useEffect & 종속성
- setTimeout => builtin 메서드
useEffect(() => {
setTimeout(() => {
console.log("Validity::::!!!");
setFormIsValid(
enteredEmail.includes("@") && enteredPassword.trim().length > 6
);
}, 500);- 클린업 함수 (익명의 함수 리턴) return () => {}
- useEffect 함수가 작동할 때마다, 작동하기 전에, 돌아가는 아주 첫 번째를 제외하고는 클린업 함수가 돌아간다.
- 클린업함수 작동 -> 돔에서부터 특정한 컴포넌트가 작동할때마다, 컴포넌트가 다시 사용될 때마다
- 모든 새로운 사이드 이펙트 함수가 실행되고 컴포넌트가 제거되기 전에 실행된다.
- :: 클린업 함수는 사이드 이펙트 함수가 실행되기 전에는 작동하지 않는다. 그다음 모든 사이드 이펙트 함수가 실행되기 전에 작동된다.
return () => {
console.log("Cleanup::::!!!");
};
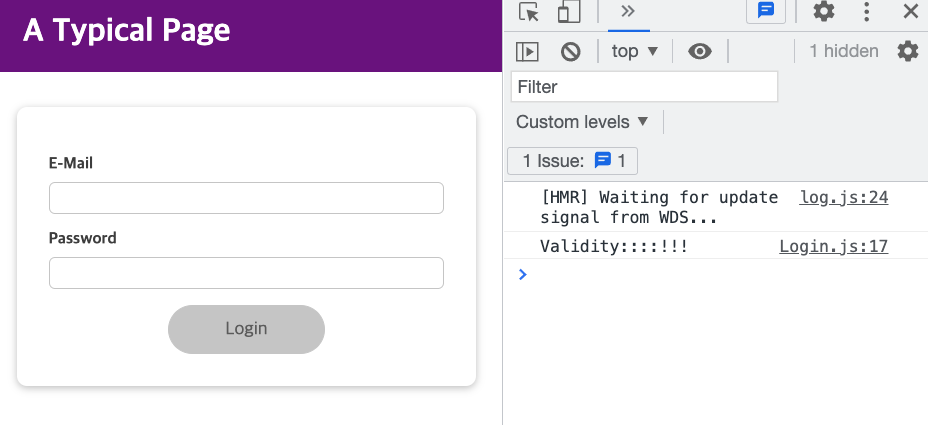
}, [enteredEmail, enteredPassword]);하지만 실행해보면

cleanup은 뜨지 않는다 . => useEffect함수가 최초 실행되지 않았기 때문에 (첫번째 사이드 이펙트가 실행되기 전에 작동하지 않는다. )
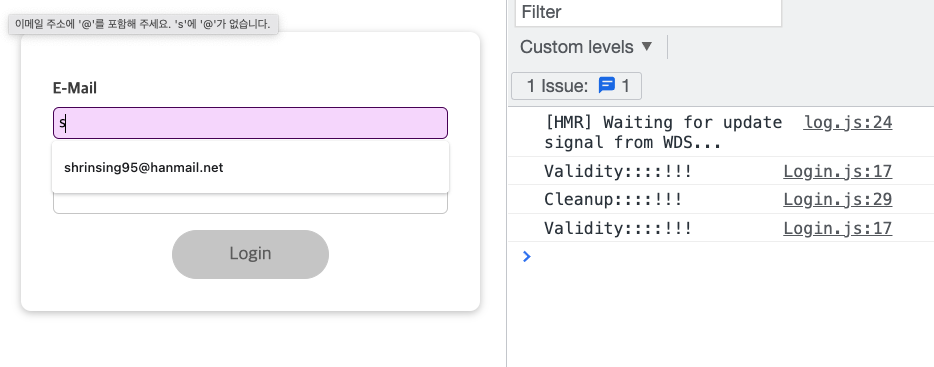
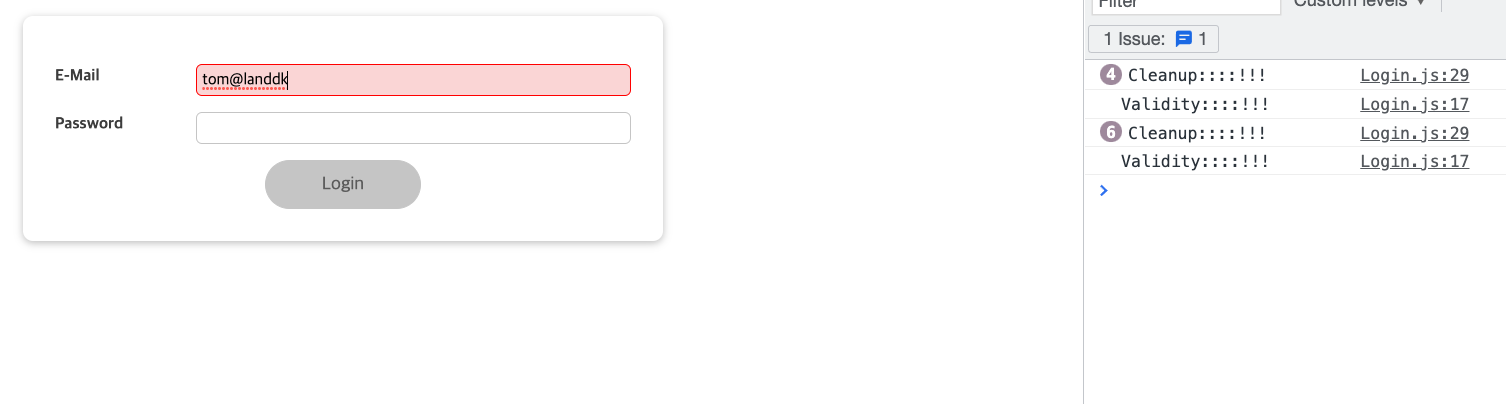
그래서 한글자라도 입력하게 되면 ???!!

⇒ 이렇게 정상적으로 작동하게 된다.
useEffect(() => {
const identifier = setTimeout(() => {
console.log("Validity::::!!!");
setFormIsValid(
enteredEmail.includes("@") && enteredPassword.trim().length > 6
);
}, 500);- 클린업 함수 (익명의 함수 리턴) return () => {}
return () => {
console.log("Cleanup::::!!!");
clearTimeout(identifier);- 클린업 함수가 돌아갈때마다 클린업 함수가 돌아가기 전에 설정된 setTimeout타이머를 클리어할 수 있다.
- 마지막 사이드 이펙트 함수가 실행되면 다음 사이드 이펙트 함수가 실행될때 타이머를 새로 정할 수 있다.
};
}, [enteredEmail, enteredPassword]);

setFormIsValid(
enteredEmail.includes("@") && enteredPassword.trim().length > 6
);
}, 500);
이 코드는 한번만 실행된다는 의미 (모든 키스트로크마다)