express 를 공부하면서 이벤트기반이다, 논 블로킹 I/O다, 싱글 쓰레드다~ 뭔가 엄청 많은 개념들이 들려왔다. 하나씩 잡아보자.
바로 예제로,
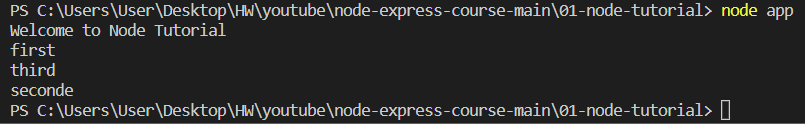
console.log("Welcome to Node Tutorial");
console.log("first");
setTimeout(() => {
console.log("seconde");
}, 3000);
console.log("third");
그냥 콘솔찍은건 쭉 나온거고, setTimeout 으로 넘긴건 3초뒤에 나온다.
그럼, 3000ms 인 대기시간을 0초로 하면 ?
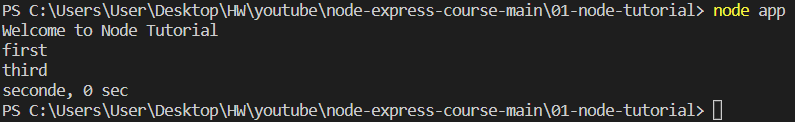
console.log("Welcome to Node Tutorial");
console.log("first");
setTimeout(() => {
console.log("seconde, 0 sec");
}, 0);
console.log("third");
여전히 맨 마지막에 찍히는걸 확인했다. 이제 그냥 찍힌 콘솔과 setTimeout, 즉 비동기 함수로 찍힌 콘솔은 뭔가 다르다는걸 볼 수 있다.
// 헐 .. 오타 있는줄 몰랐음 ㅋ seconde -> second
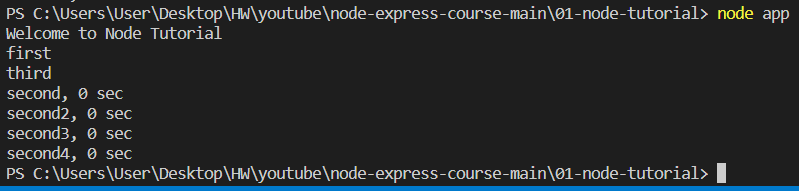
console.log("Welcome to Node Tutorial");
console.log("first");
setTimeout(() => {
console.log("second, 0 sec");
}, 0);
setTimeout(() => {
console.log("second, 0 sec");
}, 0);
setTimeout(() => {
console.log("second, 0 sec");
}, 0);
setTimeout(() => {
console.log("second, 0 sec");
}, 0);
console.log("third");
여러개를 넣어봐도 결과는 똑같다. ㄴ
