JavaScript
1.TIL01⎟JavaScript : DataType

자바스크립트의 가장 기본적인 다섯가지 데이터 타입numberconst wat = 333;stringsfunction sayHello(name, age){console.log(\`Hello my name is ${name} and ${age} years old);}say
2.TIL02⎟Javascript : Array, Object

Array \[] : 배열\-데이터를 리스트 형태로 저장하는 것 (cf. python의 list\[]와 같음)\-텍스트, T/F, 숫자, 소숫점, constarray.push(추가하고 싶은 것);Object {} : 객체\-변수: 값 형태로 데이터를 저장할 수 있음
3.TIL03⎟JavaScript : Function

Function
4.TIL04⎟JavaScript : DOM

Document Object Model의 약자로 Javascript 와 HTML+CSS 사이의 인터페이스를 의미한다.JS는 HTML의 모든 요소를 가지고 와서 객체로 바꿀 수 있다.JS에서 말하는 document는 HTML 전체. documnet도 객체였다따라서 웹 페
5.TIL05⎜JavaScript : If & Switch & While & For

if(condition){block(could be console.log,alert..)}else{block}
6.TIL06⎟JavaScript : EVENT

event는 무언가 일어났다는 신호mouseevent:clickmouseover/mouseoutmousedown/mouseupmousemoveform event:submitfocuskeyboard event:keydownkeyupevethandler : 이벤트에 반응하
7.TIL07⎟JavaScript : EVENT practice

onclick event Click me 이 문자열을 클릭해 보세요 Q : The onclick event is used to trigger a function when an element is clicked on. Click the button to trigger
8.TIL09⎟JavaScript : Closure 클로져

https://ko.javascript.info/closure클로저는 외부 변수를 기억하고 이 외부 변수에 접근할 수 있는 함수를 의미자바스크립트는 함수 지향 언어. 함수를 동적으로 생성할 수 있고, 생성한 함수를 다른 함수에 인수로 넘길 수 있으며, 생성된
9.TIL10⎟Back to Basic : 변수와 상수

데이터를 저장할 때 쓰이는 이름이 붙은 저장소JavaScript에선 let 을 이용해 변수를 생성한다let message;// 'message'라는 이름을 가진 변수를 생성(선언)함할당 연산자 = 를 사용해 변수 안에 데이터를 저장let message;message =
10.TIL11⎟Back to Basic : Window Flatform : parselnt, alert, prompt, confirm

Browser Window브라우저 환경에서 사용되는 최소한의 사용자 인터페이스 기능 alert, prompt, confirm함수가 실행되면 사용자가 ‘확인(OK)’ 버튼을 누를 때까지 메시지를 보여주는 창이 계속 떠있게 된다.함수가 실행되면 텍스트 메시지와 입력 필드(
11.TIL12⎟JavaScript : DOM tree

그래서 comment, 주석 등을 뺀 Tag 대상만을 하는 children을 써주는게 바람직. document 보따리안에는 수많은 element, text, 주석 등으로 구성된 객체들의 구조가 이루어져 있다. 객체들이 존재하려면 '객체의 형식'이 존재해야한다. 문서에서
12.TIL13⎟JavaScript : 문서 수정하기 by parents, children nodes

그래서 comment, 주석 등을 뺀 Tag 대상만을 하는 children을 써주는게 바람직. document 보따리안에는 수많은 element, text, 주석 등으로 구성된 객체들의 구조가 이루어져 있다. 객체들이 존재하려면 '객체의 형식'이 존재해야한다. 문서에서
13.TIL14⎟JavaScript : 클래스 수정하기 by className, classList

class 와 같은 예약어는 자바스크립트에서 객체의 프로퍼티가 될 수 없다는 제약사항이 있었다. 그렇기에 elem.class와 같이 사용하는 것 역시 불가능. 이러한 class속성에 대응하기 위해 등장한 것이 className!클래스 문자열 전체, 속성값 전체를 바꾸는
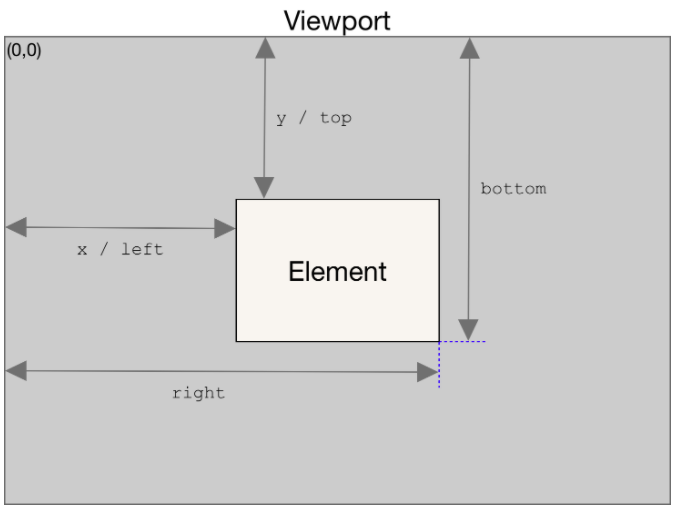
14.TIL18⎟JavaScript : Coordinates

