
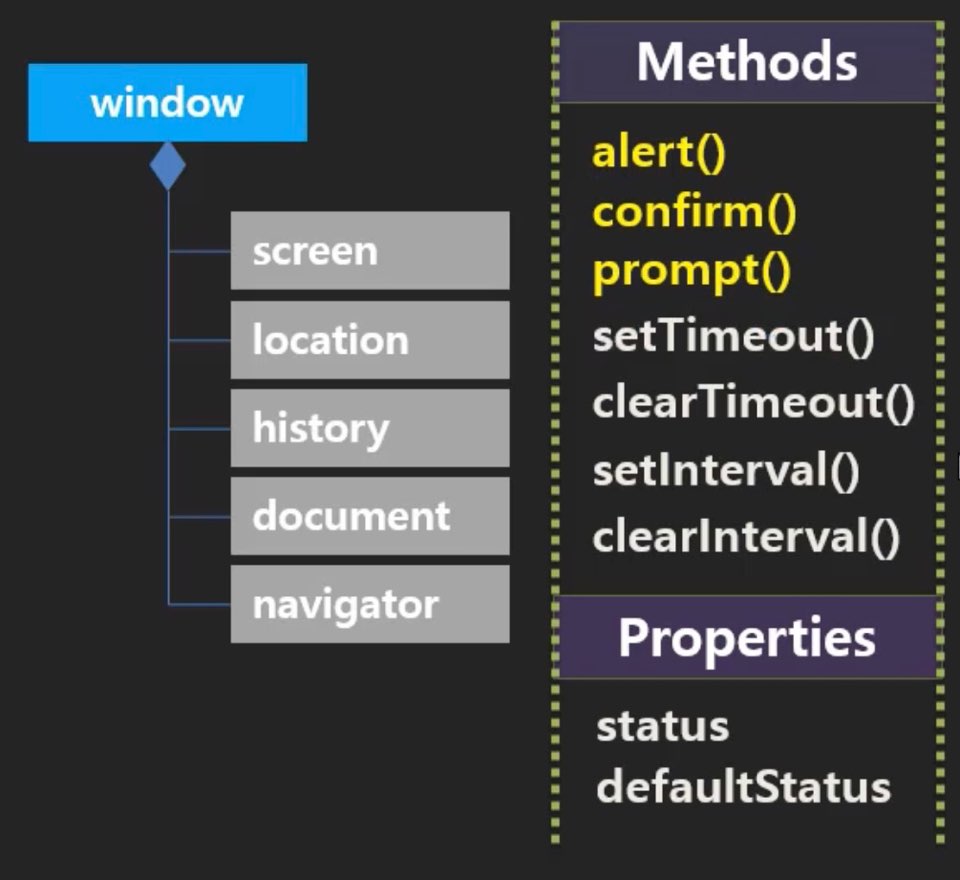
최상위 객체인 객체 Window

브라우저 환경에서 사용되는 최소한의 사용자 인터페이스 기능 alert, prompt, confirm
alert & parseInt
함수가 실행되면 사용자가 ‘확인(OK)’ 버튼을 누를 때까지 메시지를 보여주는 창이 계속 떠있게 된다.
var x = prompt("x값을 입력",0);
var y = prompt("y값을 입력",0);
alert(typeOf x);
//string
alert(x+y);
//2와 3을 입력했다면 23라고 출력
var x = prompt("x값을 입력",0);
var y = prompt("y값을 입력",0);
x = parseInt(x);
y = parseInt(y);
alert(typeOf x);
//number
alert(x+y);
//2와 3을 입력했다면 5라고 출력parseInt("12abc") //Returns 12
뒤의 문자abc는 자동으로 없애줌
prompt
함수가 실행되면 텍스트 메시지와 입력 필드(input field), 확인(OK) 및 취소(Cancel) 버튼이 있는 모달 창을 띄워준다.
result = prompt(title, [default]);
title-> 사용자에게 보여줄 문자열
default-> 입력 필드의 초깃값(선택값)let singer = prompt("좋아하는 가수를 입력하세요","bts");
alert(`당신이 좋아하는 가수는 ${singer}입니다.`);
//당신이 좋아하는 가수는 bts입니다.
Confirm
result = confirm(question);confirm 함수는 매개변수로 받은 question(질문)과 확인 및 취소 버튼이 있는 모달 창을 보여준다.
사용자가 확인버튼를 누르면 true, 그 외의 경우는 false를 반환.
let isBoss = confirm("당신이 주인입니까?");
alert(isBoss);
// 확인을 눌렀다면 alert창에 true 출력
취소를 눌렀다면 false 출력