⬇️ Main Note
https://docs.google.com/document/d/1nPhGd3qWqIWvRF1u2GotE5dII8690VmvkxeC1KA-oHA/edit
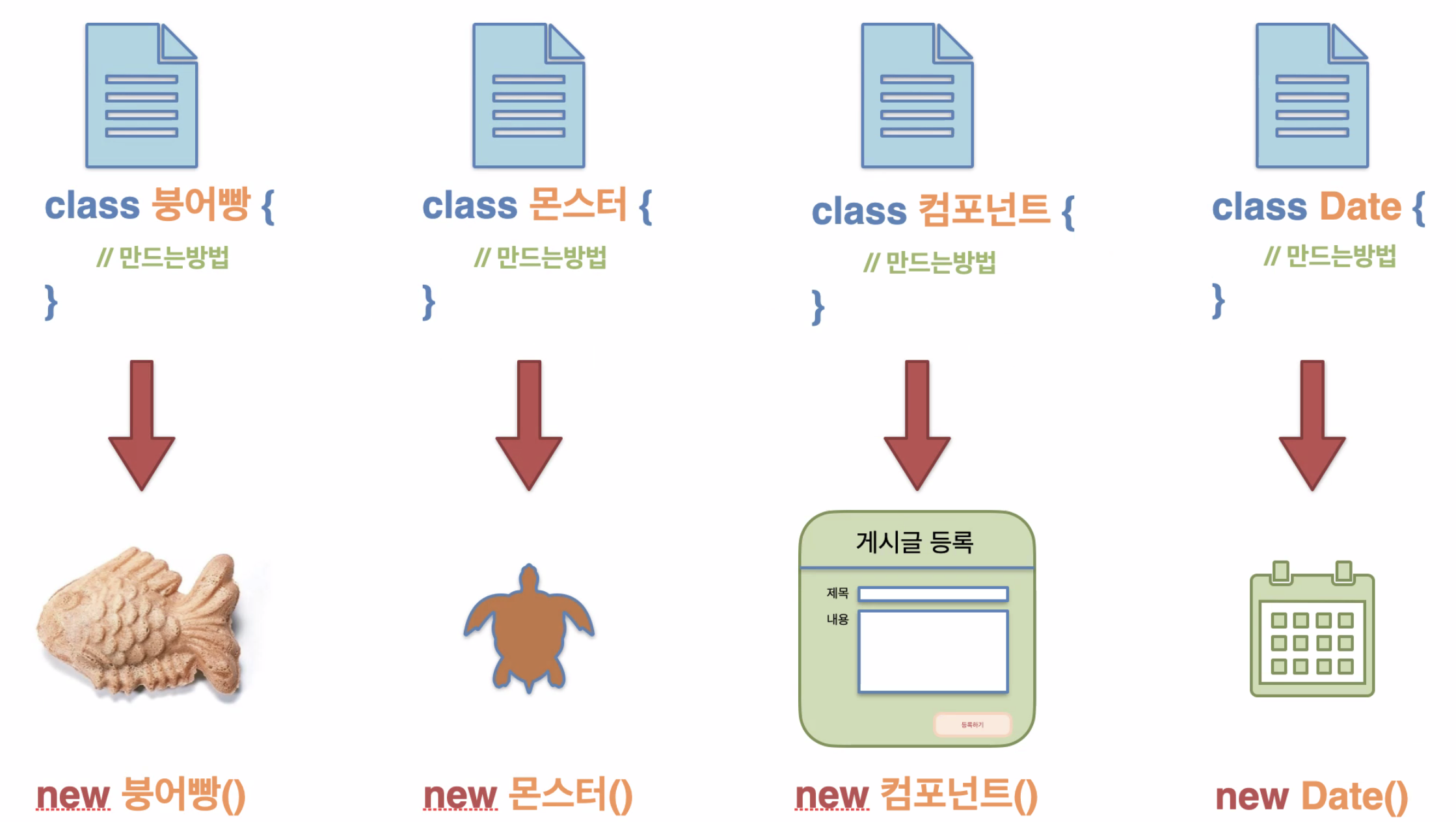
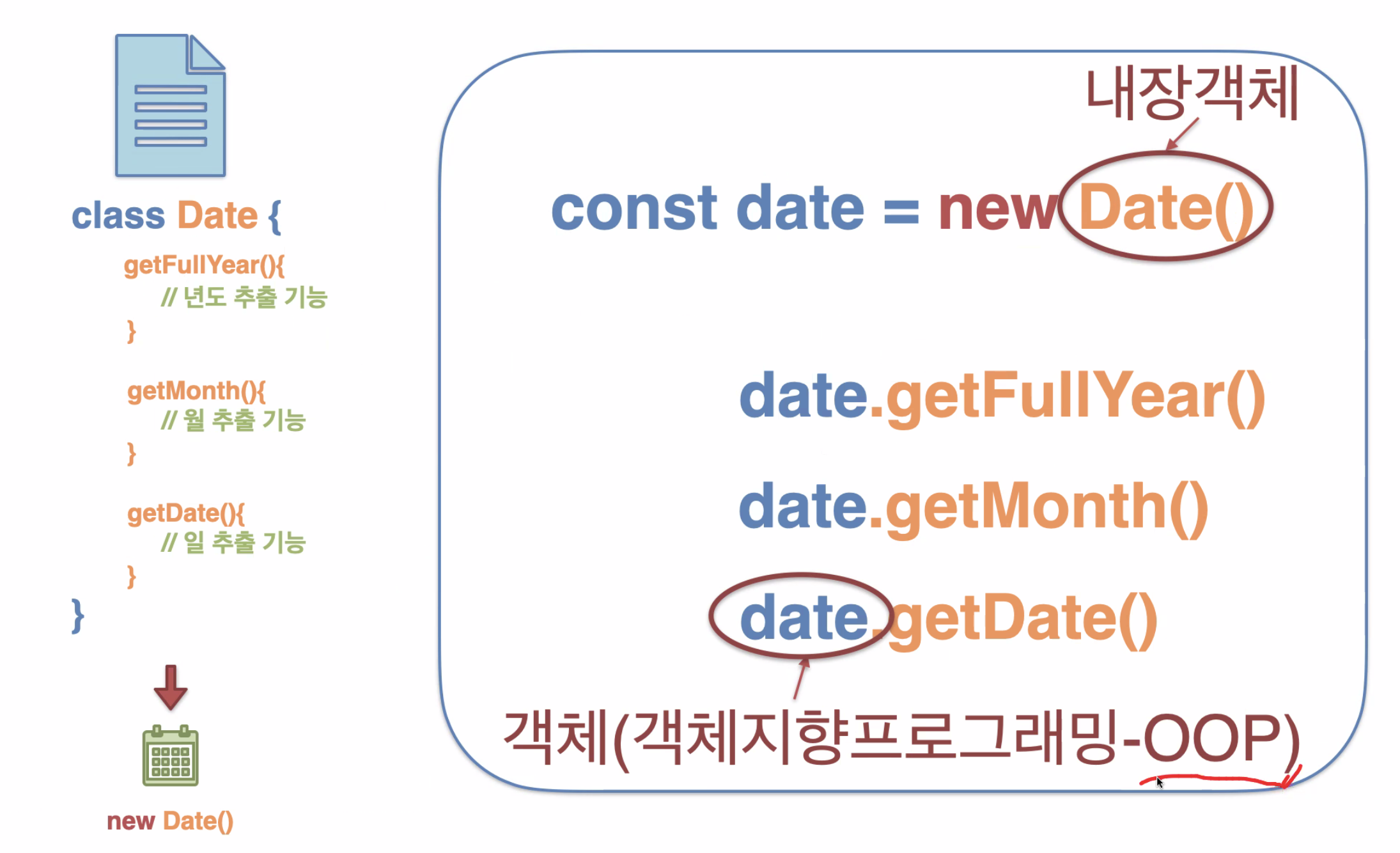
☁️ Class
: It's like an guiding page for functions

Inside class, we don't use the word function because the functions inside the class are called methods.
--> ex) date.getFullYear() => called method
Why not just make separate functions, not saving in class?
- If the methods are created separately, it's hard to know where I've declared or used the method/function.
- Using class is way much easier.
const aaa = new MyLoginAPI
aaa.logout() - If the functions are separated, each function should be imported separately, which makes the code complicated.
- Calling the object at once and picking out the method is much efficient.
☁️ OOP - Object Oriented Programming

☁️ MVC
Class were exported and became able to use in other files by importing them
→ This means that the core logics are written in the class file
→ As long as there happens more class files, the file structure gets a bit messy
Here, we’re using MVC .
M: Models
V: View
C: Controller
--> APIs grouped as class
--> Inside controllers folder, there is service folder.
--> The core logic is insdie this service folder.
⇒ Business Logic : Logic inside the service === Core code
--> Controllers bring these services and construct the function with them.
