
🌈 Object (객체)

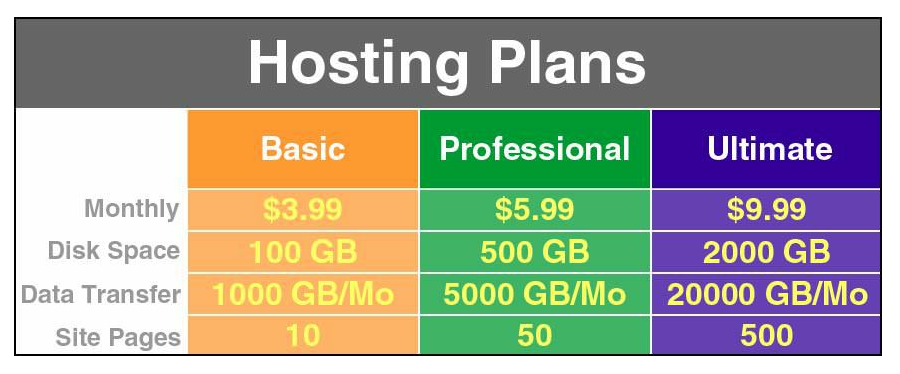
👇 자바스크립트 언어로 이 데이터를 구현 하려면, 아래와 같이 데이터를 저장해야합니다.
let plan1Name = "Basic";
let plan1Price = 3.99;
let plan1Space = 100;
let plan1Data = 1000;
let plan1Pages = 10;
let plan2Name = "Professional";
let plan2Price = 5.99;
let plan2Space = 500;
let plan2Data = 5000;
let plan2Pages = 50;
let plan3Name = "Ultimate";
let plan3Price = 9.99;
let plan3Space = 2000;
let plan3Data = 20000;
let plan3Pages = 500;이 중에서 하나의 plan을 선택하면 아래와 같이 alert 를 띄워주겠습니다.
alert(plan2Name + "플랜 가격은 한 달에 " + plan2Price + "달러입니다.")만약 자세한 설명까지 해주려면,
alert("용량은 " + plan2Space + "GB이고, ...");이런식으로 해당 플랜에 대한 변수 나열이 필요합니다. 이 역시 데이터가 늘어나면 늘어날수록 코드도 길어지고 관리하기도 힘들어집니다.
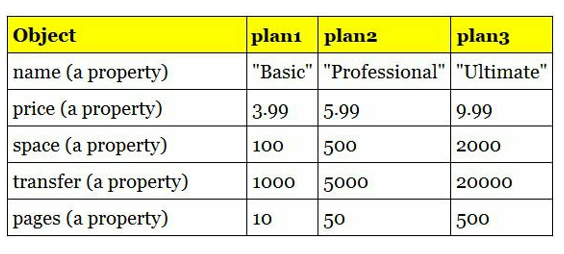
👉 이럴 때 사용 가능한게 Object 객체입니다.👇

👉 plan1, plan2, plan3 라는 object가 있다.
👉 각 object는 name, price, space, transfer, pages 라는 5개의 property가 있다.
👉 name 이라는 property의 데이터값은 String형이고, 나머지 4개의 property는 Number이다.
💎 객체 선언, 사용하는 방법
var new = {
(property)name: (property값),
(property)age: (property값)
};👉 객체는 {} 중괄호로 감싸져 있다.
👉 콜론( : )으로 이름과 값들이 구분된다.
👉 쉼표로 분리된 목록의 형태이다.
✏️ 객체는 이름과 값으로 구성된 property들의 집합이라고 할 수 있다.
person 이라는 객체를 만들어 보자면 👇👇
let person = {
name: "hoo",
age: 25,
hobby: "music"
};✏️ 객체를 만들 때 규칙
👉 property의 이름은 중복될 수 없다.
👉 property 이름과 property 값 사이에 : 으로 구분한다.
👉 property를 추가할 때는 , (쉼표)를 붙여준다.
👉 property 값에는 어느 type이나 가능하다. (string, number, array, object, function..)
💎 객체에 접근하는 방법
1. 객체이름.프로퍼터이름
2. 객체이름["프로퍼티이름"]👉 마침표 . 연산자를 사용해서 마침표 왼쪽에는 객체명을, 오른쪽에는 프로퍼티 명을 작성한다.
👉 대과로 [] 를 사용해서 대괄호 왼쪽에는 객체명을 오른쪽에는 프로퍼티 명을 쌍따옴표와 함께 대괄호 안에다 작성한다.
let person = {
name: "hoo",
age: 25,
hobby: "music"
};
console.log(person.name);
console.log(person["age"];🔥 대괄호 안에는 변수가 들어갈 수 있습니다.
let myObj = {
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};👇 프로퍼티 수정
let name = "property1";
myObj[name] = ["hi", "hello"];
console.log(myObj);✏️ 객체의 property1이 배열로 바뀌었고, 이 배열의 첫번째 요소에 접근하고 싶다면 👇
👉 console.log(myObj.property1[0]);
🔥 myObj.property1 는 ["hi", "hello"] 이고, index 0에 접근하였으므로 "hi" 가 나올 것입니다.
💎 객체에 property 추가하는 방법
myObj.property3.siblingproperty = [3, 6, 9];
console.log(myObj);💎 객체의 객체의 배열의 객체
let objData = {
name: 50,
address: {
email: "gaebal@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};
👉 objData 라는 객체안에 name , address , books 라는 property가 있습니다.
books 에 또 객체가 할당 되었네요.
👉 "HTML Guide" 에 접근하고 싶을 때는 아래와 같이 해주면 됩니다. 👇
let bookName = objData.books.info[1].name;
console.log(bookName);let bookName = objData.book.info[1].name;
console.log(bookName);👉 objData.book 은 objData 객체의 book 이라는 property명의 property값을 가져와야 하는데,
🔥해당 property명은 존재하지 않고, 값 또한 없기 때문에 👉 undefined 라고 나옵니다.
