
useReducer
- 또 다른 빌트인 훅
- 상태 관리를 도와준다.
- useState와 비슷하지만, 능력이 더 많고 더 복잡한 상태일 때 유용하다.
👉 복잡한 multiple 상태일 대 useState를 사용하고 관리할 때 에러를 일으킨다, 이건 안좋은 상황이거나 효율적이지 않거나 잠재적인 버그 코드일 수 있다.
🔥 이럴때!!! 대신 사용하는 것이 useReducer!! 이다.
🌀 useReducer 사용방법
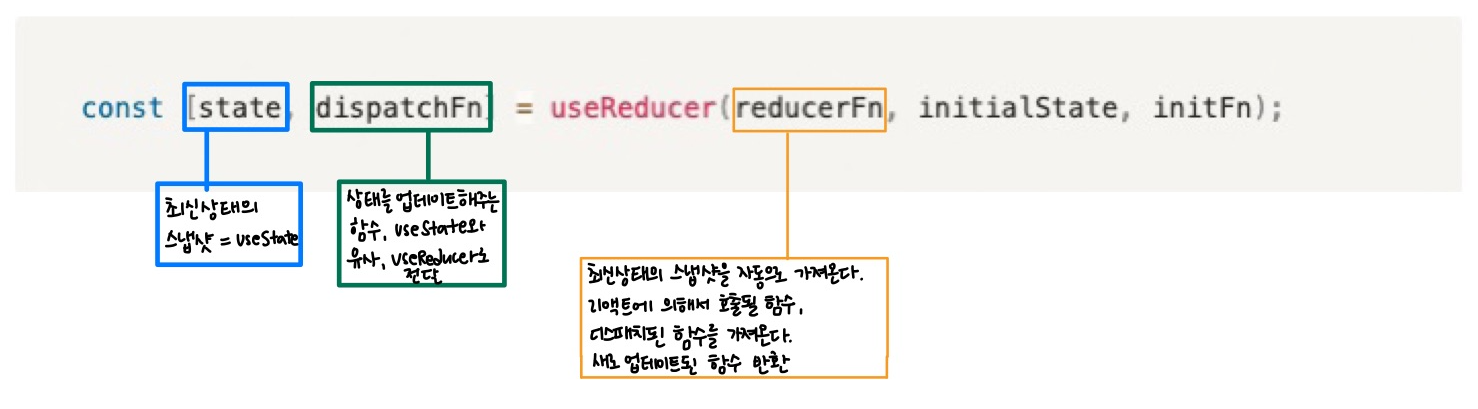
const [state, dispatchFn] = useReducer(reducerFn, initialState, initFn);
- useState와 같이 항상 2개의 값이 있는 배열을 반환한다.
- useState처럼 배열 구조 분해를 통해 이 값들을 끄집어내서 서로 다른 상수 내에 저장할 수 있다.
- 반환 되는 두개의 값 중 하나는 최신 상태의 스냅숏이다.
- state ⇒ useState처럼 상태 관리를 하는 매커니즘!
dispatchFn ⇒ 상태를 업데이트해주는 함수 반환 → useState와 비슷하지만 상태 업데이트 함수의 작동 방식에서는 차이가 있다. ✔️ 새로운 상태 값을 설정하는 대신 하나의 액션을 디스패치 하게 된다.
