출처 : 패스트캠퍼스 한 번에 끝내는 프론트엔드 개발 초격차 패키지
📕 SPA 라우팅 과정
- SPA(Single Page Application) : 서버로부터 하나의 애플리케이션을 받아서 내부에서 url에 맞춰 보여주는 형식 (서버로부터 각각의 페이지를 요청하는 것과 차이)
- 브라우저에 최초에 '/'경로로 요청을 하면, React Web App을 내려줌
- 내려받은 React App에서 '/'경로에 맞는 컴포넌트를 보여줌
- React App에서 다른 페이지로 이동하는 동작을 수행하면 새로운 경로에 맞는 컴포넌트를 보여줌
📙 Static 라우팅
-
react-router-dom v6 업데이트 후 달라진 점 : https://kyung-a.tistory.com/36 참고
-
react project에서 라우팅 패키지 설치(기본 내장된 패키지 아님)
npm i react-router-dom
🐣 실행예제

- / : Home 컴포넌트
- /profile : Profile 컴포넌트
- /about : About 컴포넌트
App.js
import { BrowserRouter, Route, Routes } from "react-router-dom";
import Home from "./pages/Home";
import Profile from "./pages/Profile";
import About from "./pages/About";
// react-router-dom version6이상부터 <Route>를 <Routes>안에 감싸줘야함
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/profile" element={<Profile />} />
<Route path="/about" element={<About />} />
</Routes>
</BrowserRouter>
);
}
export default App;
Home.jsx
export default function Home() {
return <div>Home Page</div>;
}
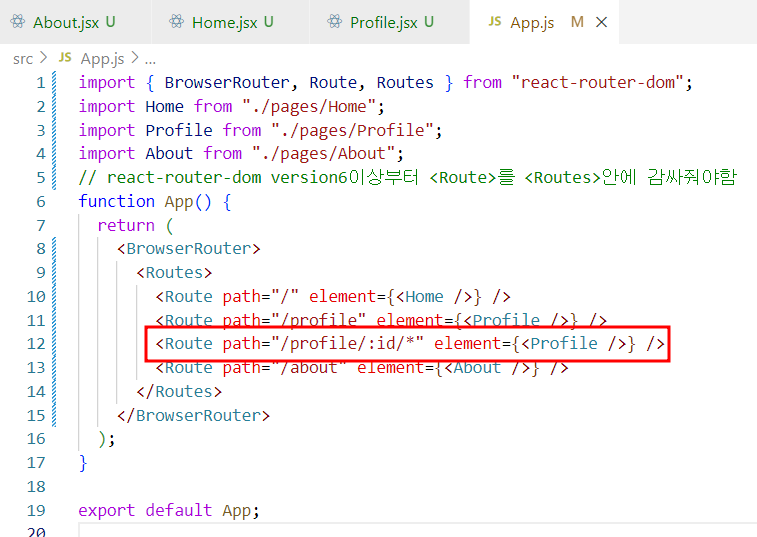
📒 Dynamic 라우팅
- 지정된 경로 파라미터값을 전달하여 출력 (id, typeof)
- App.js에서 경로값 설정 : /:파라미터값/*
🐣 실행예제 (경로값지정)

