개념
1.운영체제 OS / API

사용자(User)의 하드웨어, 시스템리소스를 제어하고 프로그램에 대한 일반적 서비스를 지원하는 시스템소프트웨어이다. 시스템 하드웨어를 관리할 뿐만 아니라 응용소프트웨어를 실행하기 위하여 하드웨어 추상화 플랫폼과 공통시스템 서비스를 제공한다.Source : https&#
2.HTML form

html 에서 어떻게 동작하는지 모르면 아무리 코딩을 해도 가시적으로 확인을 할 수가 없어서 너무 답답했다. 그래서 결정했다 파보기로. 한번 파보자 어떤 놈인지. html 은 서버에서 백쪽으로 정보를 전달 및 요청을 할 수 있는 창구로 보여진다.
3.express - redirection

express 를 사용해서 restful 한 프로그램을 작성할 때 보면, 경로를 재설정 해주는 경우가 많이 발생하게 된다. 이때 간편한 조작으로 경로를 재설정해주는 방법이 있다.
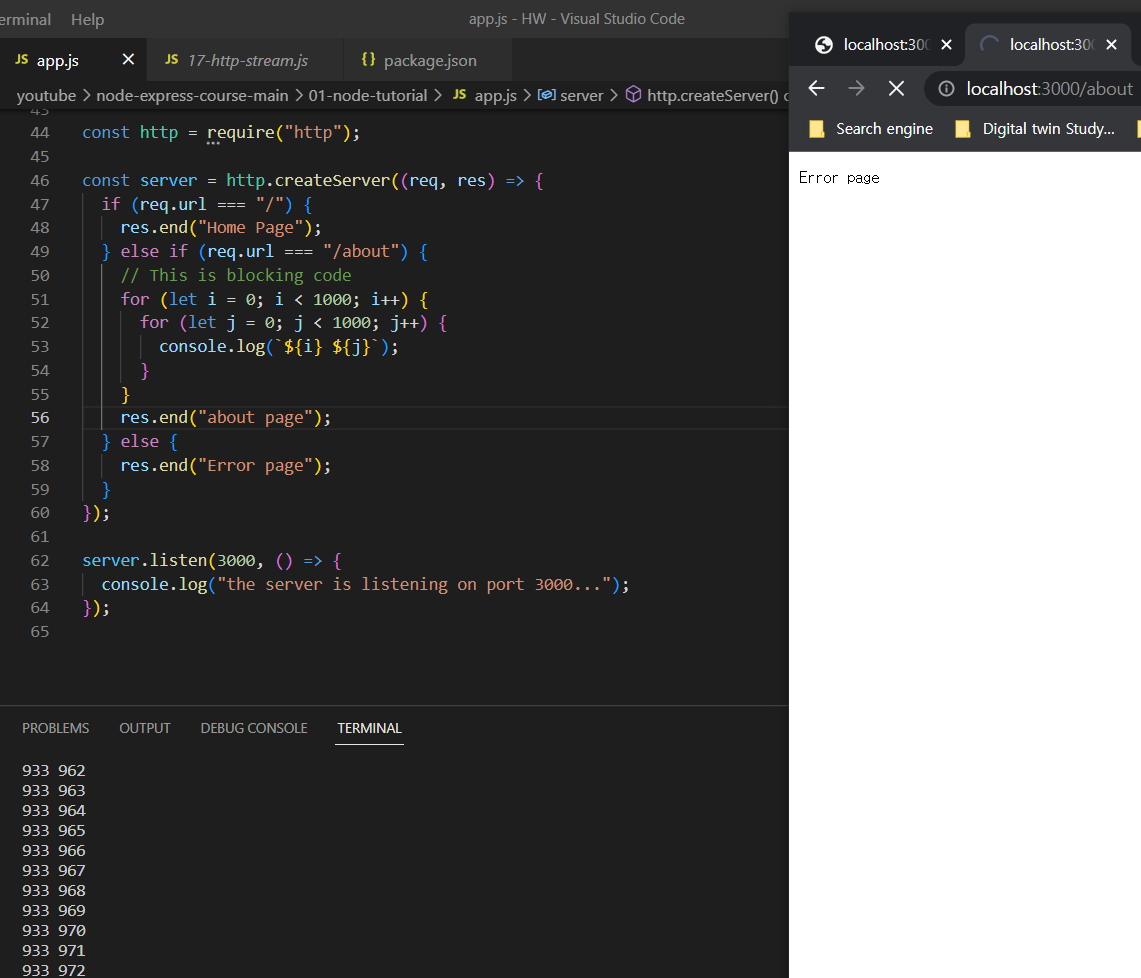
4.http 모듈

http 모듈은 사용자와 직접적으로 커뮤니케이션을 만들어 낼 수 있는 공간으로 보인다. 직접 데이터를 입력받아서 짜놓은 프로그램안에있는 경로들을 돌면서 원하는 값을 보여주는 프로그램의 목적과 가장 가까이에 있는 부분 같다.서버 오픈다른 URL 추가해보기
5.이벤트 루프, 태스크 큐

express 를 공부하면서 이벤트기반이다, 논 블로킹 I/O다, 싱글 쓰레드다~ 뭔가 엄청 많은 개념들이 들려왔다. 하나씩 잡아보자. 바로 예제로, > 그냥 콘솔찍은건 쭉 나온거고, setTimeout 으로 넘긴건 3초뒤에 나온다. 그럼, 3000ms 인 대기시간
6.Blocking