application programming interface브라우저가 제공하는 브라우저가 이해할 수 있는 함수들.? 이게 api인가 아닐수도body끝에 script를 넣었을 때,parsing HTML->(page is ready)->fetching js->executi
15.TIL19⎟카카오 API 사용해보기 & JSON

object -> (serialize) -> string 어떻게 직렬화해서 JASON으로 직렬화 할 지,직렬화된 JASON을 어떻게 다시 deserialize해서 오브젝트를 전달할지.Object to JASONJASON to ObjectJS는 logic을 담당하는 부분
16.TIL20⎟JavaScript : Class vs Object

Classes are a template for creating objects. They encapsulate data with code to work on that data\-template\-declare once\-no data inclass를 이용해서 실제로 d
17.TIL21⎟JavaScript : Object 에 대해 더욱 알아보자

1.literals and propertiescan add properties later by .can delete properties later by .2\. computed propertiesdanbi.name 처럼 .을 이용해서 쓰는 방법대신 danbi'name
18.TIL24⎟JavaScript : 반복되어지는 EVENT를 처리해야할 때, event delegation

event.preventDefault();브라우저에게 실행시켜야할 것을 멈추게 하는거checkbox의 box를 클릭하면 체크가 되어야하는데 체크가 되지 않는 것form을 submit하려고 enter키를 눌렀지만 전송되지 않는 것
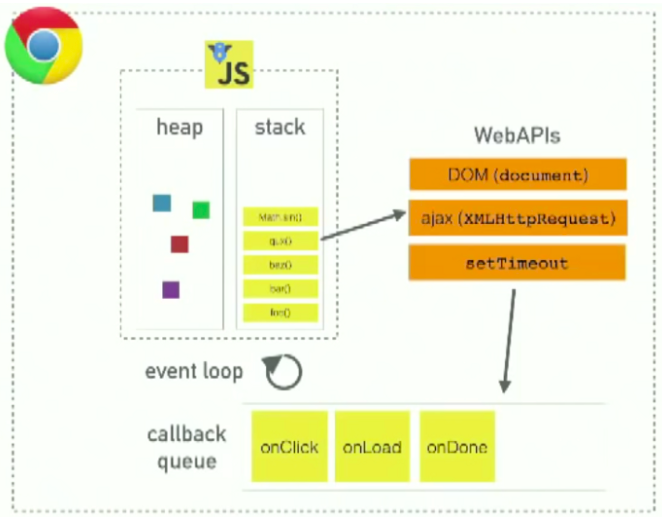
19.TIL28⎟JavaScript : Single Threaded & Event Loop

자바스크립트는 싱글 쓰레드, 동시다발적 언어이다. single call stack을 가지고 있고 프로그램을 동시에 작동시킨다. 그 작동원리를 알아보자 Event Loop
20.TIL29⎟JavaScript : Request Animation Frame

window.requestAnimationFrame(callback)브라우저 화면이 업데이트되기 전에 등록한 콜백 함수를 수행해 애니메이션을 부드럽게 넘겨주는 효과를 준다. 애니메이션을 알리고 다음 repaint가 진행되기 전에 해당 애니메이션을 업데이트하는 함수를 호
21.TIL30⎟JavaScript : 비동기처리 & call back hell

비동기 처리의 시작, 콜백!1\. callback2\. promise3\. async awaitJavaScript is synchronous! 자바스크립트는 동기식프로그램이다Execute the code block by odger after hoisting호이스팅이
22.TIL31⎟JavaScript : Promise로 콜백함수 해결하기

콜백을 대체해서, Promise로 어떻게 깔끔하게 작성할 수 있는지 살펴보자! (⁎⁍̴̛ᴗ⁍̴̛⁎)자바스크립트에서 제공하는 비동기를 간편하게 처리할 수 있도록 도와주는, javaScript안에 내장되어져 있는 object이다 비동기적인 것을 수행할 때 콜백 함수 대신
23.TIL32⎟JavaScript : async와 await로 콜백함수 해결하기

이처럼 한 줄이 끝나야 다음 줄로 넘어가는 것은 동기적수행으로, fetchUser가 호출이 되면 선언된 곳으로 가서 함수의 코드블럭을 실행한다. 실행되면서 10초가 걸리니까, 끝날 때까지 10초동안 머물러 있다가 성공적으로 네트워크 데이터를 받아오면 값을 받아오면서 r
24.TIL37⎟JavaScript : Scope

Scope while solving this assignment... 숫자로 이루어진 arr 의 값들 중 가장 작은 값을 리턴 해주어 값을 구하는 문제인데, 처음에 기준값으로 잡은 let min = arr[0]을 for loop 안의 block에 넣어 'min is
25.TIL41⎟JavaScript : String.method

What is difference between indexOf and search ? common in both i) return the first occurrence of searched value ii) return -1 if no match found sp