참고💡 {조건 && expression} 은 조건부 렌더링으로 조건이 참일 경우에만 표현식이 실행된다.
import { useParams } from "react-router-dom";
export default function Profile() {
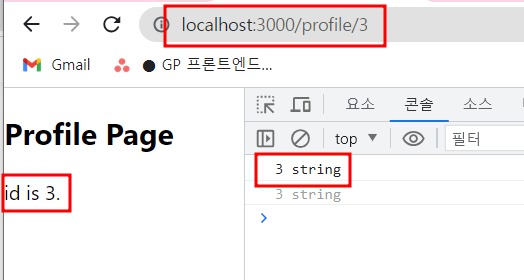
const { id } = useParams();
console.log(id, typeof id);
return (
<div>
<h2>Profile Page</h2>
{id && <p>id is {id}. </p>}
</div>
);
}
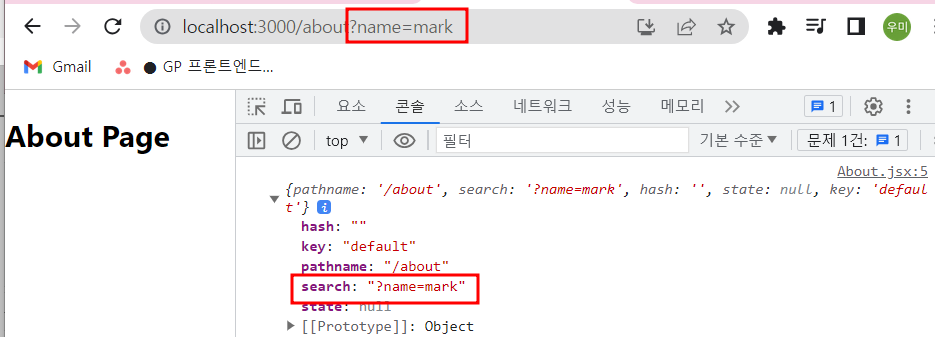
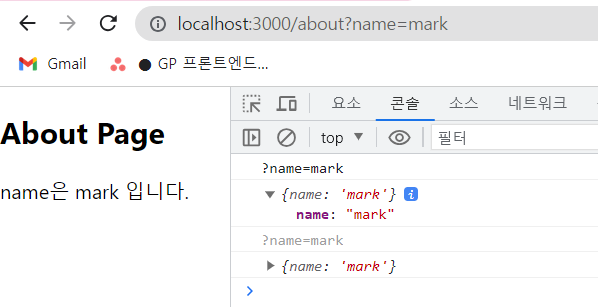
- 쿼리스트링값으로 파라미터값 전달하여 출력 (name=mark)
- const searchParam = useLocation()에서 searchParam의 search값이 ?name=mark확인
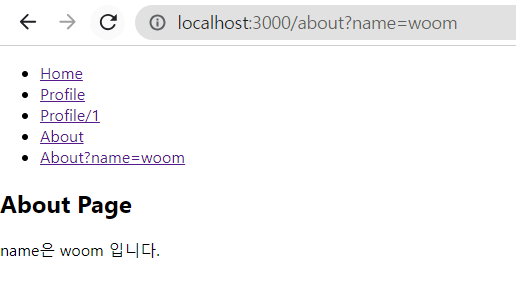
🐣 실행예제 (쿼리스트링)

참고💡 URLSearchParams 이용하기 위해 npm i query-string 설치
import { useLocation } from "react-router-dom";
import queryString from "query-string";
export default function About() {
const searchParam = useLocation().search;
console.log(searchParam); //?name=mark
const query = queryString.parse(searchParam);
console.log(query); //{name: "mark"}
return (
<div>
<h2>About Page</h2>
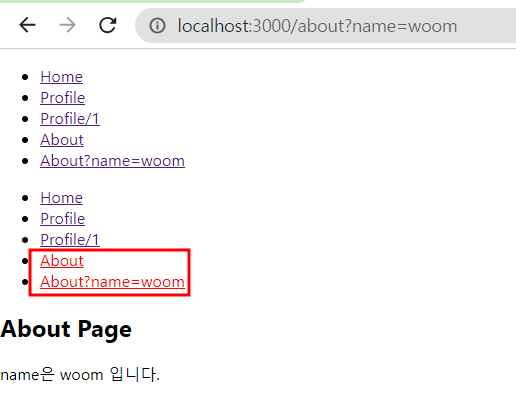
{query.name && <p>name은 {query.name} 입니다.</p>}
</div>
);
}
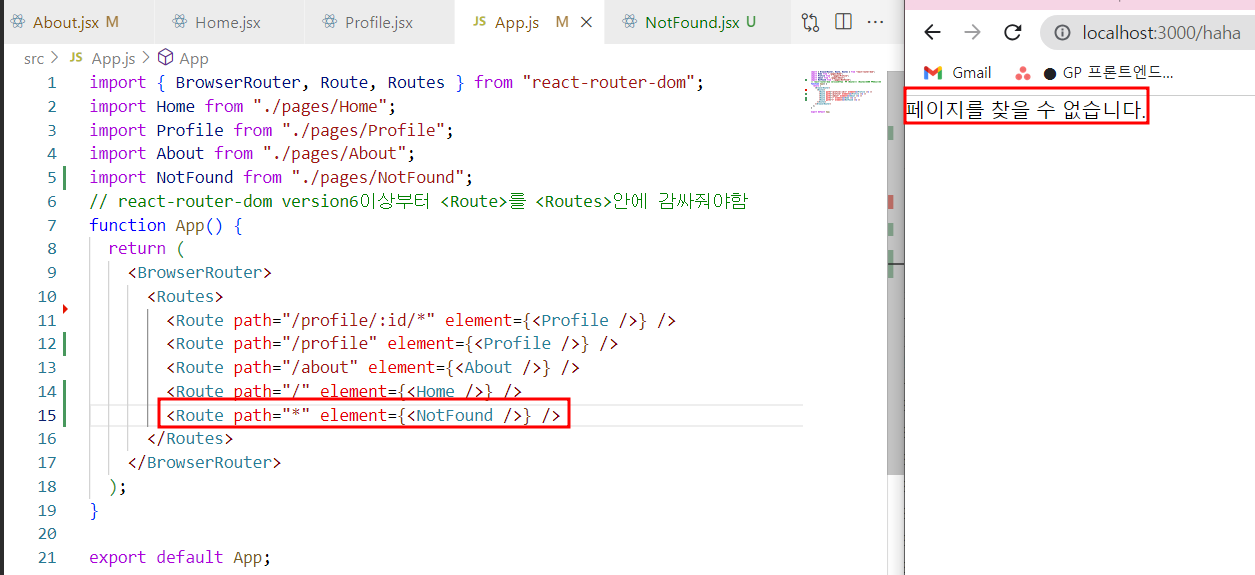
📌 NotFound
- 지정된 경로가 아닐 경우 notfound컴포넌트가 렌더링됨
- 위의 경로를 다 비교해보고 모두 일치하지 않을 경우 실행됨
=> path="*" 는 모든 경로를 포함하기 때문

