
🌈 날짜와 시간

✏️ GMT??란 무엇일까??
👉 Greenwich Mean Time의 줄임말로, 컴퓨터 언어에서는 GMT기준으로 시간을 알려 준다.
🙈 즉 기준이 되는 시간이라고 생각하면 된다. ➡️ 한국은 GMT+0900으로 표준시가 적용된다.
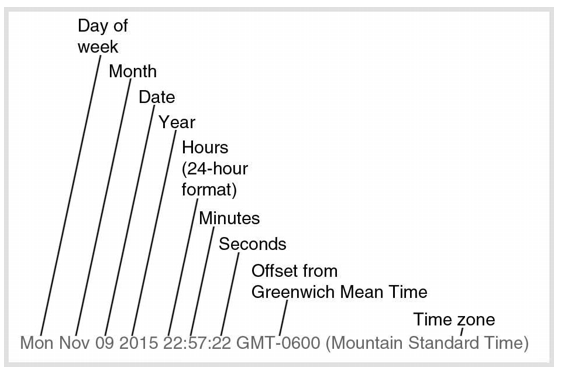
✏️ 자바스크립트에서는 new Date( )를 통해서 현재 시간을 가져온 후, 디자이너가 요구하는 날짜 포맷으로 웹사이트에서 보여줘야 한다.
✏️ Date 객체로 현재 시간을 가지고온 후, Date 객체가 가지고 있는 함수로 날짜, 시간의 값을 가져올 수 있다.
👉 let rightNow = new Date(); // 2021-10-10T06:56:09.562Z
let year = rightNow.getFullYear(); // 2021
let month = rightNow.getMonth()+1; // 10
let date = rightNow.getDate(); // 10
let day = rightNow.getDay(); // 0
let currentHour = rightNow.getHours(); // 6
let currentMin = rightNow.getMinutes(); // 58
🔥 getMonth 메서드는, 현재 달보다 1 작은 값을 반환 하므로 주의!!
💎 getTime
let rightNow = new Date( );
let time = rightNow.getTime( );
📌 getTime 메서드는 조금 특별하다.
getTime 메서드로 날짜의 밀리초 표현을 반환 할 수 있다.
👉 let rightNow = new Date();
let time = rightNow.getTime();
console.log(time); // 1633849250700 👉 오늘, 지금의 시간이 밀리초로 표현된 것
✏️ 기준이 되는 일자 → 1979년 1월 1일 ⇒ 비교연산을 통해서 언제가 더 과거인지 판단 할 수 있다.
💎 특정 날짜의 Date
👉 특정 날짜를 매개 변수로 넘겨주면, 해당 날짜의 Date를 반환 받을 수 있다.
let date1 = new Date('December 17, 2019 03:24:00');
let date2 = new Date('2019-12-17T03:24:00');
let date3 = new Date(2019, 5, 1);🌈 Number
💎 round 메서드 👉 반올림 메서드
console.log(Math.round(2.5)); // 3
console.log(Math.round(2.49)); // 2
console.log(Math.round(2)); // 2
console.log(Math.round(2.82)); // 3
💎 ceil 메서드 👉 올림 메서드
console.log(Math.ceil(2.5)); // 3
console.log(Math.ceil(2.49)); // 3
console.log(Math.ceil(2)); // 2
console.log(Math.ceil(2.82)); // 3
💎 floor 메서드 👉 내림 메서드
console.log(Math.floor(2.5)); // 2
console.log(Math.floor(2.49)); // 2
console.log(Math.floor(2)); // 2
console.log(Math.floor(2.82)); // 2
💎 랜덤함수 👇
var randomNumber = Math.random();
console.log(randomNumber);👉 비록 0.0000000000000000에서 0.9999999999999999 사이의 값에서 랜덤수를 제공하지만, 이 랜덤함수를 이용해서 개발자가 원하는 범위의 랜덤수를 설정할 수 있습니다.
var randomNumber = Math.random();
console.log(Math.floor(randomNumber*10);👉 소수자리는 다 버리도록 내림함수를 사용하여 0~10 사이의 랜덤수를 구할 수 있습니다. 이런 랜덤함수는 로또를 뽑거나, 이벤트 당첨자를 뽑을 때 유용하게 쓰입니다.
