🔥 Study Keyword
📍 조건문에 대해서,,
조건문
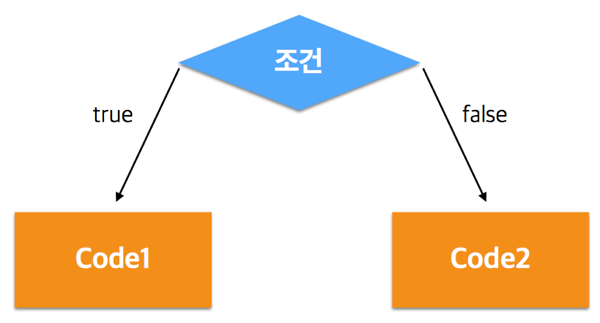
- 만약 (조건이) 참이라면 ~Code1, 만약 (조건이) 거짓이라면 ~Code2와 같은 구조로 이루어져있는 문법이다. 조건문이 참이면 ~Code1가 실행되고 거짓이면 ~Code2가 실행되는 원리이다.
- true, false값을 가진 Boolean 타입에 익숙해져야한다.
💡 조건문을 사용하는 이유
- 조건을 판단하여 해당 조건에 맞는 상황을 수행하는 데 쓰입니다.
📌 조건문 사용방법
- if (조건)이 참일경우에 [A]를 실행, 거짓(false)일 경우에 else if문 실행해서 참(ture)일 경우에 [B]를 실행하고, 거짓(false)일 경우에는 else문을 실행하고[C]를 실행하게 된다.
let name = 'hoo'; if (name === 'jin'){ // [A] false console.log("i'm jin") } else if(name === "jaewon") { // [B] i'm not minjae, jmamie console.log("i'm not jin, hoo") } else { // [c] if도, else if도 아닐 때 실행 console.log("i'm not jin, hoo") }
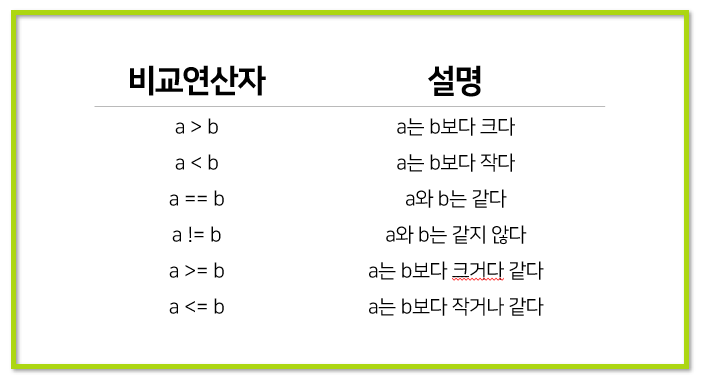
📌 조건문과 비교연산자

- A === B A와 B는 같다.
- A !== B A와 B는 다르다.
📢 ===과 ==의 차이
- ==연산자 : 숫자와 문자열을 비교할 때, 문자열을 숫자로 변환시킨다.
- === 연산자 : 형을 변환시키지 않고 더 정확하게(데이터의 값까지) 비교한다. 문자열이 숫자열로 변환되지 않기 때문에 ==연산자보다 정확하다.
let a = 10; let b = "10"; consoel.log(a==b); // true; console.log(a===b); //false
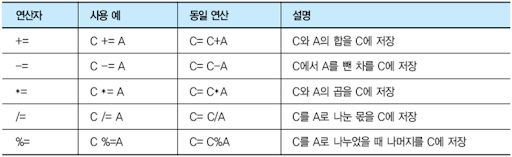
📌 조건문과 대입연산자

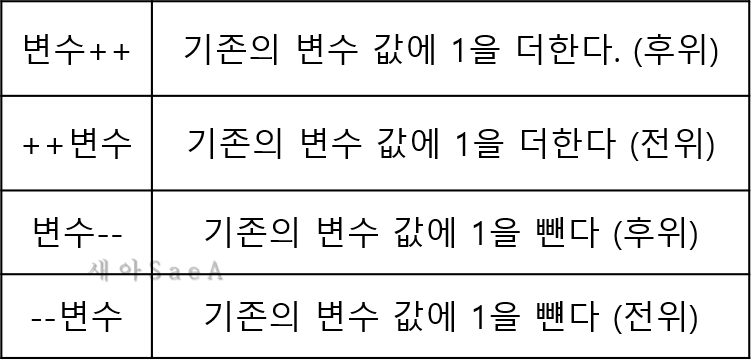
📌 조건문과 증감식
📌 조건문과 논리연산자