async patterns 에서 blocking 한다는게 뭔지 한번 보자.blocking 당해서 돌고 있는 중...1000 years later...... 완료 됨
7.Middleware in express, nodejs

middleware 는 말그대로 중간에 거쳐가는놈.express 에 내장되어 있는 기본적인 미들웨어들도 있지만 우리가 기능구현을 위해 만들 수도 있다. 그리고 Third party 녀석들 (= 미들웨어의 성격을 가지는 라이브러리, e.g. morgan).use vs r
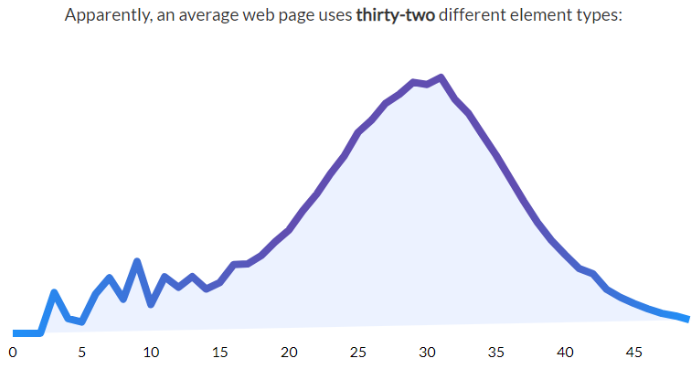
8.HTML tag 종류

프론트엔드를 공부하다보면 수많은 html 태그들이 프레임워크 태그랑 섞여서 사용되는 것을 쉽게 볼 수 있다. 처음에는 그냥 보면서 하나하나 외워가면 되지 않을까 싶었는데 꽤나 다양하게 등장해서 한번 보고 넘어가자.대게 32개의 html 태그가 주로 사용된다고 한다.사용
9.Vue 설치 + 프로젝트 생성 + Vuetify 셋팅

노드 패키지 매니저를 통해 Vue 부터 설치cmd 를 키고(vue2버전으로 다운로드),$ npm install vueVue cli 설치, Vue CLI는 터미널/명령줄에서 Vue로 작업하는 데 사용되는 도구 키트$ npm install -g @vue/clivue 버전
10.CDN

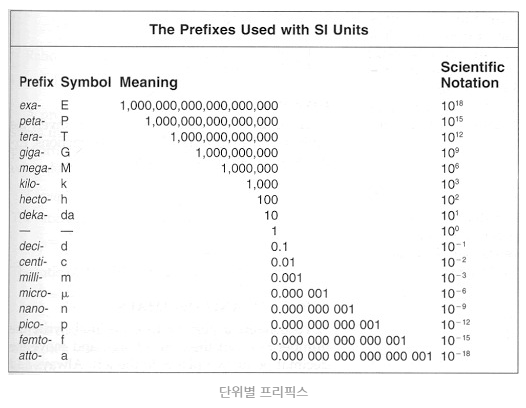
CDN(Content Delivery Network) 콘텐츠 전송 네트워크는 데이터 사용량이 많은 앱의 웹페이지 로드 속도를 높이는 상호 연결된 서버 네트워크. 지리, 물리적으로 떨어져 있는 사용자에게 느린응답속도/다운로딩 타임을 극복하여 컨텐츠를 더 빠르게 제공할
11.Nodejs Express - res.send(), res.json(), res.end()

Express 서버가 HTTP 요청을 받게 되면, res 를 반환한다.보통 요청을 받아서 처리를 해주고 res로 반환하는 구조로 되어있다.그런데 하다보면 res 를 처리해주는 방식이 여러개보인다. 각각 어떤 내용들을 말하고 있는지 구분하고자 한다.res.send() 는
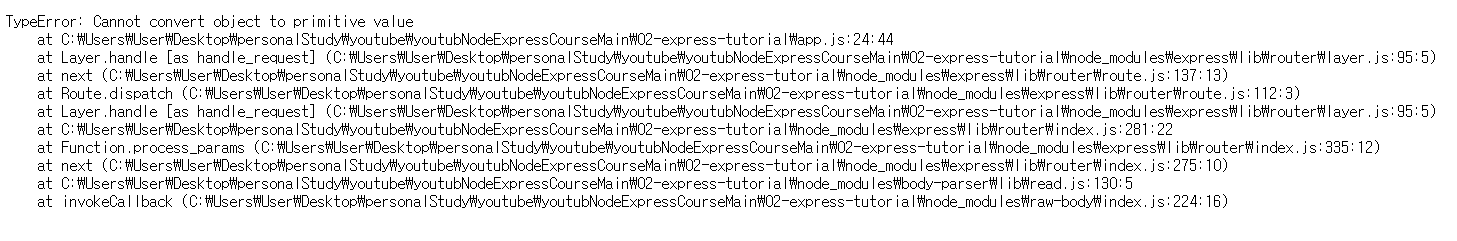
12.TypeError: Cannot convert object to primitive value

문제 발생코드문제 발생 현상현상 요약 : 타입에러해결방법
13.Boolean, Logic Gate, Binary

Boolean Logic 불리언 논리는 참과 거짓을 가지는 두가지 체계이다. 수학적 체계에 기반을 두고 있고, AND, OR, NOT 과 같은 논리 연산자를 사용하여 이진 값에 대한 연산을 수행 할 수 있게 되어있다. Logic Gates AND : 모든 입력값이