
🔥 Study Keyword
함수의 정의와 호출의 차이점에 대하여,,,
#함수란?
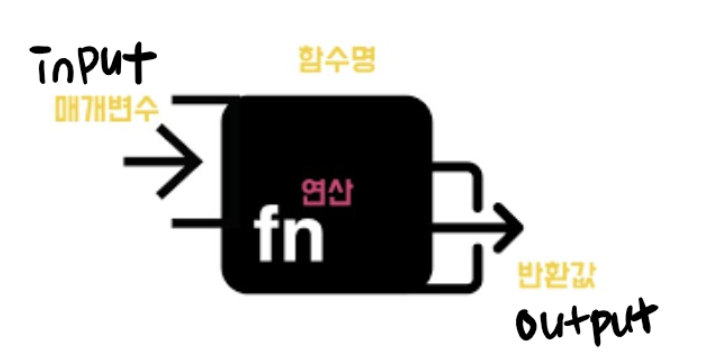
하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미합니다.
이러한 함수는 필요할 때마다 호출하여 해당 작업을 반복해서 수행할 수 있습니다.
javascript 함수란??
-
코드의 집합을 나타내는 자료형입니다.
-
그래서 함수를 변수에 할당 하거나 , 함수를 리턴 할 수 있습니다.


※함수의 정의
함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 의미한다.
정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
✏️ 함수와 변수의 차이는 무엇일까?
변수에는 데이터만 저장 가능하고, 코드는 저장할 수 없다.
함수는 코드를 메모리에 저장했다가 필요할 때마다 호출하여 사용할 수 있다.
-
함수 선언문 (Function Statement)
-
명명 함수 선언 코드
// 함수 선언 -> 반드시 함수 이름(sum)이 표시되어야 한다 function sum(){ console.log('Hello'); }
-
- function 이라는 키워드를 가지고 함수를 선언한다.
- **리터럴 방식과 동일하지만 함수 이름을 생략할 수 없다.**
- 아직 함수를 선언만 하고, 호출 하지 않았기 때문에 undefined 값이 나온다.
```jsx
// 함수 선언 -> 반드시 함수 이름(sum)이 표시되어야 한다
function sum(){
console.log('Hello');
}
// 함수 호출
sum();
```
-
함수 표현식 (Function Expressions)
-
리터럴 방식익명 함수 표현식 코드
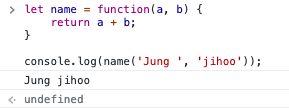
//이름이 없는 함수를 변수에 담은 방식 -> 자바스크립트 엔진이 이름을 변수명으로 추정하여 넣는다. //함수 표현식 let name = function(a, b) { return a + b; } console.log(name('Jung ', 'jihoo'));
-
자바스크립트에서 함수는 일급 객체! 그래서 함수를 값처럼 사용할 수 있다.
-
함수가 일급 객체이기 때문에 함수 리터럴로 생성한 함수 객체를 변수 name에 할당할 수 있고, 이 정의 방식을 함수 표현식 이라고 한다.
-
- 아직 함수를 호출하지는 않았기 때문에 undefined 라고 뜨게 된다.
‼️ 일급 객체의 정의
⇒ 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다.
- 함수를 변수나 데이타에 할당 할 수 있다.
- 함수를 인자로 전달 할 수 있다.
- 함수를 return 할수 있다.
- 모든 요소는 동일 비교의 대상이 될 수 있다
-
-
-
📝함수 선언문과 함수 표현식의 차이
-
호이스팅
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
-
자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다.
-
즉, 함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다.
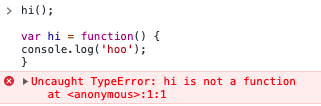
✏️ 대상 : var 변수, 함수 선언문에서 호이스팅이 일어난다.
(let, const 같은 변수와 함수 표현식에서는 호이스팅이 일어나지 않는다. )hello(); //함수 호출 function hello() { console.log('jihoo'); } // jihoo => 호이스팅. hi(); //함수 호출 var hi = function() { console.log('hoo'); } // TypeError => 함수 표현식 호이스팅 되지 않음.
-
-
-
📝함수 리터럴
-
리터럴
개념: 어떠한 값을 명칭하는 것이 아니라 변수에 저장되는 값 자체를 의미한다.
(정수 리터럴, 문자 리터럴, 배열 리터럴 등 언어의 한 요소로서 리터럴이라 불린다)
그래서???
변수를 데이터를 담을 수 있는 그릇이라고 생각한다면, 리터럴은 이 공간에 저장되는 값을의미한다. → 코드상에서 데이터를 표현하는 방식!!
일반적으로 객체 지향 언어에서 객체의 리터럴 표기법을 지원하게 되는데 이것은 변수를 선언함
과 동시에 그 값을 지정해주는 표기법을 말한다. [익명 함수]
장점: 코드가 짧아진다. → 자바스크립트 인터프리터의 해석분량도 줄어들고, 더 빨라진다.
-
-
매개변수
-
파라미터(parameter)
매개변수(parameter)란 함수의 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수를 의미합니다. → 인수(argument)란 함수가 호출될 때 함수로 값을 전달해주는 값을 말합니다.
// -> parameter(인자) function sentence(addWord) { return 'Hello ' + addWord } sentence('샤2조'); // "Hello 샤2조" // parameter 2개 function numplay(a, b) { return a + b } //-> arguments numplay(3, 5); // => 8 numplay(3); //=> NaN = not a number
-
-
함수 실행문
-
중괄호 { }로 둘러싸인 자바스크립트 실행문
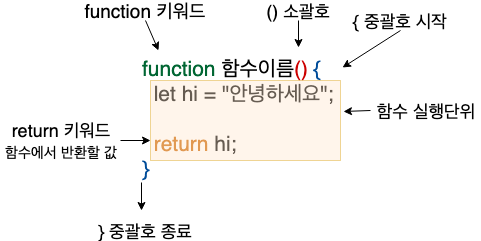
return
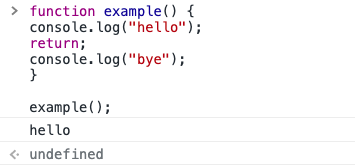
/* function 함수명(){ 실행문; return 데이터; } var 변수 = 함수명(); */ function names(name) { var result = "Hi " + name // -> 실행문 return result; // -> 실행문의 결과값을 반환시킨다. } var results = names("길동"); console.log(results); // Hi 길동// -> return의 강제 종료 역할 /* function 함수명(){ 실행문; return; 실행문; } 함수명(); */ function example() { console.log("hello"); return; console.log("bye"); } example();
✏️ 함수가 호출되면 함수 내의 실행문이 실행되는데, 이때 실행문 다음에.
return문이 실행되면 return문 다음에 오는 실행문은 시행되지 않고 강제로 종료된다.
-
※함수의 호출
함수를 정의하는 것은 함수를 실행하는 것이 아닙니다. 함수를 호출하는 것은 나타나있는 매개변수를 가지고 지정된 행위를 수행하는 것입니다. 즉 함수를 호출 해야지 비로소 실행된다.
//함수의 정의
function number(a, b) {
return a + b;
}
// => 아무것도 나타나지 않음.
// 함수 호출
let nums = number(100, 500); // 함수 number을 호출하면서, 인수로 100, 500을 전달
// 함수 호출 후에는 그 반환값을 변수 nums에 대입.
// 600;✏️ argument(인수)로 전달된 숫자 100, 500은 함수에서 정의된 parameter(매개변수)에
대입된다.
호출된 함수의 내부에서는 대입된 100, 500 이 계산된다.
