
childNodes
텍스트 노드를 포함한 모든 자식 노드를 담고 있다.
<section id = "section4">
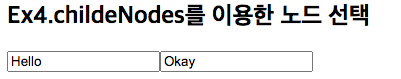
<h1>Ex4.childeNodes를 이용한 노드 선택</h1>
<div class="box"><input/><input/> window.addEventListener("load",resultSum4)
function resultSum4(){
const section4 = document.querySelector("#section4");
const box = section4.querySelector(".box");
const input1 = box.childNodes[0];
const input2 = box.childNodes[1];
input1.value = "Hello";
input2.value = "Okay";
};
<section id = "section4">
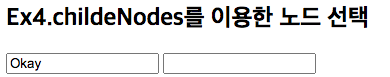
<h1>Ex4.childeNodes를 이용한 노드 선택</h1>
<div class="box">
<input/>
<input/>
이렇게 줄 바꿔서 입력한다면 comment, text 주석도 node로 인식하기 때문에 white blank도 하나의 node로 인식
children
- 그래서 comment, 주석 등을 뺀 Tag 대상만을 하는
children을 써주는게 바람직.
children노드는 해당 요소의 자식 노드 중 요소 노드만을 가리킨다.
elem.childNodes[0] === elem.firstChild
elem.childNodes[elem.childNodes.length-1] === elem.lastChild
fisrtChild, firstElementChild
lastChild, lastElementChild
<html>
<body>
<div>사용자:</div>
<ul>
<li>John</li>
<li>Pete</li>
</ul>
</body>
</html>Q. 아래 DOM 노드에 접근할 방법을 최소 한 가지 이상씩 생각해보세요.
<div>DOM 노드<ul>DOM 노드- 두 번째
<li>(Pete)
ANSWER
1. document.body.firstElementChild
document.body.children[0]
document.body.childNodes[1] //첫 번째 노드는 공백이므로 두 번째 노드(1)를 가져옴
-
document.body.lastElementChild
document.body.children[1] -
document.body.lastElementChild.lastElementChild
//<ul>을 가져오고,<ul>의 마지막 자식 요소를 가져옴
part2
parentNode vs previousSibling vs nextSibling
노드 생성 메서드: 적절한 메서드를 선택하면 직접 삽입 위치를 지정할 수 있다.
document.createElement(tag) – 태그 이름을 사용해 새로운 요소를 만듬
document.createTextNode(value) – 텍스트 노드를 만듬(잘 쓰이지 않음)
elem.cloneNode(deep) – 요소를 복제함. deep==true일 경우 모든 자손 요소도 복제됨
노드 삽입, 삭제 메서드:
node.append(노드나 문자열) – node 끝에 노드를 삽입
node.prepend(노드나 문자열) – node 맨 앞에 노드를 삽입
node.before(노드나 문자열) –- node 이전에 노드를 삽입
node.after(노드나 문자열) –- node 다음에 노드를 삽입
node.replaceWith(노드나 문자열) –- node를 대체
node.remove() –- node를 제거
문자열을 삽입, 삭제할 땐 문자열을 ‘그대로’ 넣으면 된다.
insertAdjacentHTML/Text/Element
또 다른 방법으로, html에 HTML을 넣으면 메서드 elem.insertAdjacentHTML(where, html)은 where 값에 따라 특정 위치에 HTML을 삽입함
elem.insertAdjacentHTML(where, html)에서 첫 번째 매개변수는 elem을 기준으로 하는 상대 위치로, 다음 값 중 하나여야 합니다.
"beforebegin" – elem 바로 앞에 html을 삽입
"afterbegin" – elem의 첫 번째 자식 요소 바로 앞에 html을 삽입
"beforeend" – elem의 마지막 자식 요소 바로 다음에 html을 삽입
"afterend" – elem 바로 다음에 html을 삽입
두 번째 매개변수는 HTML 문자열로, 이 HTML은 이스케이프 처리되지 않고 ‘그대로’ 삽입
Node.appendChild() & Node.removeChild()
DOM으로부터 a child node를 추가하거나 삭제하게 한다.
