 값을 대입하면,
<body>
<h1>Kakao Local API</h1>
<script src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v2/local/search/address.json",
data: {query : "전북 삼성동 100"},
headers : {Authorization : "KakaoAK 71169a1d239069c8492e560a4114e3b1"}
})
.done(function (msg) {
alert("Data Saved: " + msg);
});
</script>
</body>

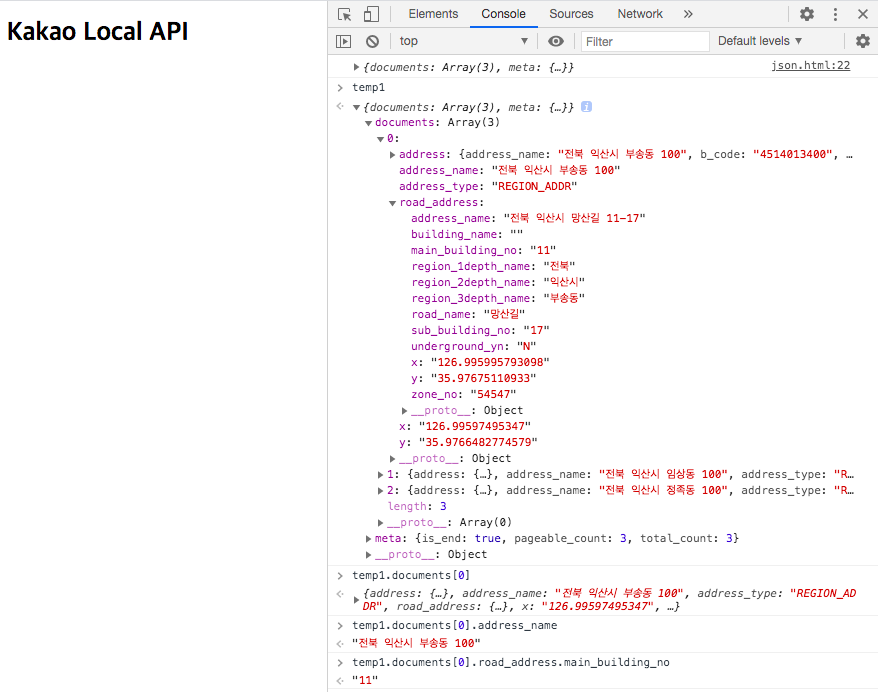
개발자 도구를 열어보면 Object(JSON)가 들어와 있는 것을 볼 수 있다. 이는 요청에 대한 응답으로, 데이터가 들어온 것을 볼 수 있다!
가져온 데이터 중에서 특정한 값만 추출해보자
address_name과 road_address 중 main_building_no을 구해보자!
응답받은 Object의 오른쪽 마우스를 클릭해서, store object as a global variable 로 저장한다.
-> 응답 받은 JSON을 console 창에서 다루기 위해 따로 저장해두는 것
.done(function (msg) {
console.log(msg.documents[0].address_name);
console.log(msg.documents[0].road_address.main_building_no);
//
전북 익산시 부송동 100
11
.done(function (msg) {
console.log(msg.documents[0].address_name);
console.log(msg.documents[0].road_address.main_building_no);
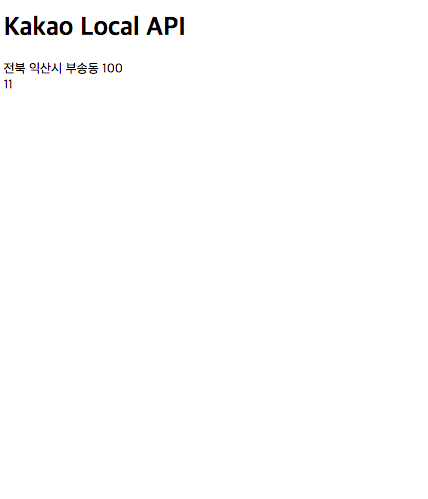
$( "p" ).append(msg.documents[0].address_name+"<br>");
$( "p" ).append(msg.documents[0].road_address.main_building_no);jquery를 html에 나타낼 수 도있다. 즉, API 요청을 통해서 우리가 데이터를 가지고 있지 않아도, 이렇게 정보를 가져오고 API활용을 알아두면 JavaScript를 이용해 새로운 서비스를 만들어낼 수 있다.
📕 JSON
object -> (serialize) -> string
어떻게 JASON으로 직렬화 할 지, 직렬화된 JSON을 어떻게 다시 deserialize해서 오브젝트를 전달할지 방법을 알아보자
- Object to JASON
- JASON to Object
to be continued...
