동기
내년 신입생 유치를 위해서 우리 학교에서 다양한 홍보 활동을 진행하는데, 올해 입학 설명회는 모든 학교가 한 곳에 모여서 진행다는 것이였다. 따라서 다른 학교보다 특화적인 모습을 보여주어야 한다고 생각했고, 학교를 직접 방문해서 시설을 보질 못하기에 학교 내부를 로드뷰 형태로 제작하면 우리 학교 진학을 고려하는 신입생들에게 도움이 될 것 같다고 생각했다.
계획
웹앱 제작
교내 시설 탐방은 언제 어디서든지 볼 수 있어야 새로 들어올 신입생들이 관심을 가지고 유심히 볼 수 있다고 생각하여 설치형 어플리케이션이 아닌, 웹앱을 통해 접근성을 높이고자 하였다.
웹앱은 Vue.js를 통해서 제작할 예정이고 Nginx를 통해 웹앱을 배포할 예정이다.
로드뷰 구현
그렇다면 로드뷰 구현을 어떻게 할 것인가?
구글에 '로드뷰 api'와 같이 검색을 해보았지만, 기존 서비스를 제공하는 지도에서 로드뷰 영역을 추가하는 방법으로밖에 안된다.
내가 원하는 로드뷰는 360도 이미지를 움직이고 움직이면서 각 실에 들어갈 수 있도록 조작 플로팅 버튼을 구현하는 것이다.
이와 관련된 기능을 찾기 위해서 가장 기초가 되는 360도 이미지를 웹앱에 뿌릴 수 있어야 한다.
구글에 'vue js 360 viewer'를 검색하였더니 최상위글에 네이버 로고로 된 오픈소스가 있었다.
'View360' 이라는 오픈소스이며, 네이버에서 제작하였다.
이 오픈소스는 다양한 프레임워크에서 사용할 수 있는데 Vue.js도 그 중 한개로 선정되어 있어서 적합하다고 생각했다.
360도 파라노마 이미지를 웹에 넣어 볼 수 있도록 해주고 각 이미지마다 위치를 잡아서 이동할 수 있는 플로팅 버튼을 넣을 수 있는 기능을 제공해준다.

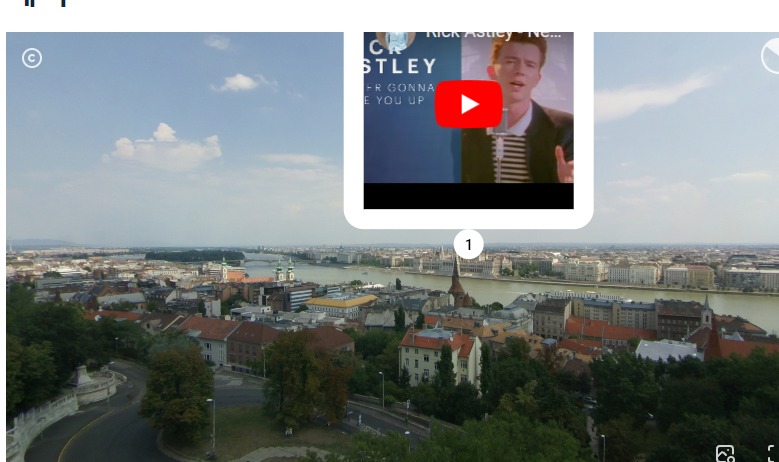
위 사진의 오픈소스 시연사진처럼 플로팅 버튼 혹은 글씨를 띄울 수 있다.