- 위의 경로를 다 비교해보고 모두 일치하지 않을 경우 실행됨
export default function NotFound() {
return <div>페이지를 찾을 수 없습니다.</div>;
}📗 JSX링크로 라우팅 이동
Link Component
- 서버로부터 새로운 파일을 가져오는 것이 아니라 이미 가지고 있는 react view중에서 알맞는 view를 보여줌
- 로딩 없이 빠르게 view 전환 가능
- Link컴포넌트의 to속성 이용
import { Link } from "react-router-dom";
export default function Links() {
return (
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/profile">Profile</Link>
</li>
<li>
<Link to="/profile/1">Profile/1</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/about?name=woom">About?name=woom</Link>
</li>
</ul>
);
}NavLink Component
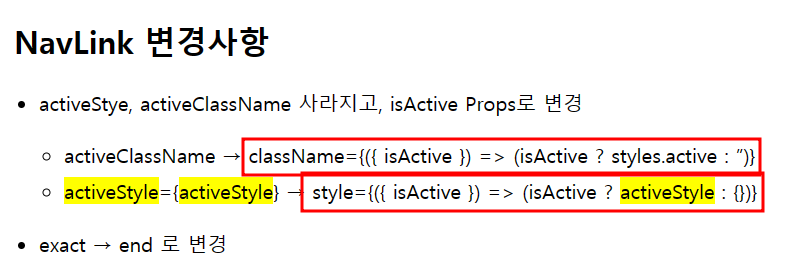
- activeClassName, activeSyle 처럼 active 상태에 대한 스타일 지정 가능
- Route의 path처럼 동작하기 때문에 end(구: exact)가 있음
- v6 변경사항 (참고 : https://seungahhong.github.io/blog/2022/03/2022-03-12-react-router-v6/)
import { NavLink, useLocation } from "react-router-dom";
export default function NavLinks() {
const activeStyle = { color: "red" };
const location = useLocation();
return (
<ul>
<li>
<NavLink to="/" style={({ isActive }) => (isActive ? activeStyle : {})}>
Home
</NavLink>
</li>
<li>
<NavLink
to="/profile"
end
style={({ isActive }) => (isActive ? activeStyle : {})}>
Profile
</NavLink>
</li>
<li>
<NavLink
to="/profile/1"
style={({ isActive }) => (isActive ? activeStyle : {})}>
Profile/1
</NavLink>
</li>
<li>
<NavLink
to="/about"
style={location.pathname === "/about" ? activeStyle : {}}>
About
</NavLink>
</li>
<li>
<NavLink
to="/about?name=woom"
style={location.search === "?name=woom" ? activeStyle : {}}>
About?name=woom
</NavLink>
</li>
</ul>
);
}
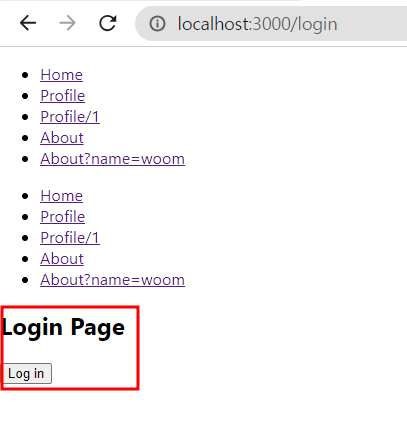
📘 JS로 라우팅 이동

로그인 페이지 (LoginButton Component사용)
import LoginButton from "../components/LoginButton";
export default function Login(props) {
return (
<div>
<h2>Login Page</h2>
<LoginButton />
</div>
);
}
LoginButton Component
- navigate() : 페이지 이동
- login버튼 클릭하면 1초 후에 "/"페이지로 이동
import { useNavigate } from "react-router-dom";
export default function LoginButton(props) {
console.log(props);
const navigate = useNavigate();
function login() {
setTimeout(() => {
navigate("/");
}, 1000);
}
return <button onClick={login}>Log in</button>;
}
📌 Redirect기능 Navigate (v6)